 5/5 -4935 votes
5/5 -4935 votes Drop Down Horizontal Menu In Php Demo #174
Info
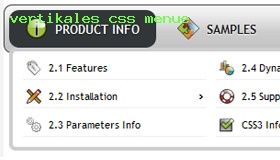
CSS3 ist im Wandel, wie wir Websites zu erstellen. Auch wenn viele von uns sind noch zurückhaltend zu verwenden zu beginnen CSS3 aufgrund der mangelnden Unterstützung in einigen Browsern gibt es jene gibt, die sich vorwärts und machen einige erstaunliche Dinge mit seinen coolen neuen Features. Nicht mehr müssen wir vertrauen auf so viel JavaScript und Bilder zu erstellen gut aussehende Webseite Elemente wie Schaltflächen und Menüs Navigationen.
Sie können einen kühlen abgerundet Navigationsmenü, ohne Bilder und ohne Javascript und effektiv nutzen die neue CSS3-Eigenschaften border-radius und Animation. Dieses Menü funktioniert einwandfrei mit Firefox, Opera, Chrome und Safari. Die Dropdown funktioniert auch auf nicht-CSS3 compitable Browser wie IE7 +, aber das abgerundete Ecken und Schatten werden nicht gerendert werden. CSS3 Übergänge könnte eines Tages ersetzen alle Phantasie jQuery Animationen Tricks Menschen nutzen.
Last comments
- Christian: January 07, 2026
Mein Ziel: vertikales CSS Menü mithilfe einer Liste (li) Folgenden Code habe ich bisher gebastelt: Die Farben sind nur rein zum Testen gewählt. ... 5:20 - - Inurl:Forum Java : 7 : 5:19 - - verbaudet. schritte im Homepage und Webmaster Forum gefunden
- Henri: January 05, 2026
Hallo Forum, nachdem mein PHP Problem ja gelöst ist, bin ich nun weiter im Layout fortgeschritten und nu hänge ich an einer Formatierung mit CSS fest. Mein Ziel: vertikales CSS Menü mithilfe einer Liste (li) Folgenden Code habe ich bisher gebastelt: Die Farben sind nur rein zum Testen. schöne im Homepage und Webmaster Forum gefunden
Free Download
Templates
Screenshot
Blog
- Bootstrap Menu Template
Bootstrap Label Form
Bootstrap Form Example
Bootstrap Radio Using
Bootstrap Image Resize
Bootstrap Switch Usage
Bootstrap Tooltip Class
Bootstrap Checkbox Example
Bootstrap Progress bar Using
Bootstrap Glyphicons Using
Bootstrap Textarea Button
Bootstrap Header Usage
Bootstrap Accordion Styles
Bootstrap Columns Grid
Bootstrap Offset Example
Bootstrap Grid Example
Bootstrap Clearfix Css
Bootstrap Sidebar Responsive
Bootstrap Navbar Working
Bootstrap Slider Using
Features
-

SEO friendly
Search engines and text-only browsers friendly.

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
dropdown country menu html
Opacity, backround and font colors, linear and radial gradients are also supported.
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  @korbinian kannst du dann mal ins Mumble kommen? Wäre großartig. Ich habe in der style.css was geändert. Menü geht so wie es soll! Drop Down Menü Css
@korbinian kannst du dann mal ins Mumble kommen? Wäre großartig. Ich habe in der style.css was geändert. Menü geht so wie es soll! Drop Down Menü Css  Demos
Demos rounded tab menu with dropdown Android Dark
rounded tab menu with dropdown Android Dark Mac Style
Mac Style menu dropdown flex Mac Grey
menu dropdown flex Mac Grey elastic menu css Mac Dark Green
elastic menu css Mac Dark Green css menu for mobile Apple
css menu for mobile Apple css vertical list as navigation images Apple Blue
css vertical list as navigation images Apple Blue Css Drop Down Navigation Bar Dynamic Blocks Style
Css Drop Down Navigation Bar Dynamic Blocks Style Drop Down Menu Conflict Lightbox Elegant Style
Drop Down Menu Conflict Lightbox Elegant Style Wordpress Drop Down Sprite Menu Fresh Style
Wordpress Drop Down Sprite Menu Fresh Style Drop Down Search Menu Css Neon Style
Drop Down Search Menu Css Neon Style Download
Download Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3