Bootstrap Clearfix Css
Introduction
Strength in our look indicates and better flexibleness-- that is really what's never enough whenever we're sketching the very coming design for our new project considering that there regularly is a stunning appeal strategy or even two of them we abandon to give a try to utilizing next time.But the thought something isn't very complete still stays till we try to find a solution effectively utilizing this great thought we had while the project was however being certainly developed on a notepad.That is actually the way in which a number of creative workarounds like the Bootstrap Clearfix Css get to life in order to produce probably not the very best in all times yet still working approaches and help us put into effect what we in the beginning were wanted. ( read this)
The way to employ the Bootstrap Clearfix Usage:
Usually precisely what Clearfix handles is fighting the zero height container complication as soon as it approaches containing floated elements-- for instance-- in the case that you possess simply two components in a container one floated left and the other one - right and you wish to design the element containing them with a certain background color without having the assistance of the clearfix plugin the whole workaround will finish with a slim line in the needed background color going on over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin incorporated therefore to reach the wanted final result directly from the aforementioned scenario all you require is simply using the class
.clearfixSome examples
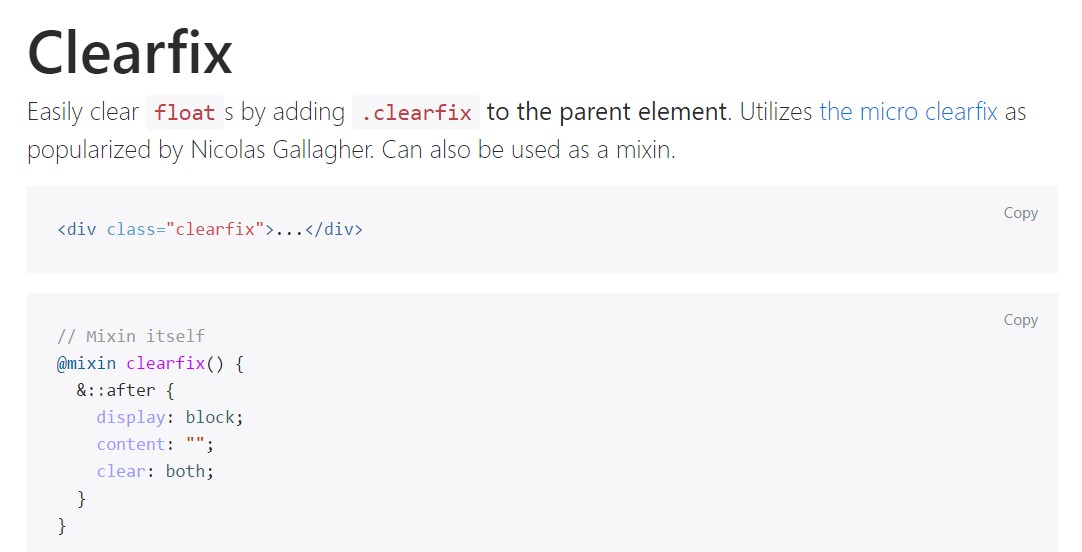
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
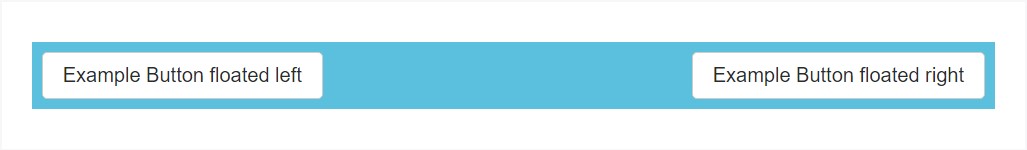
@include clearfix;The following good example proves precisely how the clearfix can be utilized. Without having the clearfix the wrapping div would not span around the switches which would lead to a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In the current edition of probably the most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained yet eventually will probably obtain less and less used and probably -- even lost due to the fact that the dev team has made a choice dealing with the flexbox design for much of the usual webpage items-- it is certainly a a lot more highly effective and modern-day technique for sizing, placing and allocating a certain element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for current alpha 6 of Bootstrap 4 and could be looked at fairly a bold measure due to the fact that it also implies releasing the IE9 help for and best appearance of the web pages designed on current internet browsers only however as the innovation progression goes this doesn't appear like a hidden complication at all. Naturally there still be a few cases when we will definitely currently need to have the very good classic float approaches hence when we complete that-- we additionally have the
.clearfixFinal thoughts
So currently you have an idea what exactly the # within Bootstrap 4 represent-- do have it in thoughts when you are you come across unexpected appeal of several wrappers containing floated elements however the greatest thing to accomplish is truly putting in com time having a glance at the way the new star in town-- flexbox creates the things performed due to the fact that it supplies a selection of easy and pretty neat layout sollutions to obtain our webpages to the very next level.
Inspect a few online video short training about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main information

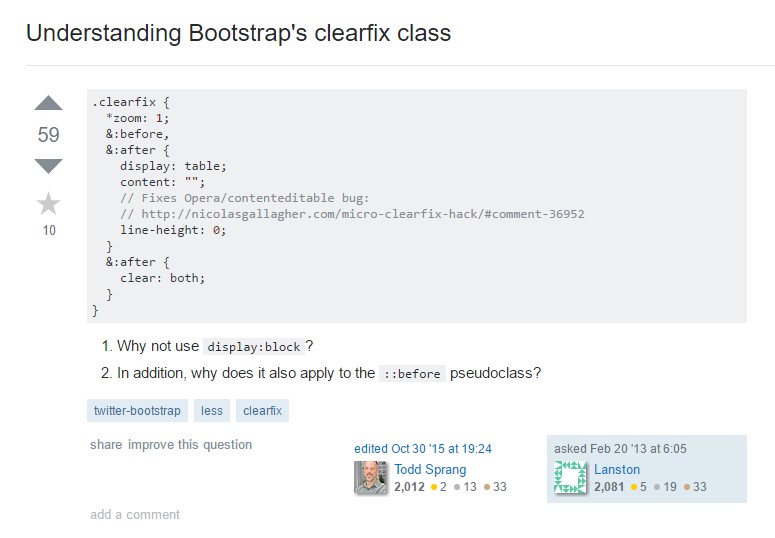
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes