Bootstrap Menu Template
Intro
Even the easiest, not speaking of the extra complicated web pages do desire several sort of an index for the site visitors to easily navigate and locate exactly what they are actually looking for in the very first couple of secs avter their arrival over the page. We need to regularly have in your mind a customer could be in a rush, surfing multiple web pages shortly scrolling over them looking for an item or else choose. In these types of cases the obvious and properly revealed navigating selection could create the difference amongst a single latest site visitor and the page being clicked away. So the building and activity of the web page navigation are crucial undoubtedly. In addition our web sites get more and more seen from mobile phone in this way not possessing a web page and a site navigation in special acting on smaller sreens nearly equals not having a webpage in any way or even worse.
Fortunately the new 4th edition of the Bootstrap framework provides us with a effective solution to handle the case-- the so called navbar feature or else the selection bar people got used viewing on the top of many webpages. It is definitely a basic still highly effective instrument for wrapping our brand's identification relevant information, the pages structure and even a search form or else a few call to action buttons. Why don't we see how this whole thing gets done inside Bootstrap 4.
How you can employ the Bootstrap Menu Themes:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also utilize one of the contextual classes like
.bg-primary.bg-warningAn additional bright new element presented in the alpha 6 of Bootstrap 4 framework is you have to likewise assign the breakpoint at which the navbar will collapse to get displayed as soon as the menu button gets clicked. To complete this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we require to set up the so called Menu tab which will appear in the location of the collapsed Bootstrap Menu jQuery and the site visitors will use to bring it back on. To execute this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSustained content
Navbars arrived with built-in support for a number of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all of the sub-components featured in a responsive light-themed navbar that automatically collapses at the
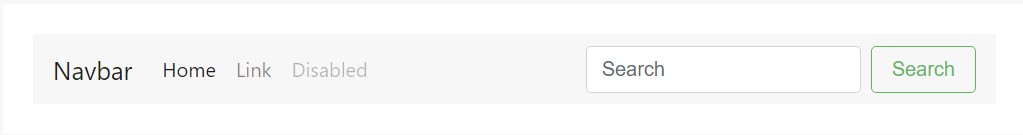
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
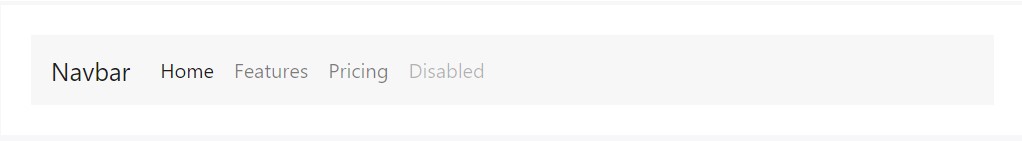
</nav>Nav
Navbar navigation hyperlinks build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
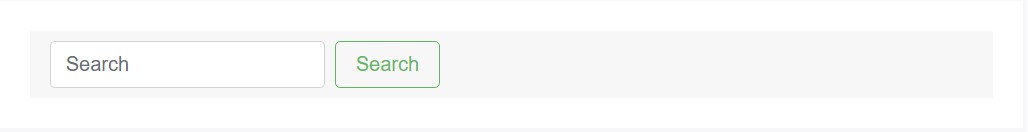
Put different form controls and elements in a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate pieces of content by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
Yet another bright new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to create the container for our menu-- it will widen it in a bar together with inline pieces over the identified breakpoint and collapse it in a mobile phone view below it. To carry out this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding aspect
Finally it's time for the actual site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally this is the system a navigating Bootstrap Menu Dropdown in Bootstrap 4 have to possess -- it is definitely user-friendly and quite simple -- right now all that's left for you is figuring the appropriate building and pleasing titles for your material.
Take a look at a number of online video tutorials regarding Bootstrap Menu
Linked topics:
Bootstrap menu approved records

Mobirise Bootstrap menu

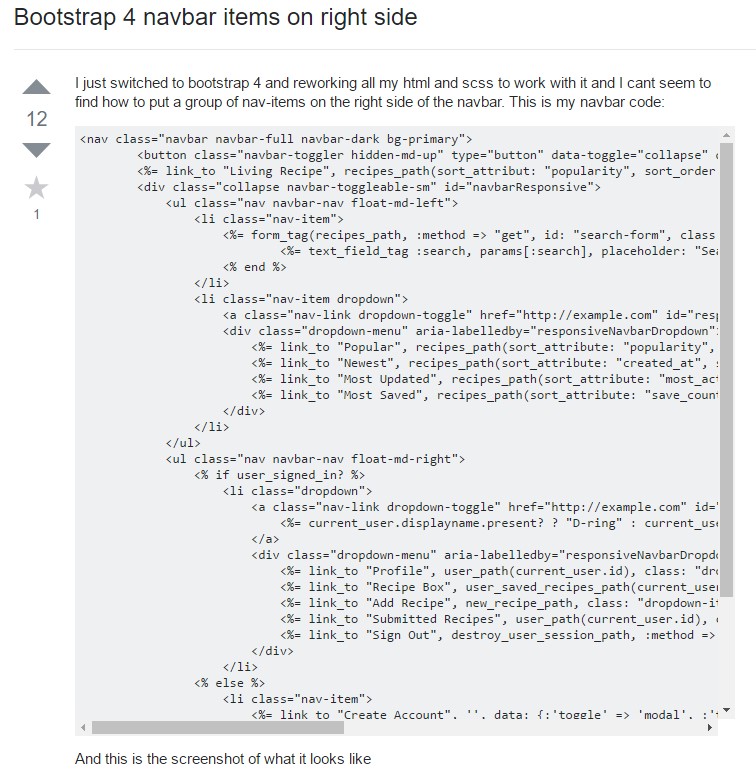
Bootstrap Menu on the right side