Bootstrap Image Resize
Intro
Select your illustrations in to responsive behaviour ( with the purpose that they not under any condition come to be bigger than their parent elements) and also bring in lightweight styles to them-- all via classes.
Despite exactly how impressive is the text display within our pages undoubtedly we require several as powerful images to back it up getting the web content actually glow. And considering that we are truly within the smart phones generation we likewise need to have those pics serving as needed in order to reveal best at any display scale given that no one likes pinching and panning around to be able to certainly view just what a Bootstrap Image Placeholder stands up to show.
The people responsible for the Bootstrap framework are effectively conscious of that and coming from its beginning one of the most famous responsive framework has been offering easy and effective equipments for greatest appeal and also responsive behaviour of our illustration features. Here is exactly how it work out in current version. ( visit this link)
Differences and changes
Within contrast to its predecessor Bootstrap 3 the fourth version implements the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also exploit the predefined styling classes making a specific pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you are able to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Whenever it comes down to positioning you can utilize a few quite efficient tools such as the responsive float assistants, content alignment utilities and the
.m-x. autoThe responsive float tools could be applied to insert an responsive image floating left or right and modify this positioning depending on the measurements of the existing viewport.
This kind of classes have used a number of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations in Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockRegulate pictures utilizing the helper float classes or else text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message position utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is actually the solution you can include simply just a few easy classes in order to get from standard images a responsive ones together with the latest build of the absolute most favored framework for setting up mobile friendly web pages. Now everything that is certainly left for you is choosing the suitable ones.
Review a couple of video training relating to Bootstrap Images:
Connected topics:
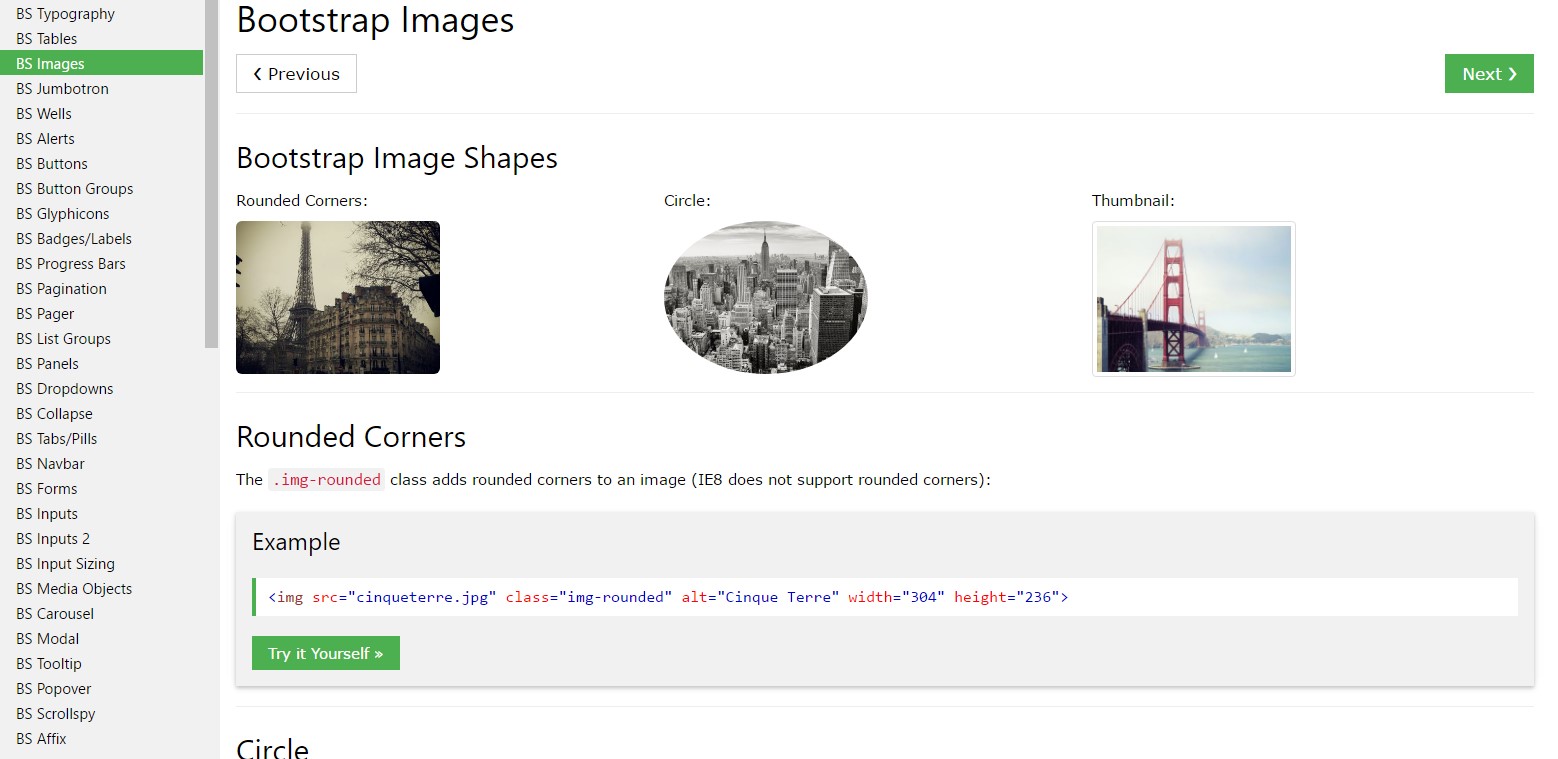
Bootstrap images approved information

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.