Bootstrap Slider Using
Introduction
Motion is one of the most awesome thing-- it acquires our focus and helps keep us evolved at least for a while. For how long-- well all of it depends upon what's certainly moving-- if it is definitely something beautiful and great we look at it longer, if it is really uninteresting and monotone-- well, there really usually is the close tab button. So whenever you feel you have some excellent material out there and would like it included in your webpages the image slider is commonly the one you first remember. This particular component became actually so prominent in the last number of years so the internet literally go drowned with sliders-- just browse around and you'll find out almost every second webpage starts with one. That is simply why the most recent web design directions concerns present a growing number of designers are really trying to removed and replace the sliders with various other expression suggests to provide a bit more individuality to their pages.
Perhaps the golden ration exists someplace in between-- such as implementing the slider element yet not really with the good old packing the complete component area pictures however perhaps some with opaque locations to make them it just like a particular elements and not the entire background of the slider moves-- the selection is completely right up to you and surely is different for each and every project.
At any rate-- the slider element continues being the uncomplicated and very most convenient resolution every time it relates to bring in some moving images guided along with strong text and ask to action buttons to your web pages. ( learn more)
Tips on how to work with Bootstrap Slider Menu:
The image slider is a part of the principal Bootstrap 4 system and is completely assisted by each the style sheet and the JavaScript files of newest version of still the absolute most famous responsive framework around. Whenever we mention illustration sliders in Bootstrap we essentially take care of the component just as Carousel-- that is specifically the exact stuff simply just with a various name.
Generating a carousel element utilizing Bootstrap is rather convenient-- all you need to do is comply with a straightforward system-- to begin wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small features presenting you the location each pictures takes in the Bootstrap Slider Menu -- you are able to likewise click on them to jump to a exact appearance. If you want to put in indicators component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You are able to also provide the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
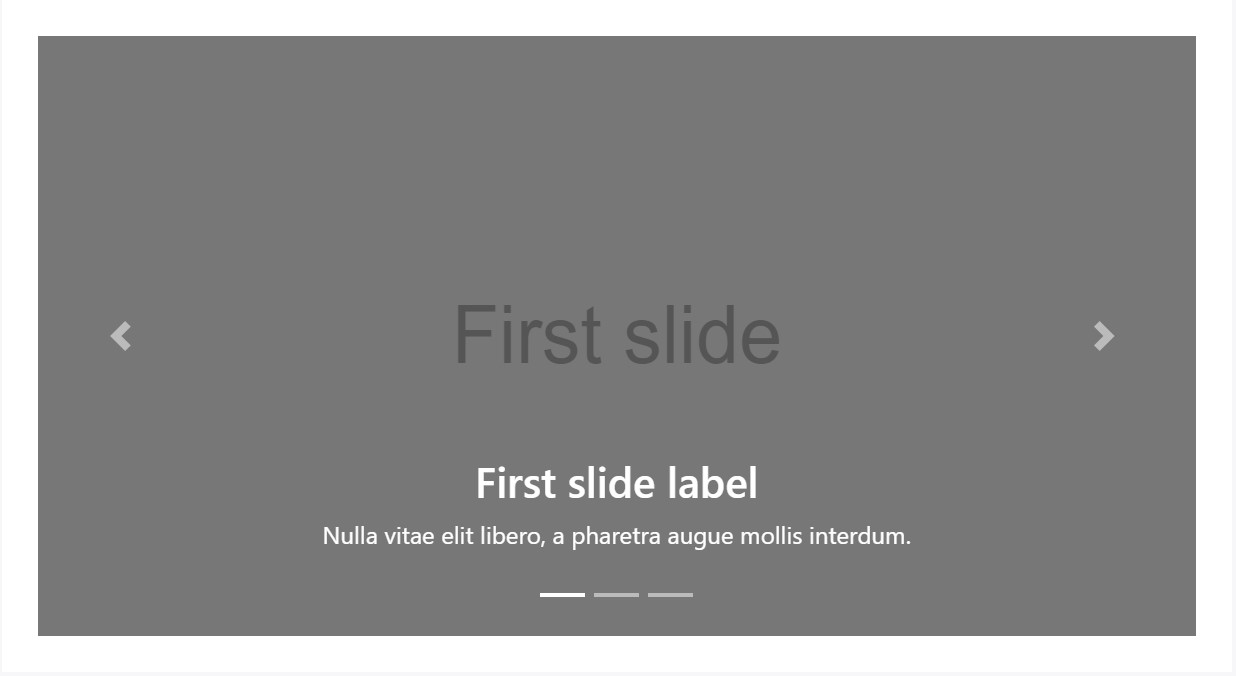
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include underlines to your slides quickly using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
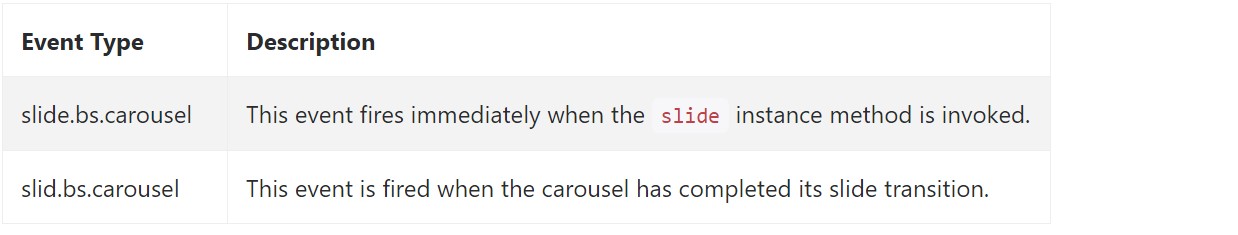
Bootstrap's slide carousel class presents two events for hooking in to carousel functionality. Both activities have the following additional properties:
direction"left""right"relatedTargetAll carousel occasions are set off at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is simply the system an illustration slider (or carousel) must have with the Bootstrap 4 framework. Right now all you desire to do is think about a few desirable pictures and text message to place inside it.
Review a couple of youtube video guide about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative information

Bootstrap slider short training

Mobirise Bootstrap slider

CSS Bootstrap Slider with Swipe