Bootstrap Columns Grid
Introduction
In the last several years and most certainly the upcoming ones to come the universe of world wide web spread more and more largely across each and every sort of machines and so now basically fifty percent of the views of the pages on the internet are done not really on personal computer and laptop pc display screens yet directly from different mobile products having every sorts of small-scale display screen sizes. So in the case that a page will not present effectively-- saying to resize and quickly find its most ideal shape on the device employed its probably will get searched away to become switched out by a mobile friendly page providing quite similar product and services.
Moreover-- the indexing engines such as Google perform the so called mobile-friendly test and reveal far down your pages inside of the search results. This pushing down is even deeper if the search is made by a mobile machine-- the online search engines look upon this specific issue quite seriously. So not providing a mobile phone friendly web page practically means not possessing a webpage in any way.
Efficient ways to use the Bootstrap Columns HTML:
And yet just what actually a webpage happening to be responsive indicates-- typically-- fitting the entire width of the screen that becomes featured on providing the components in legible and convenient method at any scale. To handle this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are actually predefined display screen widths at which a alteration happens and the Bootstrap Columns Work become reordered to confidently match better. The previous edition utilized 4 breakpoints and the absolute most current Bootstrap 4 system introduces one extra so they get in fact five. Here they are together with the maximum value they expand to. The precise boundary number itself belongs to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional techniques
The horizontal sector in Bootstrap 4 framework gets distributed into 12 segments equivalent in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto style columns
Use breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for every breakpoint you need to have and every single Bootstrap Columns Example will definitely be the exact same width.
Equal width
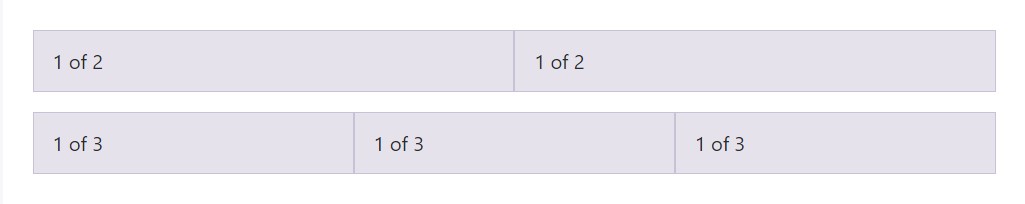
For instance, listed here are two grid layouts that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
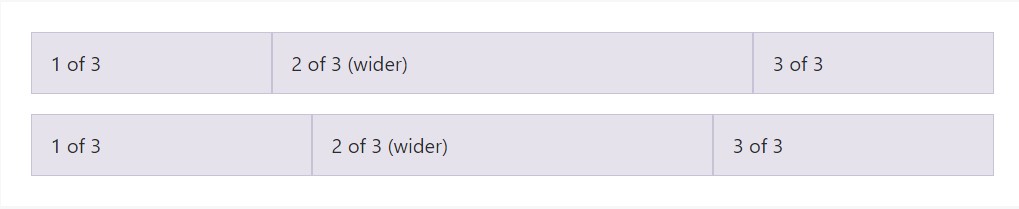
Auto-layout for flexbox grid columns also signifies you have the ability to set up the width of one column and the others will immediately resize all around it. You may choose predefined grid classes ( while indicated below), grid mixins, or possibly inline widths. Bear in mind that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
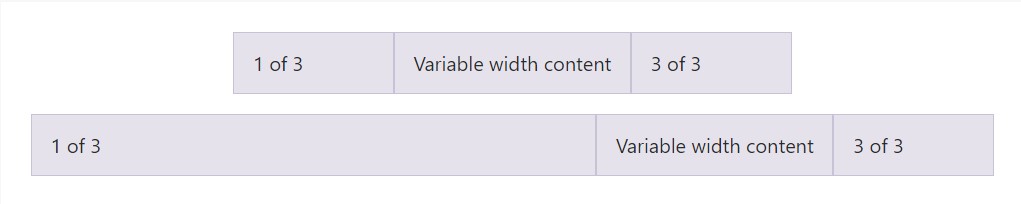
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
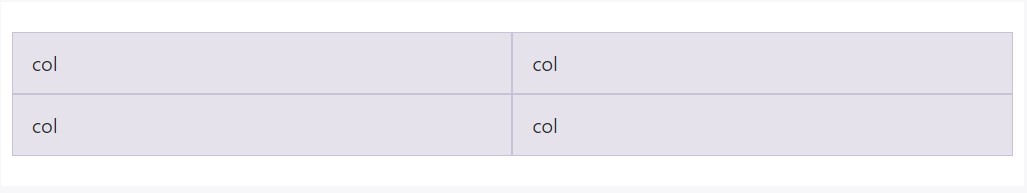
Make equal-width columns which extend multiple rows via inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new detail
Another new thing by the new Alpha 6 build of Bootstrap 4 is assuming that you incorporate simply just a few
.col-~ some number here ~Conclusions
And so presently you find out exactly how the column elements develop the design as well as responsive behaviour of the Bootstrap framework and everything that's left for you is creating something really outstanding by using them.
Check out some online video short training about Bootstrap columns
Related topics:
Bootstrap columns authoritative documents

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns