Bootstrap Header Usage
Introduction
Like within published files the header is just one of the very most necessary elements of the website pages we obtain and design to utilize regularly. It safely and securely maintains one of the most critical info relating to the identification of the company or person responsible for the webpage itself and the essence of the whole internet site-- its navigating structure which in turn in addition to the Bootstrap Header Design itself ought to be thought and design in this sort of means that a visitor in a rush or not actually realizing which way to head to simply take a look at as well as get the desired information. This is the ideal case-- in the real world making as close as feasible to this appearance and behavior also goes since we practically each and every moment have some project specified limitations to think about. Also as opposed to the written documentations in the world of net we should always keep in mind the variety of possible gadgets on which our web pages could possibly get showcased-- we ought to assure their responsive activity or to puts it simply-- make sure they will demonstrate best at any display size possible.
So why don't we have a look and see precisely how a navbar gets created in Bootstrap 4. ( visit this link)
Steps to apply the Bootstrap Header Styles:
First of all to produce a page header or because it gets knowned as in the framework-- a navbar-- we require to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we should begin by applying a switch element which in turn will be utilized to reveal the collapsed material on a smaller display dimensions-- to complete that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial part-- generating the collapsible container for the fundamental internet site navigating-- to accomplish it generate an element utilizing the
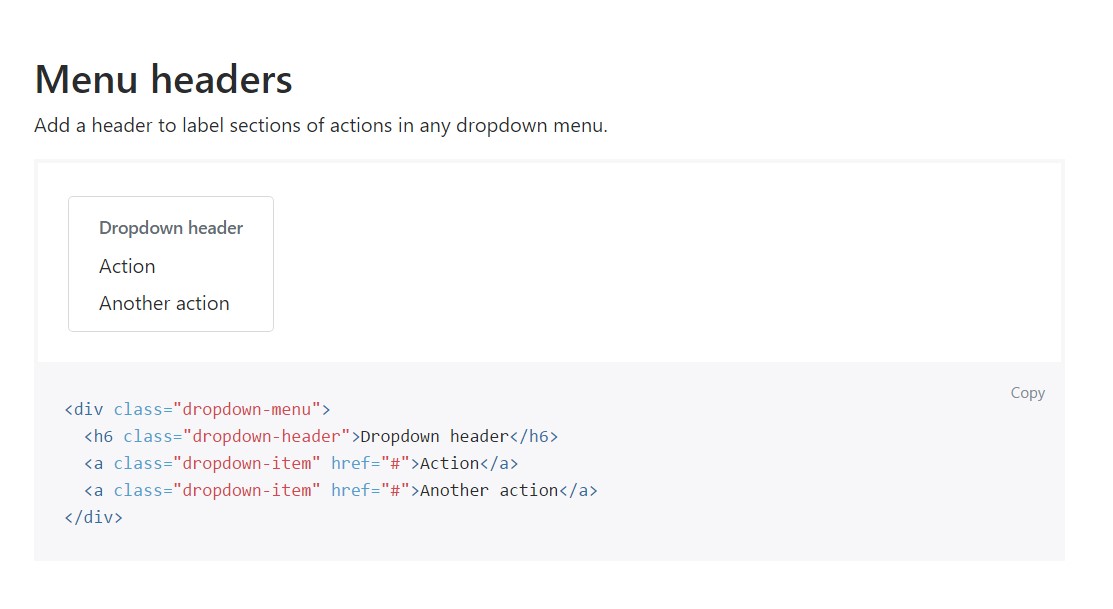
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
Include a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other opportunities
One other brand-new feature for this version is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it involves the header features in newest Bootstrap 4 edition this is being certainly handled with the constructed in Collapse plugin and several navigation certain information classes-- a few of them produced primarily for keeping your brand's uniqueness and others-- to make sure the actual webpage navigational system will reveal best collapsing in a mobile phone design menu when a pointed out viewport width is reached.
Look at a couple of youtube video guide about Bootstrap Header
Linked topics:
Bootstrap Header: main records

Bootstrap Header guide

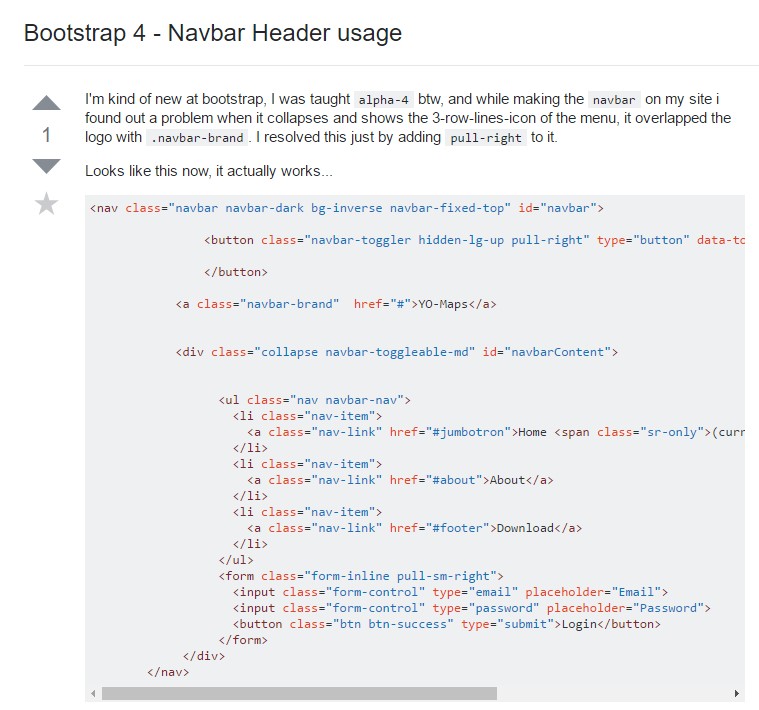
Bootstrap 4 - Navbar Header handling