Bootstrap Radio Using
Introduction
In certain cases the tiny details occur to be actually the very most crucial due to the fact that the entire image is in reality a all consisting of a lot of tiny information perfected and gathered if you want to observe and feature just as a well-oiled shiny machine. These types of powerful words might possibly seem a little bit too much when it comes down to make commands yet if you just think about it for a little there is actually just a single element allowing the website visitor to grab one amongst a several available possibilities. Therefore in the event that you're possessing certain forms having this form of options controls over your different web sites does this guarantee they are going to all look similar? And most importantly-- would you go for that?
Happily for us the latest version of ultimate famous mobile phone friendly system - Bootstrap 4 comes absolutely packed having a bright new treatment to the responsive attitude of the Bootstrap Radio Toggle regulations and what is bright new for this version-- the so called customized form regulations-- a palette of predefined appeals you have the ability to just get and employ for you to bring in the so wanted these days variety in the functional performances of more or less uninteresting form features. In this way let's check it out exactly how the radio tabs are planned to be specified and styled in Bootstrap 4. ( get more info)
Efficient ways to make use of the Bootstrap radio button:
If you want to create a radio tab we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to identify assuming that you want the radio control to first load as checked once the web page gets loaded. In case this is what you're after-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Set examples
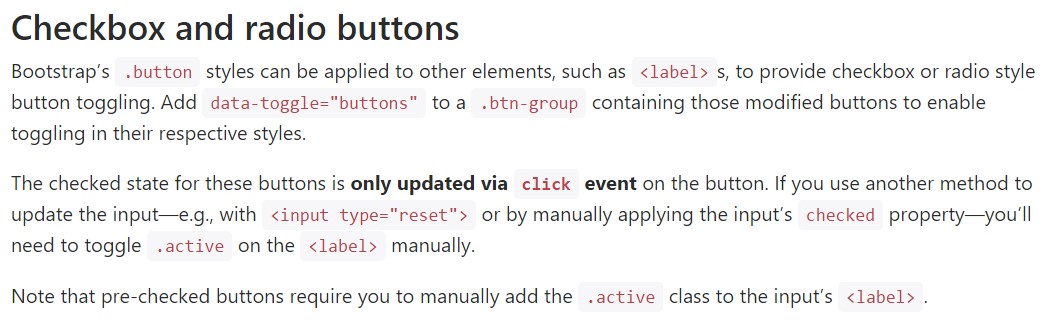
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons demand you to manually include the
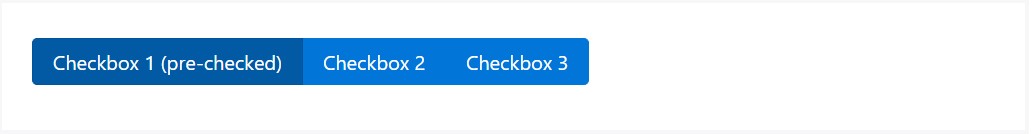
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
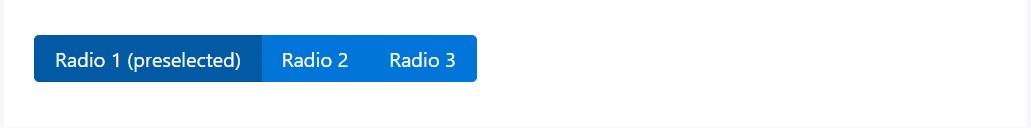
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
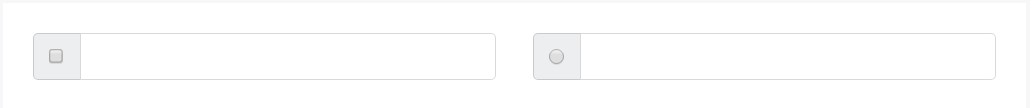
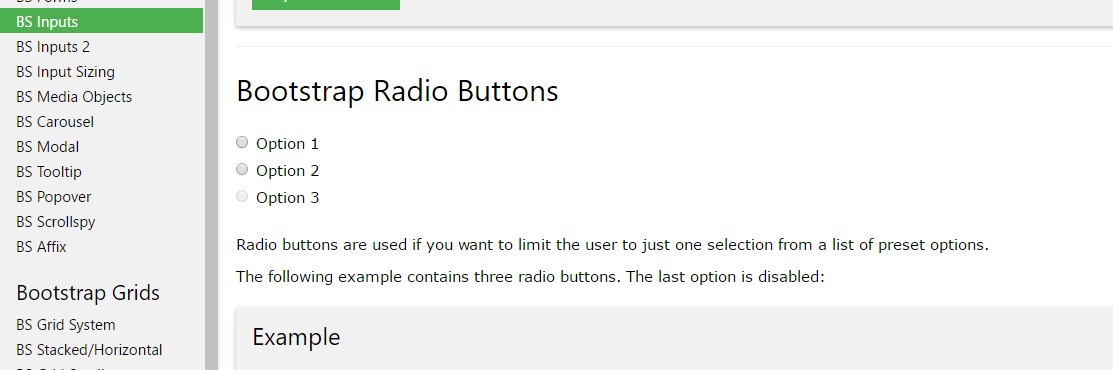
We can surely use input features of the radio type when we desire the user to select solely one of a set of options. ( useful content)
Solely just one have the ability to be selected whenever there is more than a single element of this form along with the exact same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the solution the default radio switches get defined and carry on along within Bootstrap 4-- now all you really need are certain possibilities for the site visitors to choose from.
Examine a couple of online video information relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official documentation

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling