Bootstrap Tooltip Class
Overview
In several situations, most especially on the desktop it is a fantastic idea to have a suggestive callout along with several tips arising when the visitor positions the computer mouse pointer over an element. In this way we make sure the most appropriate info has been certainly given at the correct time and hopefully improved the visitor practical experience and ease when applying our webpages. This particular behavior is handled with tooltip element which in turn has a awesome and regular to the entire framework design visual appeal in newest Bootstrap 4 version and it's actually simple to incorporate and configure them-- let us see just how this gets performed . ( useful source)
Activities to realize while working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely on the Third party library Tether for setting up . You need to involve tether.min.js prior to bootstrap.js in order for tooltips to work !
- Tooltips are opt-in for efficiency purposes, so you must activate them yourself.
- Bootstrap Tooltip Function with zero-length titles are never presented.
- Identify
container: 'body'elements (like input groups, button groups, etc).
- Triggering tooltips on covert features will definitely not function.
- Tooltips for
.disableddisabled- When caused from website links which span multiple lines, tooltips are going to be concentered. Apply
white-space: nowrap<a>Understood all that? Excellent, why don't we see precisely how they work with some examples.
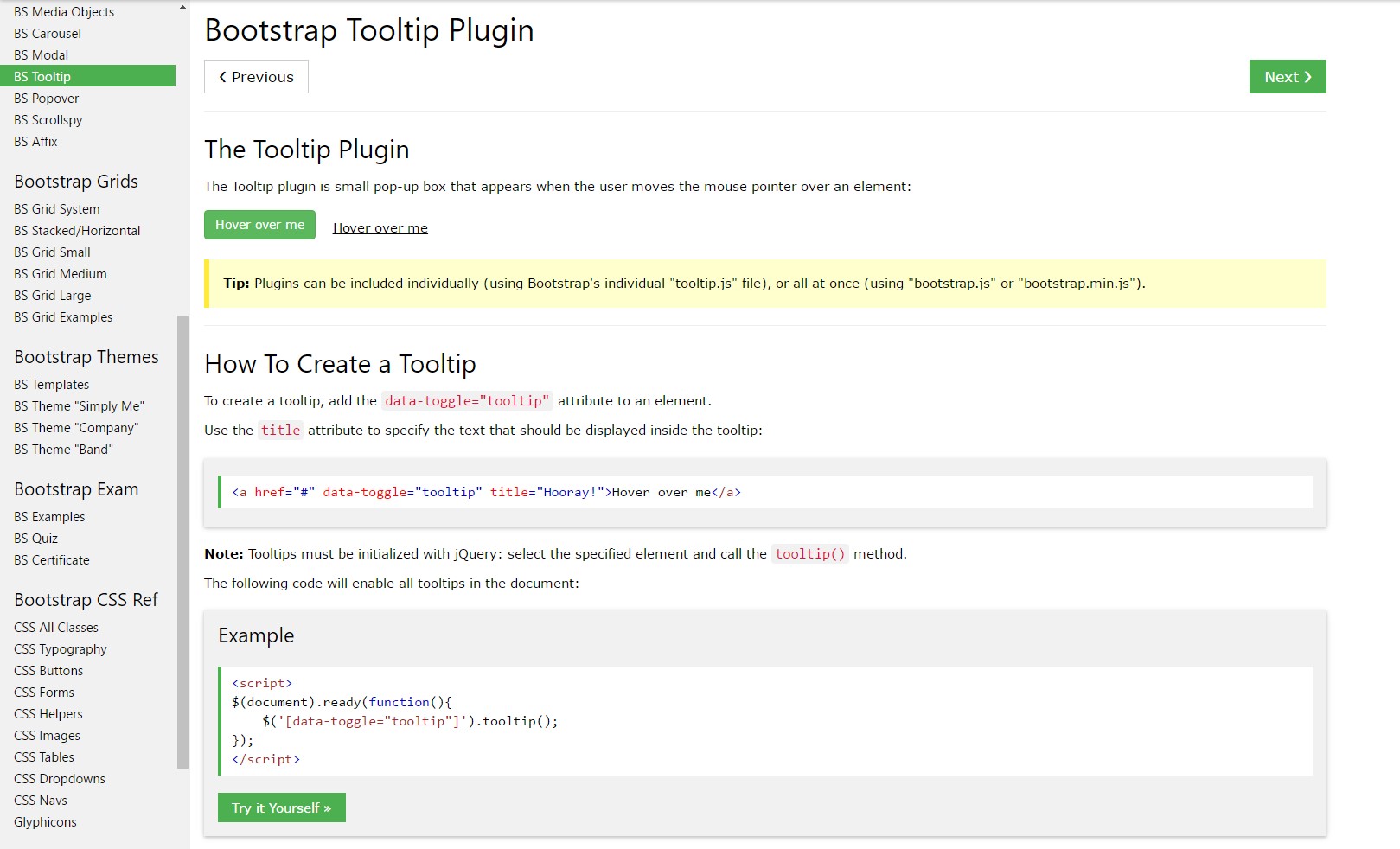
How you can employ the Bootstrap Tooltips:
First of all to get use the tooltips functions we ought to enable it since in Bootstrap these components are not allowed by default and call for an initialization. To execute this incorporate a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really perform is obtaining what is generally within an element's
title = ””<a><button>When you have activated the tooltips functionality just to assign a tooltip to an element you must include two necessary and a single one alternative attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has remained pretty much the exact same in both the Bootstrap 3 and 4 versions given that these really perform work very properly-- pretty much nothing much more to become required from them.
Examples
One solution to activate all tooltips on a page would be to choose them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
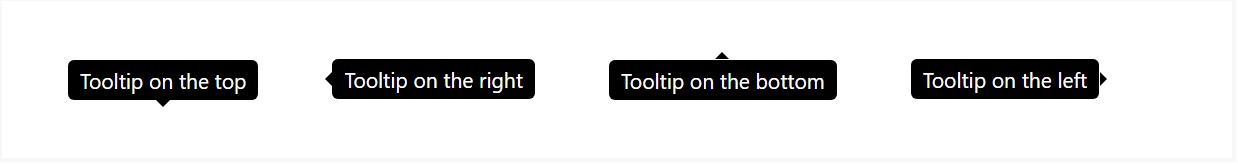
4 selections are accessible: top, right, bottom, and left adjusted.
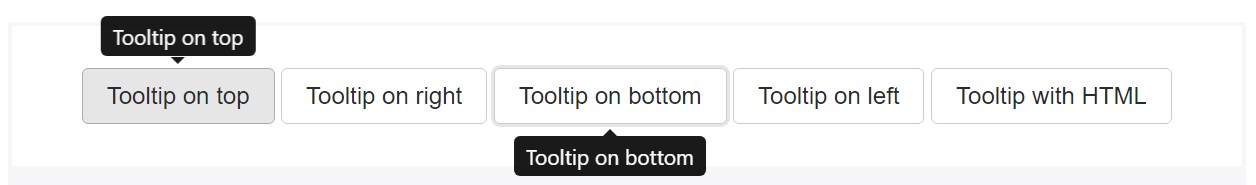
Interactive
Hover above the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin generates information and markup on demand, and by default places tooltips after their trigger component.
Activate the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a
datatitletopHaving tooltips work for key-board and also assistive technology users.
You ought to simply bring in tooltips to HTML features that are certainly traditionally keyboard-focusable and interactive ( just like urls or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
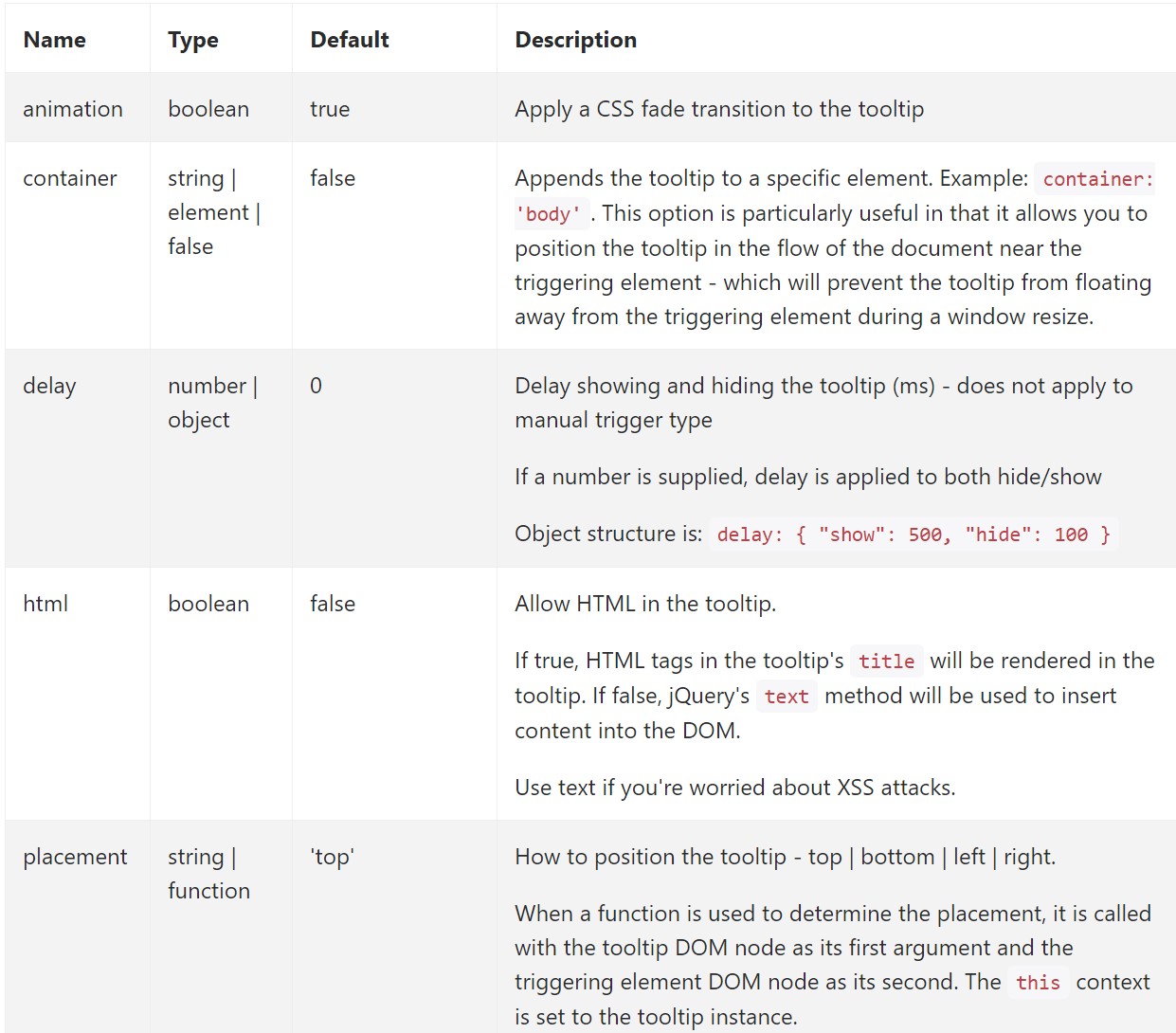
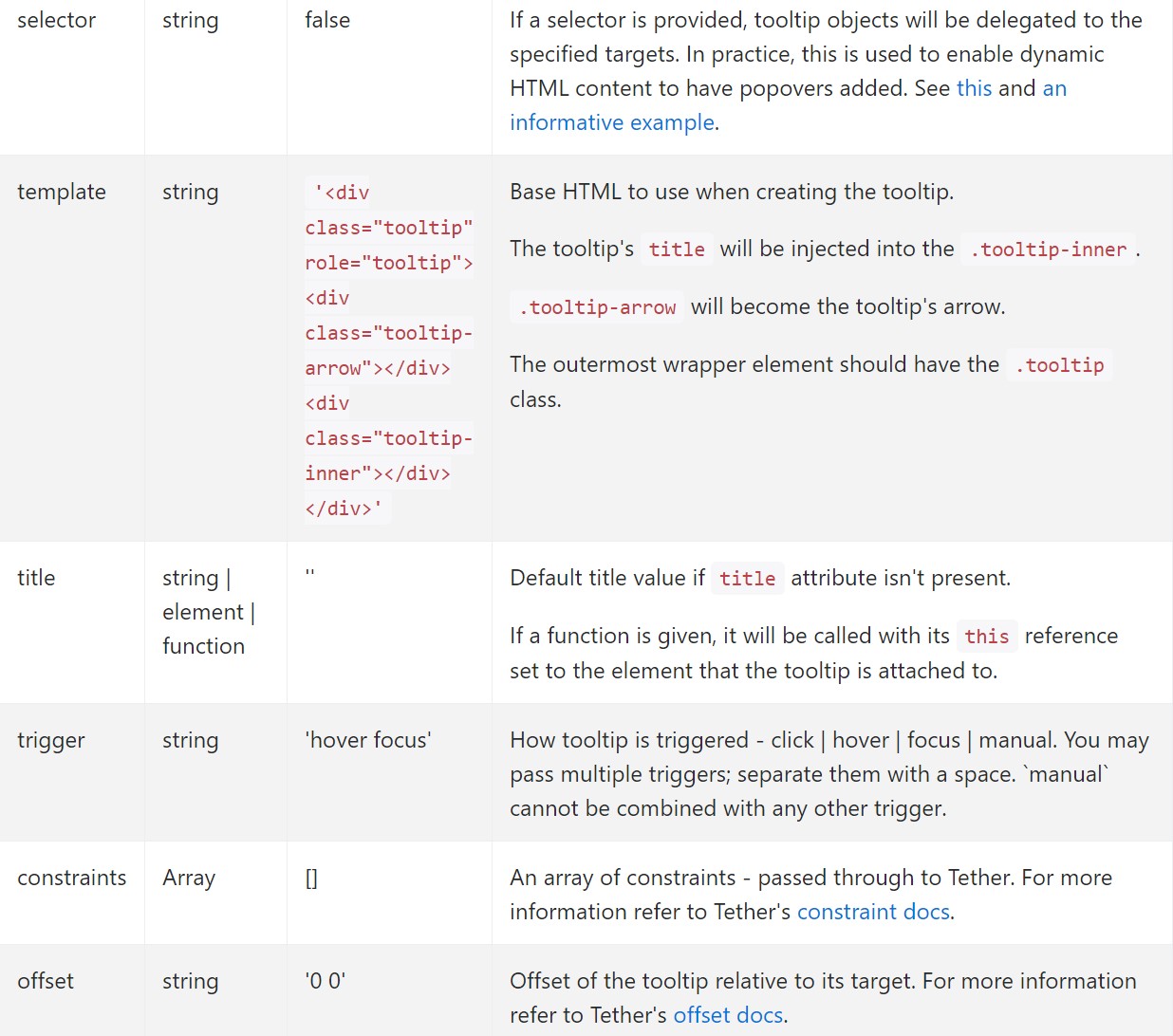
</div>Possibilities
Possibilities can be pass on through data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Options for individual tooltips are able to alternatively be pointed out with using data attributes, like explained aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Goes back to the caller before the tooltip has really been presented ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller right before the tooltip has really been covered ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller before the tooltip has actually been presented or disguised (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that utilize delegation (which are produced working with the selector solution) can not actually be individually destroyed on descendant trigger elements.
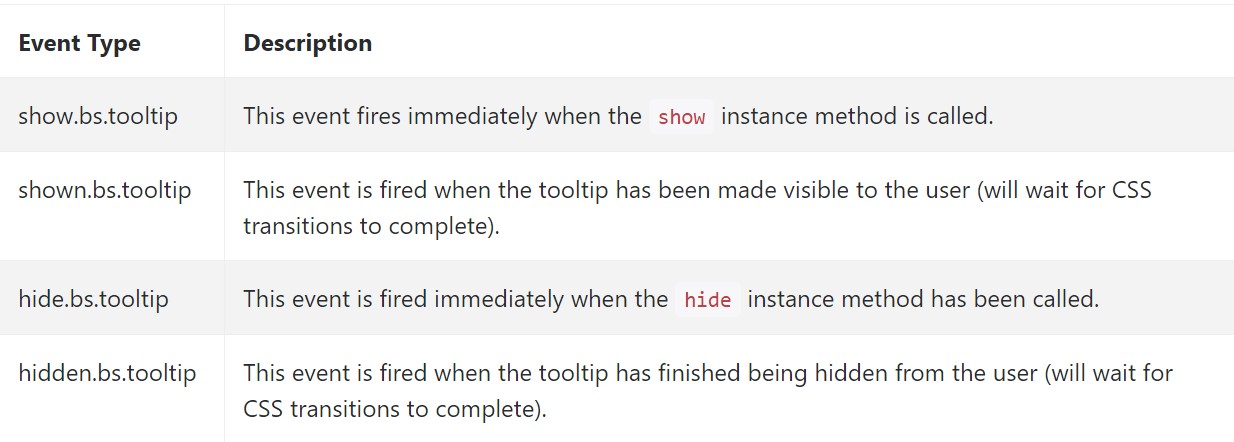
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to take into account here is the quantity of information that appears to be placed into the # attribute and ultimately-- the positioning of the tooltip baseding upon the location of the major element on a display. The tooltips need to be exactly this-- small useful guidelines-- inserting way too much details might even confuse the site visitor instead assist getting around.
In addition if the primary component is too close to an edge of the viewport setting the tooltip alongside this very border might probably bring about the pop-up message to flow out of the viewport and the info inside it to become basically inoperative. Therefore, when it concerns tooltips the balance in operating them is crucial.
Examine a number of youtube video short training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh