Bootstrap Label Form
Overview
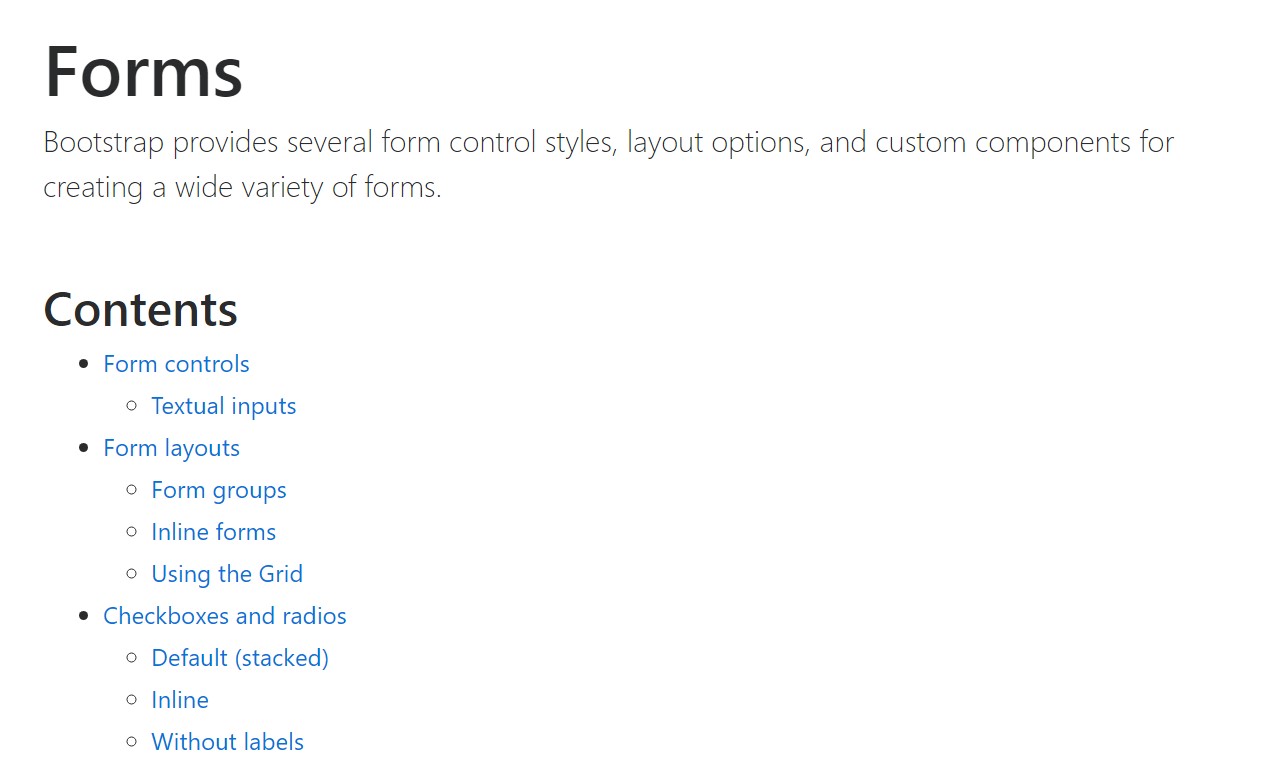
As reviewed earlier, within the pages which we are creating, we regularly desire involving simple or else more tricky forms to consult with the visitor for a opinion, reviews, certain individual data or else preferences. We accomplish that including the suitable controls within our forms carefully taking into account the form building and the specific commands that really should be operated relating to the info we need and the certain case included-- just like we simply cannot have an order for a single colored phone case that is both white and blue , an individual cannot be both male and female in gender or a product need to be guided with several extensions which do not actually omit each other so clicking on each one must provide it not omitting the others actually selected. Sometimes, of course, we do require a proper e-mail supplied or a telephone number which also requires the input which should follow certain format to be proper and surely at particular cases we simply just need to have website visitor's thoughts on a topic the way they feel it-- in their very own words.
For all these types of scenarios we utilize the suitable controls-- such as radio tabs, checkboxes, input areas, text area components and more yet there is simply an crucial component bound each of these sectors which makes our forms easily clear and pleasant for the visitor to browse through knowing at all times what is really needed and effortlessly taking care of even the small-sized commands such as radio switches and checkboxes.Especially currently when the internet changes into much more mobile with web pages displayed on different small sized displays this element is essential in offering efficiency and quickness in submitting our form.This element is a Bootstrap Label Example. ( visit this link)
Effective ways to put into action the Bootstrap Label Value:
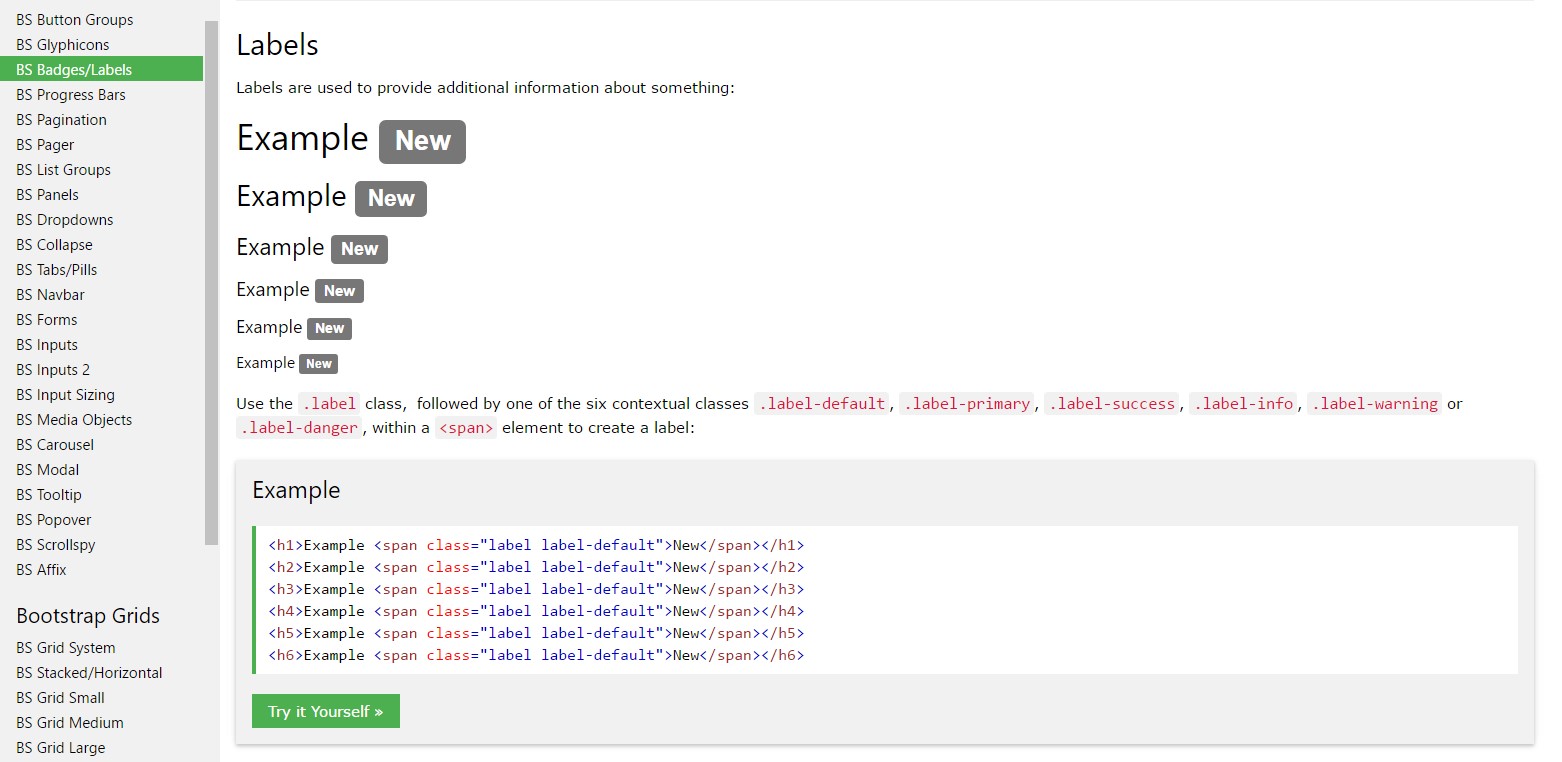
The things so far has been said regard the
<label><label>The system is pretty simple-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However wrapping form controls within labels is quite complicating the code and it's much better to leave out it-- in addition using the
for =""Together with plain content in the
<label>Representation of form with no label
Should you receive no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting detail to consider
Informative item to bear in mind with regards to labels in Bootstrap 4 in case that in the recent model of the framework this variety of element's styling has been really modified a bit. The
<label>inline-blockFinal thoughts
And so currently you find out exactly what the # elements are for and how they behave in Bootstrap 4-- the only thing that's left is planning on the suitable form areas you ought to attach them to.
Check a couple of online video guide regarding Bootstrap label
Related topics:
Application of the label in in Bootstrap Forms: formal documentation

Bootstrap label guide

Getting rid of label in Bootstrap 4