Bootstrap Checkbox Example
Intro
Sometimes the easiest aspects might get quite vital-- especially each time you come to need them. For instance precisely how do your visitors connect with the web pages you make specifying a simple Boolean act-- simply just yes or no concerning some of the questions you should request, how they do accept the conditions and terms or else line up a handful of the practical preferences they might have. We commonly get past this without paying enough of an recognition to the component liable for these types of activities yet the Bootstrap Checkbox Switch is certainly a quite serious element-- one our forms cannot in fact do without.
Located in the latest fourth edition of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow to put into action the Bootstrap checkbox:
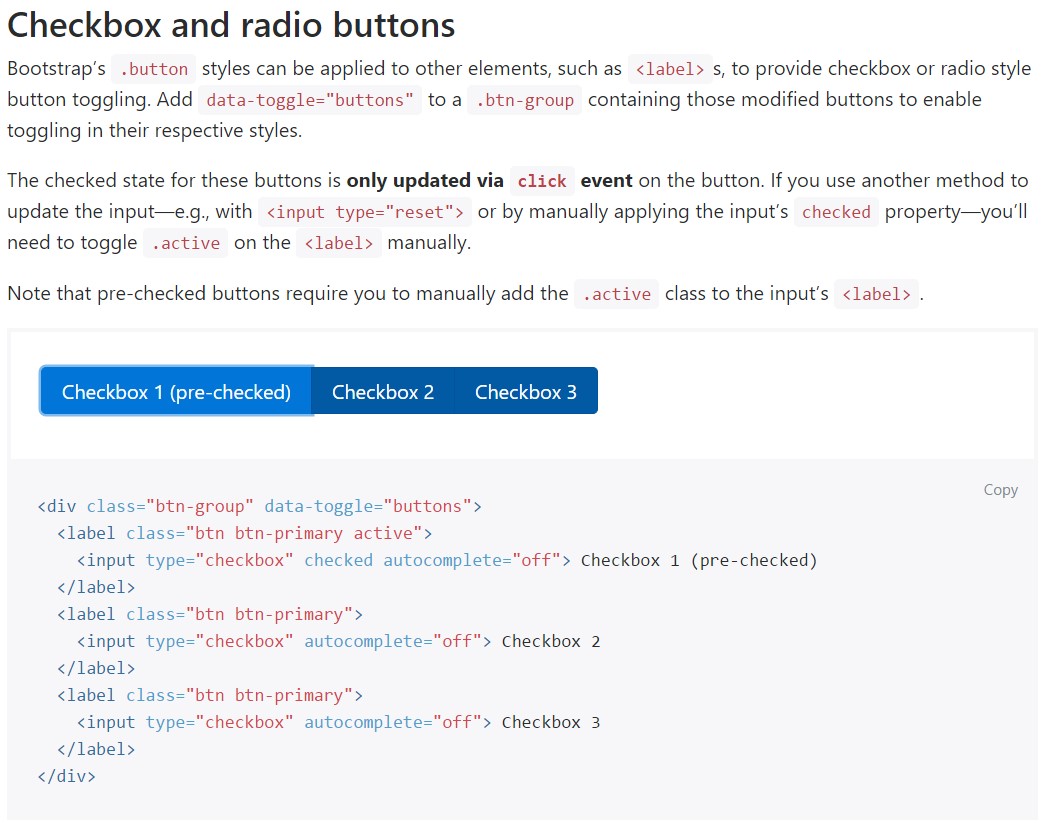
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want to have the checkboxes to arrive within our forms without the user really being able to get any type of action selecting them-- that is actually where the disabled option appears.
To disable effectively a checkbox in Bootstrap 4 employing the standard HTML attribute
disabledIn case that you like the concept and really wish to accomplish this you really should designate the
.disabled.form-checkOne other scenario
If utilizing checkboxes, wrap them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>Also work with two
<span>.custom-control-indicator.custom-control-description
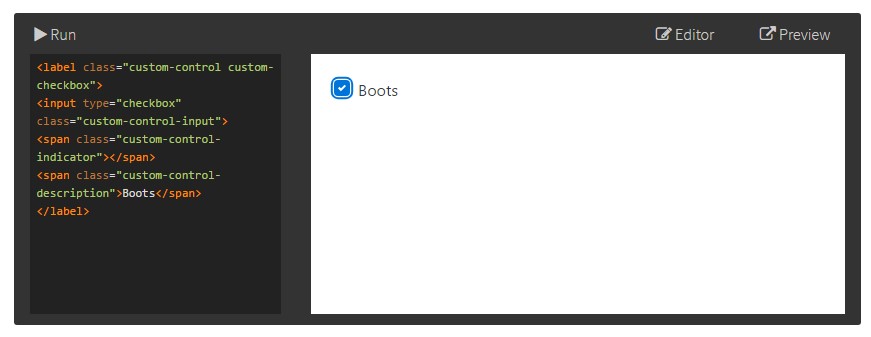
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default checkboxes and radios are developed upon with the assistance of
.form-checkDisabled checkboxes and radios are provided, however, to deliver a
not-allowed<label>.disabled.form-checkA fresh component for the Bootstrap version 4 system is the launch of the so called custom form elements. These are the identical components we are used to within capability but designated far more eye-catching and also in the Bootstrap means. Having them you may incorporate some excitement and individuality to your content via simply just selecting a number of special classes to the controls you incorporate in your forms.
In order to employ custom-made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's practically everything you require to produce in order to include a checkbox component in your Bootstrap 4 powered web pages and add certain custom flavor to it incorporating it a nice looks. Now all you ought to do is repeat the drill before you've examined all of the checkboxes needed are already on the webpage.
Check a number of on-line video guide about Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documents

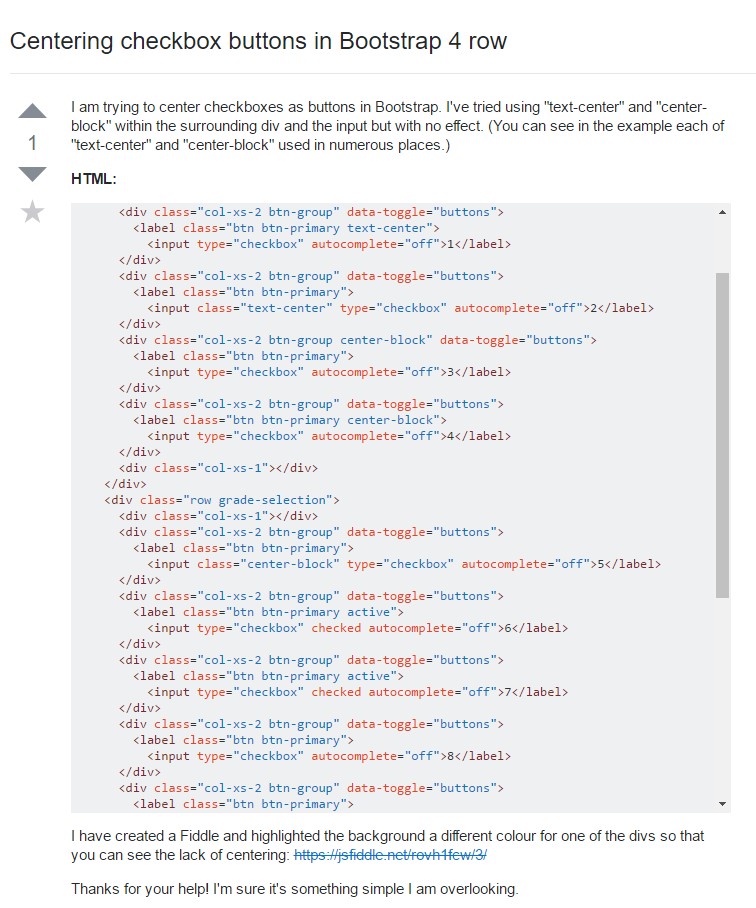
Centering checkbox buttons in Bootstrap 4 row

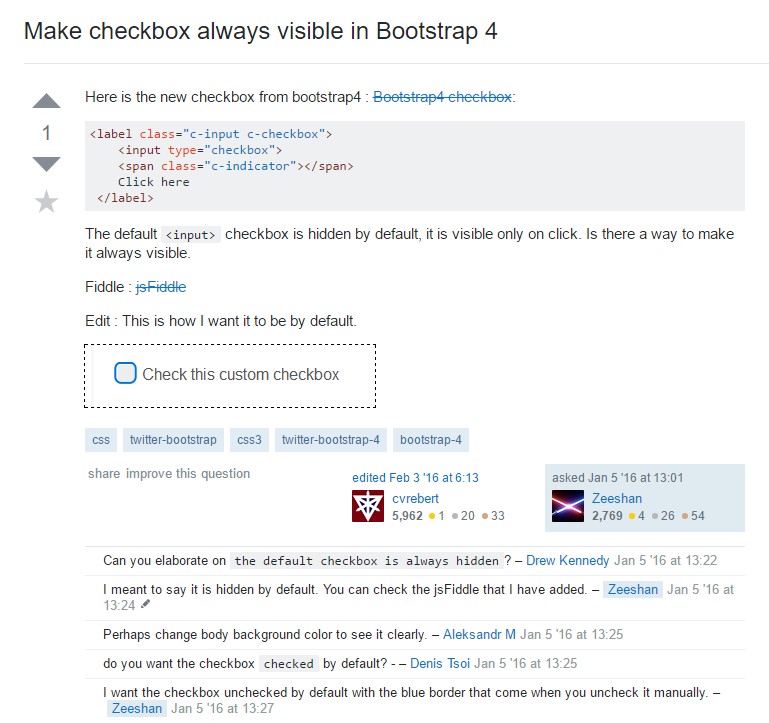
Make checkbox always visible in Bootstrap 4