Bootstrap Offset Example
Overview
It is definitely excellent when the web content of our pages simply just fluently spreads over the whole width accessible and handily changes dimension as well as structure when the width of the display changes however occasionally we need allowing the elements some space around to breath without supplemental features around them considering that the balance is the secret of obtaining friendly and light appeal easily delivering our content to the ones exploring the web page. This free space together with the responsive behavior of our web pages is actually an essential component of the layout of our webpages .
In the new edition of the most favored mobile phone friendly framework-- Bootstrap 4 there is simply a special set of methods applied to placing our elements precisely places we need them and modifying this arrangement and appearance according to the size of the display page gets shown.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Tips on how to make use of the Bootstrap Offset Center:
The ordinary syntax of these is pretty simple-- you have the activity you need to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature produced results
.offset-md-3.offsetSome example
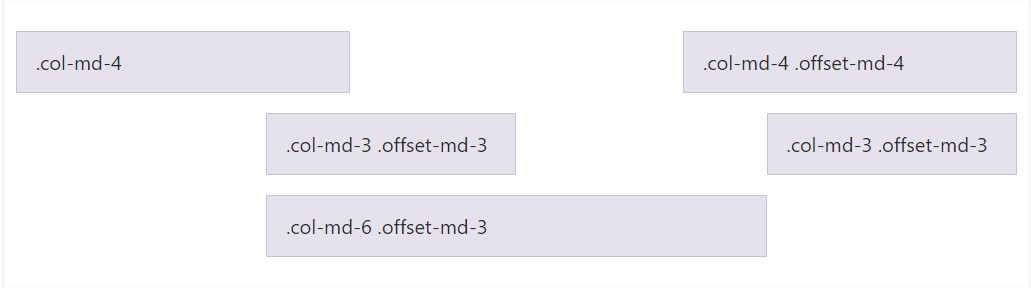
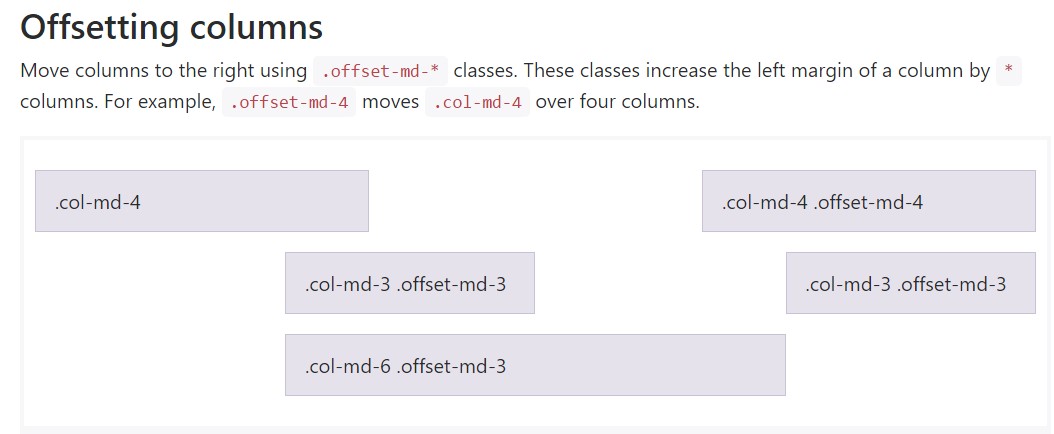
Carry columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious factor
Important thing to consider right here is up directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique functions in situation when you want to design a particular feature. Supposing that you however for some sort of cause intend to remove en element according to the ones surrounding it you can certainly utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for placing web content you are able to in addition utilize these for reordering your content adding classes like
.flex-first.flex-lastConclusions
So primarily that is certainly the method the most fundamental components of the Bootstrap 4's grid structure-- the columns get selected the desired Bootstrap Offset Class and ordered precisely as you need them no matter the way they take place in code. However the reordering utilities are quite strong, the things should certainly be shown first off ought to additionally be described first-- this will certainly additionally keep it a lot less complicated for the people reading your code to get around. But certainly it all relies on the certain instance and the objectives you are actually focusing to achieve.
Review several youtube video tutorials relating to Bootstrap Offset:
Related topics:
Bootstrap offset approved documents

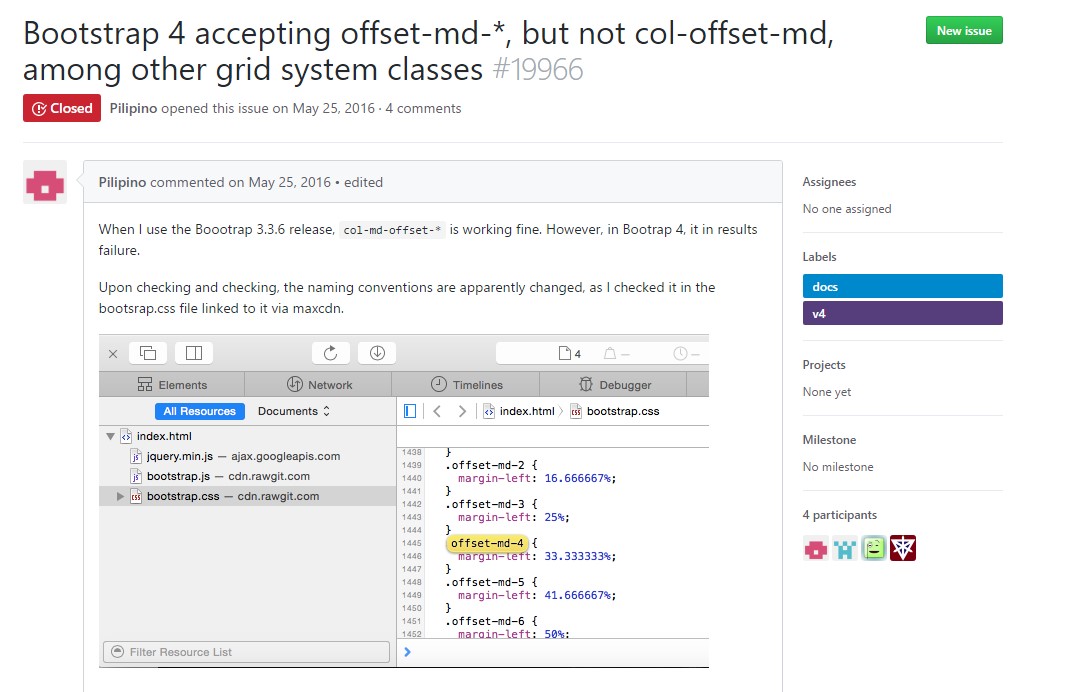
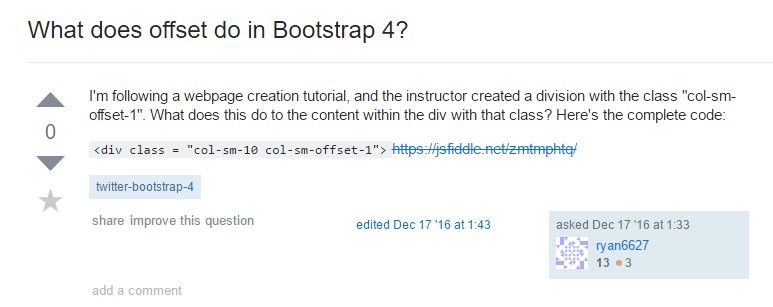
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub