Bootstrap Textarea Button
Overview
Inside the web pages we generate we utilize the form components in order to gather certain information directly from the site visitors and return it back to the web site owner serving different goals. To execute it properly-- suggesting getting the correct answers, the appropriate questions needs to be questioned so we architect out forms form properly, thought of all the feasible situations and sorts of relevant information needed and actually supplied.
However regardless of how accurate we are in this, generally there typically are some circumstances when the information we desire from the user is rather blurred just before it becomes in fact provided and requires to spread over a whole lot more than simply just the standard a single or else a couple of words typically written in the input fields. That is certainly where the # element comes out-- it is certainly the irreplaceable and only element in which the website visitors are able to easily write back certain sentences offering a reviews, providing a good reason for their actions or simply just a few ideas to ideally aid us producing the product or service the page is about much much better. (read this)
How you can employ the Bootstrap textarea:
Within the latest version of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely sustained instantly adapting to the size of the screen web page gets presented on.
Making it is very direct - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive component by default it extends the entire width of its parent feature.
Even more ideas
On the other side of coin-- there are a number of situations you would wish to limit the responses provided within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
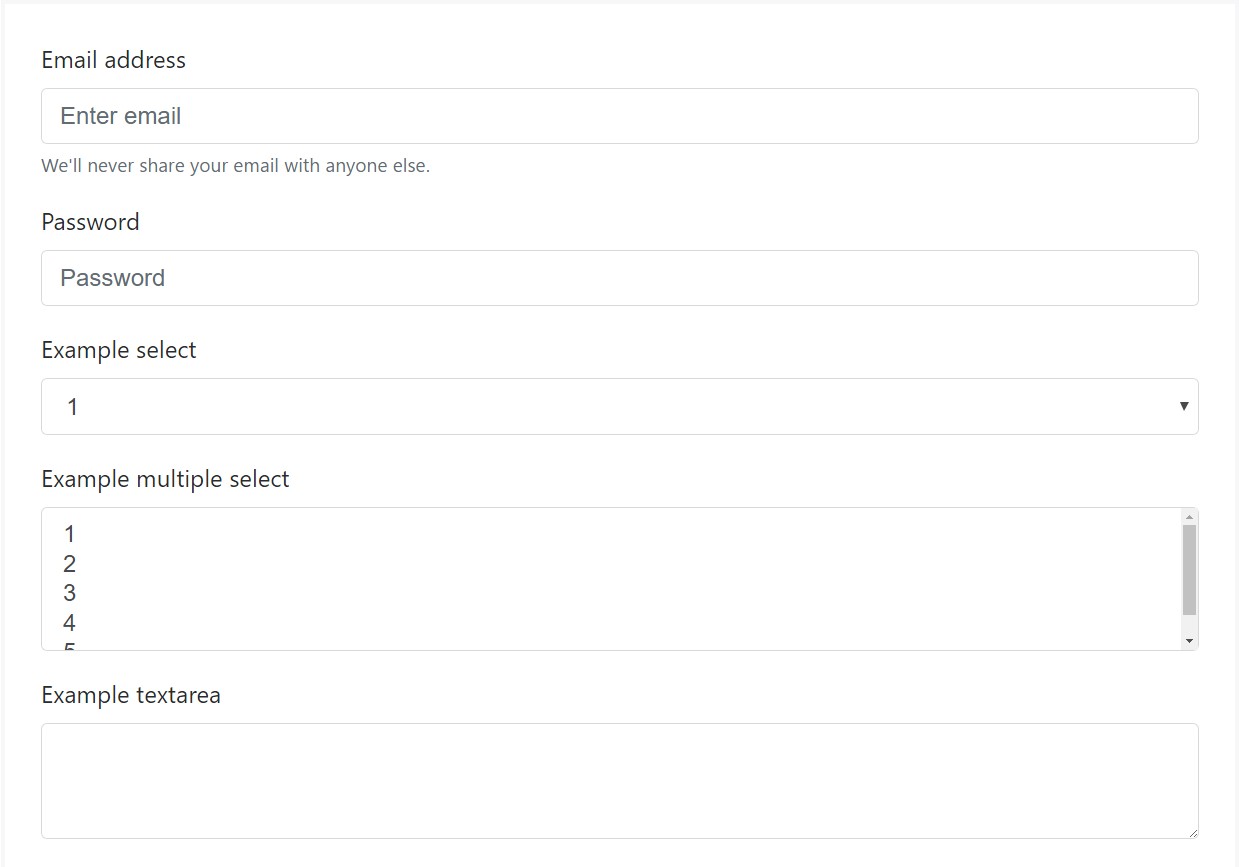
Bootstrap's form manages increase on Rebooted form styles using classes. Use these classes to opt right into their customised displays for a more consistent rendering across browsers and tools . The example form below demonstrates common HTML form elements that receive improved formats from Bootstrap with added classes.
Just remember, considering that Bootstrap utilizes the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
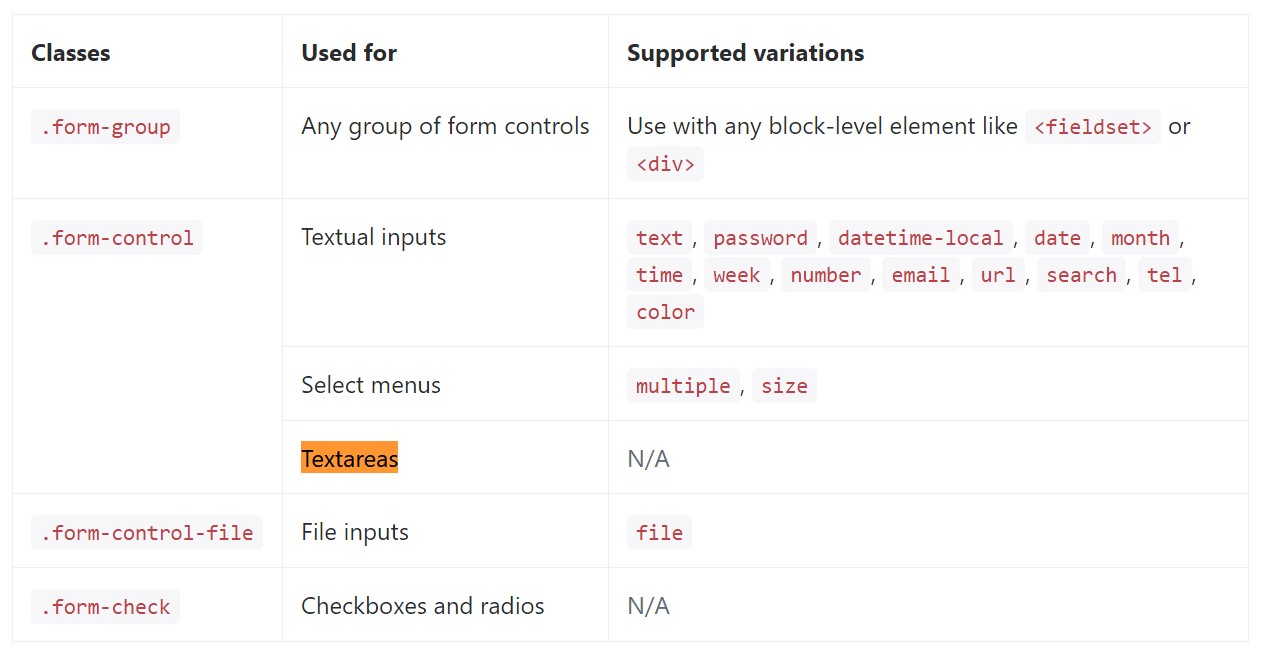
</form>Shown below is generally a complete listing of the particular form controls assisted by means of Bootstrap plus the classes that customise them. Supplementary documentation is easily available for each and every group.

Conclusions
So right now you realize tips on how to start a
<textarea>Check out a couple of video clip tutorials about Bootstrap Textarea Line:
Related topics:
Concepts of the textarea

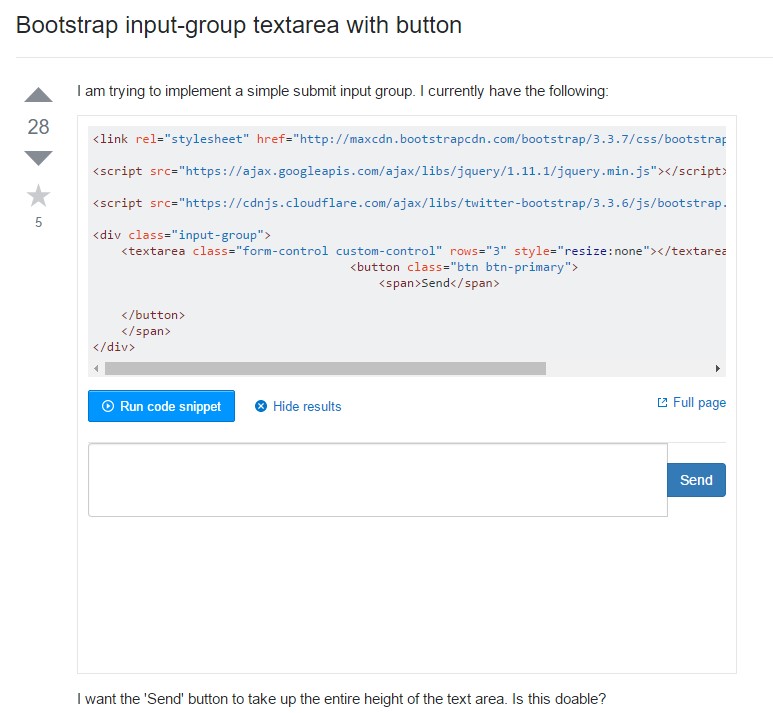
Bootstrap input-group Textarea button together with

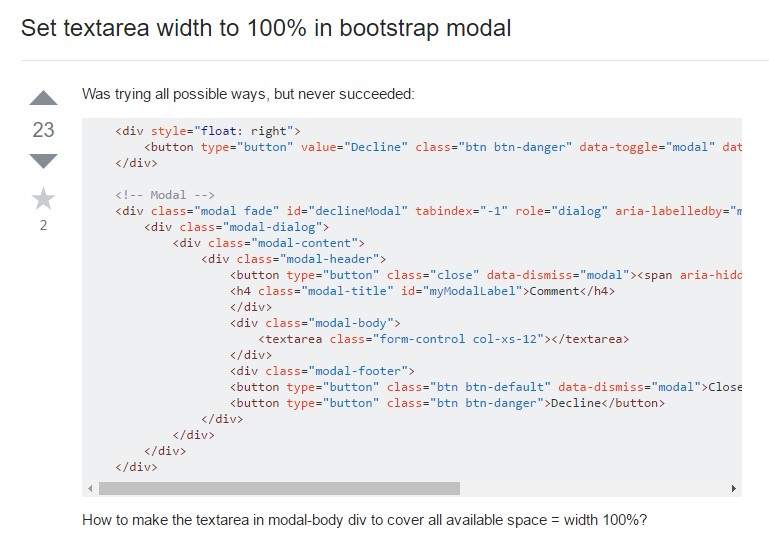
Set Textarea width to 100% in Bootstrap modal