Bootstrap Glyphicons Using
Intro
In the earlier couple of years the icons took a great section of the websites we got used to equally watching and creating. With the suggestive and simple instinctual definitions they practically instantly relay it got much simpler to specify a fix spot, display, build up or describe a certain element without needing loading taking lots of time explore or composing correct images together with providing them to the load the internet browser needs to have every time the webpage gets shown on website visitor's screen. That is certainly why eventually the so popular and suitably incorporated in one of the most popular mobile friendly framework Bootstrap Glyphicons Button got a long term place in our system of thinking when even depicting up the really next web page we shall develop.
Brand new features
Although the many things do proceed and not actually return and by using newest Bootstrap 4 the Glyphicons got thrown off as up until now there are certainly plenty of suitable substitutions for all of them presenting a much improved selection in shapes and styles and the identical convenience of utilization. And so why decrease your visualization to only 250 icons as soon as you have the ability to have thousands? In this degree the founder stepped back to appreciate the growing of a vast numbers of completely free iconic font styles it has evoked.
So in order to get use a couple of excellent looking icons along with Bootstrap 4 everything you require is picking up the library fitting best to you plus feature it within your web pages either with the assistance of its own CDN link or even with saving and holding it locally. The latest Bootstrap edition has being actually thought nicely work together with all of them.
The ways to put to use
For functionality causes, all of icons request a base class and separate icon class. To apply, insert the following code pretty much anywhere. Be sure to keep a gap between the icon as well as message for appropriate padding.
Don't ever combine with various other components
Icon classes can not actually be straight in integrated together with some other components. They really should not be operated alongside various classes on the exact same element. As an alternative, bring in a embedded
<span><span>Strictly for operation on void components
Icon classes must only be used with elements that include no text message material and possess no child elements. (see page)
Changing the icon font location
Bootstrap expects icon font data are going to be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the connected URLs feature produced by the Less compiler.
- Shift the
url()Use any possibility best suits your specific development structure.
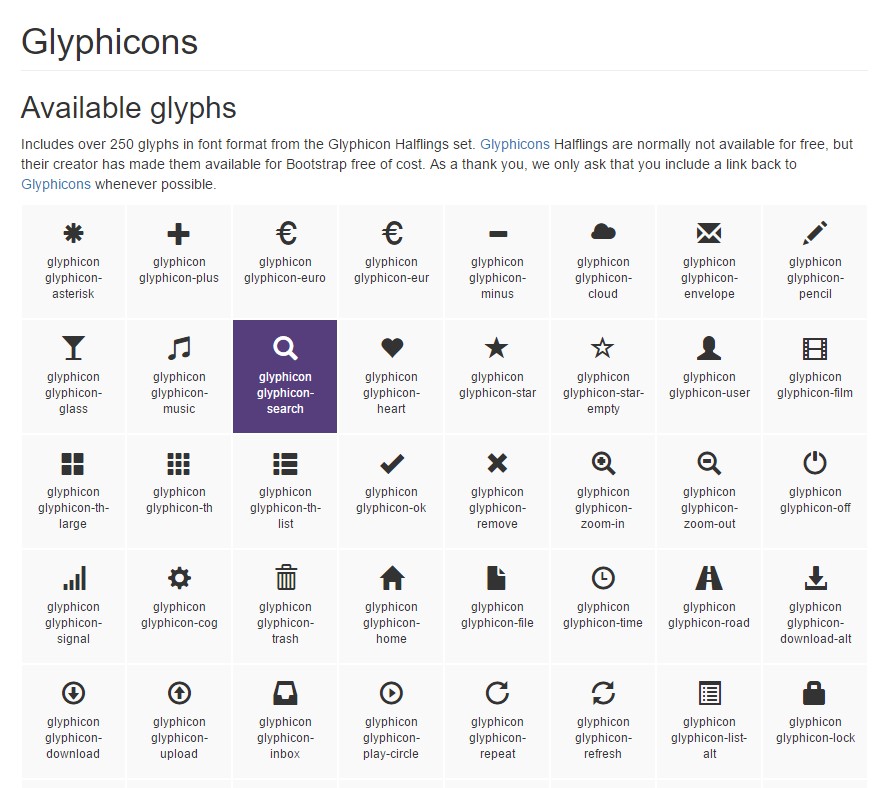
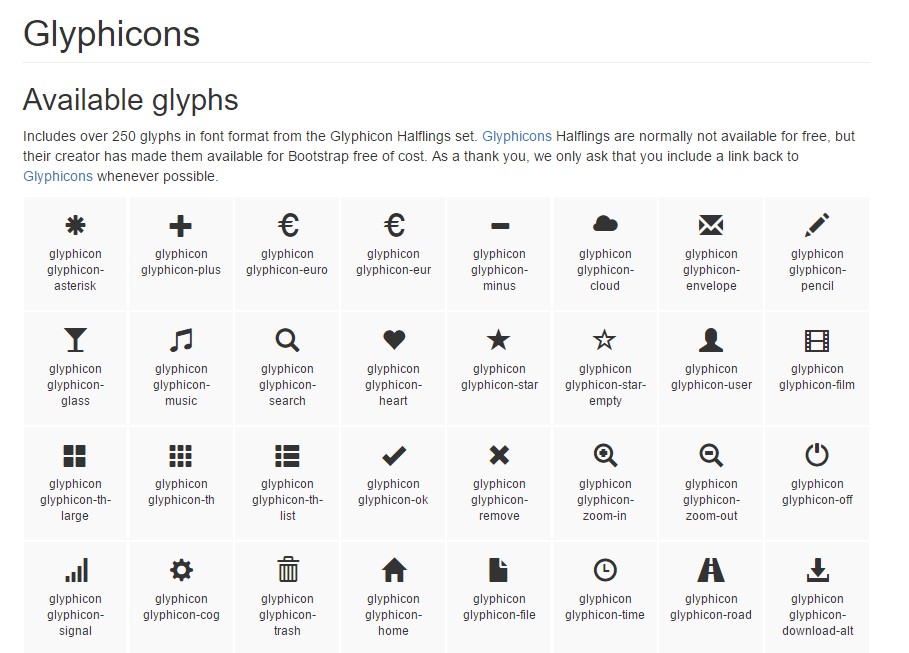
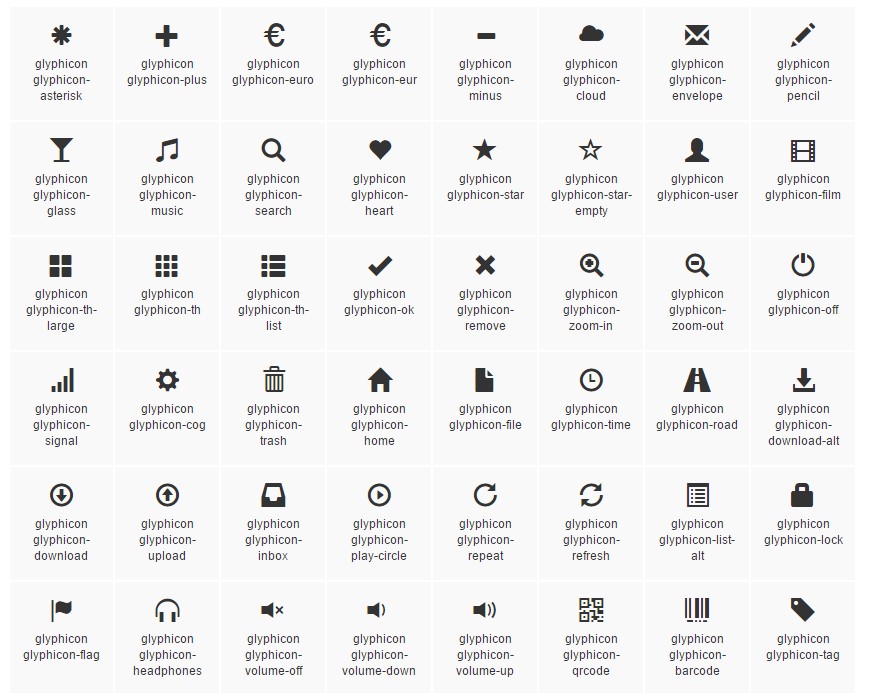
Available icons
Innovative releases of assistive modern technologies will introduce CSS generated information, as well as certain Unicode characters. To evade difficult and unforeseen result in display readers ( specially if icons are employed purely for design ), we disguise all of them together with the
aria-hidden="true"If you're applying an icon to share explanation ( besides only as a aesthetic component), make sure that this particular interpretation is also shown to assistive modern technologies-- for example, incorporate additional content, visually hidden through the
. sr-onlyIn the event that you're generating controls without other text ( for instance a
<button>aria-labelMost common icons
Right here is a catalogue of the highly well-known absolutely free and superb iconic fonts that may be efficiently used as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and even more are up to appear. All of these as well come in 5 added to the default size and the web-site supplies you with the opportunities of obtaining your individual adjustable embed hyperlink. The use is pretty practical-- simply set an
<i><span>One more library
Material Design Icons-- a library with over 900 icons using the Google Fonts CDN. To provide it you'll need just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a little smaller catalogue by having almost 336 items which major page is also the Cheet Sheet http://www.typicons.com/ where you can easily receive the certain icons classes from. The operation is nearly the exact same-- a
<span>Final thoughts:
And so these are a couple of the another options to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 version that can possibly be used with Bootstrap 4. Working with them is convenient, the documentation-- typically vast and near the bottom line only these three alternatives provide almost 2k clean pleasing iconic pictures which compared with the 250 Glyphicons is nearly 10 times more. And so right now all that's left for us is taking a look at all of them and picking up the right ones-- the good thing is the web collections do have a convenient search feature as well.

The ways to utilize the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons official information