Bootstrap Progress bar Using
Introduction
We know really well this empty horizontal component being really showcased unfilled at first and getting filled with a dynamic color tone bit by bit while an procedure, a download of a information or else typically any sort of activity is being actually completed drop by drop-- we watch it daily on our computers therefore the notification it delivers grew into quite instinctive to obtain-- something becomes done and presently it's finished at this particular quantity of percent or supposing that you would prefer looking at the unfilled area of the glass-- there is this much left before ending up . An additional bonus is that the information it provides doesn't encounter any kind of language barrier since it clean graphic and so the moment comes time for showcasing the level of our different skills, or else the development or even various elements of a project or basically whatever having a complete and not a lot parts it is definitely great we can have this type of graphic feature positioned right within our pages in a swift and uncomplicated way.
What's added?
Within the latest fourth version of one of the most popular mobile friendly system this becomes even much faster and simpler with simply just a single tag element and also there are really lots of customizations attainable which in turn are handled with simply designating the appropriate classes. What is certainly brand-new here is since the Bootstrap 4 cancels the IE9 support we can surely right now have entire benefit of the capabilities of HTML5 and as opposed to producing the outer so called void container along with a
<div><div><progress>Fundamental features
In order to begin just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we understand how it performs let us find out ways to help make it look much better designating a number of effects and colors . Firstly-- we have the ability to operate the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly supposing that you ought to attain earlier web browser compatibility you are able to employ a couple of
<div>.progressstyle = " width:23%; "Strategies and instances
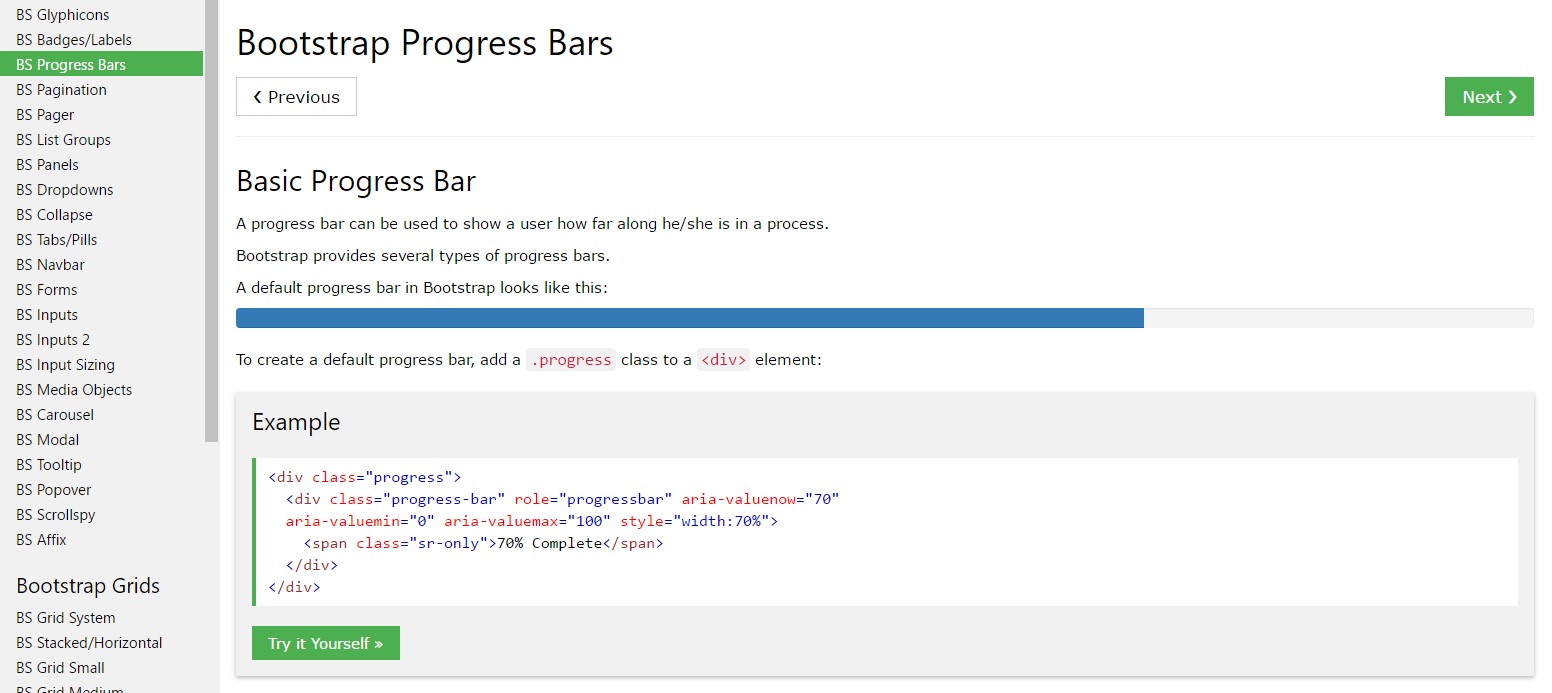
Tips on how to apply the Bootstrap Progress bar Animation:
Bootstrap Progress bar Jquery components are set up with two HTML components, certain CSS to specify the width, as well as a few attributes.
We employ the
.progressWe apply the internal
.progress-barThe
.progress-barThe
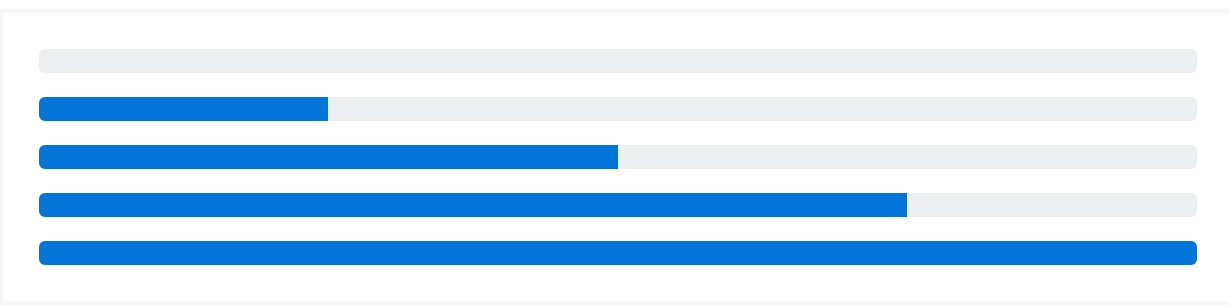
.progress-barroleariaPut that all together, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
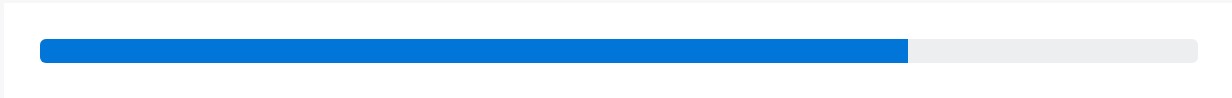
</div>Bootstrap provides a number of utilities for specifying width. According to your needs, these can support with instantly managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appearance of your progress bars using custom-made CSS, background utilities, stripes, and more.
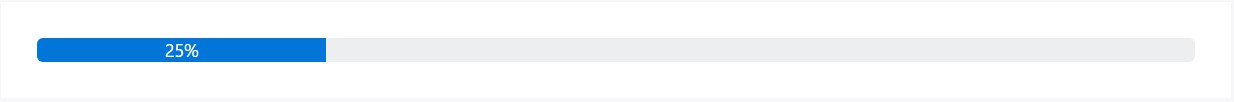
Labels
Add labels to your progress bars with positioning content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Incorporate numerous progress bars within a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
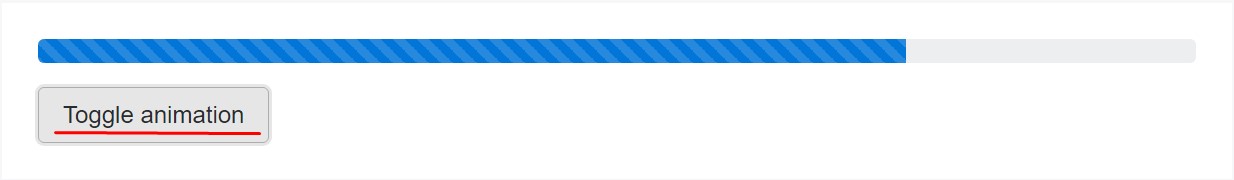
</div>Animated stripes
The striped gradient can surely additionally be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the manner in which you have the ability to present your development in nearly direct and exciting progress bar features with Bootstrap 4-- now all you need to have is certain works in progress to get them display.
Look at a couple of youtube video information relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official records

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?