Best Free Site Builder
Just recently I had the opportunity investing some time discovering a Third celebration Best Web Builder theme which boasted concerning having loads of blocks-- I counted almost one hundred really-- and today returning to the great golden native Best Web Builder environment I got advised of something which happened to me a few years back. Well that's precisely the way I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is dependable as well as regular - if an element acts in a manner in one block-- it acts similarly everywhere whenever. There is no such thing as unanticipated actions sidetracking and also perplexing you in the chase of the very best look.
Best Web Builder is functional-- one block could be arrangemented in many ways becoming something completely different at the end. Combined with the Custom Code Editor Extension the opportunities end up being virtually endless. The only limits reach be your vision as well as imagination.
Best Web Builder develops-- with every substantial update announced with the turn up window of the application we, the users obtain increasingly more invaluable and also well believed devices suitable the growing customer needs. Just a couple of months earlier you had to compose your very own multilevel food selections and the idea of developing an on-line shop with Best Web Builder was just unimaginable and also currently simply a few variations later on we currently have the possibility not just to market things via our Best Web Builder sites however also to totally customize the look and feeling of the procedure without composing a basic line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program should close" message or shed the outcomes of my work. It could be all in my imagination, however it appears the program reaches run a little bit faster with every next upgrade.
So basically these other than for one are the factors in the recent months the stunning Best Web Builder became my really major and favorite website design device.
The last yet maybe crucial reason is the excellent and refined HTML and CSS learning curve the software provides. I'm not quite certain it was purposefully created by doing this however it actually works every time:
Let's say you begin with an idea and need a web site to offer it to the globe however do not have any expertise in HTML. Hearing or googling from a friend you begin with Best Web Builder as well as with almost no time invested discovering ways to utilize it you've already got something going. You marvel it was so simple but in the humanity is to constantly want some a lot more. Suppose the font style was various from the constructed in font styles or perhaps the logo design a bit larger? This is just how the little CSS tweaks begin entering your life. Soon after you need to alter the appearance just a little bit further and also dare to damage a block parameter opening the personalized HTML section to transform a personality or 2 ... This is just how it starts. No one's requiring you other than for your interest as well as the friendly atmosphere makes it look practically like an online game. And not long after someday you unintentionally take a look at a bit of code and also obtain amazed you know exactly what it suggests-- wow when did this happen?! Maybe that's the component about Best Web Builder I enjoy most-- the liberty to evolve without any pressure in any way.
In this short article we're going to take a much deeper take a look at the new features introduced in version 2 as well as discover the a number of means they can work for you in the creation of your next great looking entirely receptive web site. I'll additionally share some brand-new tips and techniques I lately discovered in order to help you expand the Best Web Builder abilities also additionally and perhaps even take the very first action on the knowing contour we spoke about.
Hey there Outstanding Icons!
For the previous couple of years famous font styles took an excellent location in the web content. They are basic meaningful, range well on all screen sizes since they are completely vector elements and take virtually no transmission capacity as well as time for filling. These simple yet meaningful pictograms could effectively assist you communicate the message you need in a laconic and also classy way-- still a picture is worth a thousand words. So I presume for Best Web Builder Development team producing a module enabling you to freely put internet typeface icons into really felt kind of natural everything to do. Web symbols module has actually been around for a while as well as offered us well.
The good news are from this variation on it will certainly offer us also nicer! Now with Best Web Builder 2 we already have 2 added symbol typeface to take full benefit of in our designs-- Linecons and Font Awesome. Each or hem brings us a little lot of money of goodies. Linecons gives us the subtle and also expressive look of detailed graphics with numerous line widths as well as meticulously crafted contours and Font Awesome supplies vast (as well as I suggest huge) library of symbols as well as since it obtains packed all around our Best Web Builder tasks offers us the freedom achieving some trendy designing results. Let's take an in-depth look.
Where you could utilize the symbols from the Best Web Builder Icons expansion-- almost all over in your project depending of the approach you take.
Just what you could utilize it for-- practically everything from adding additional quality as well as expression to your content and also enhancing your switches and menu things to styling your bulleted listings, including meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You could also include some motion leveraging another created in Best Web Builder capability-- we'll discuss this later.
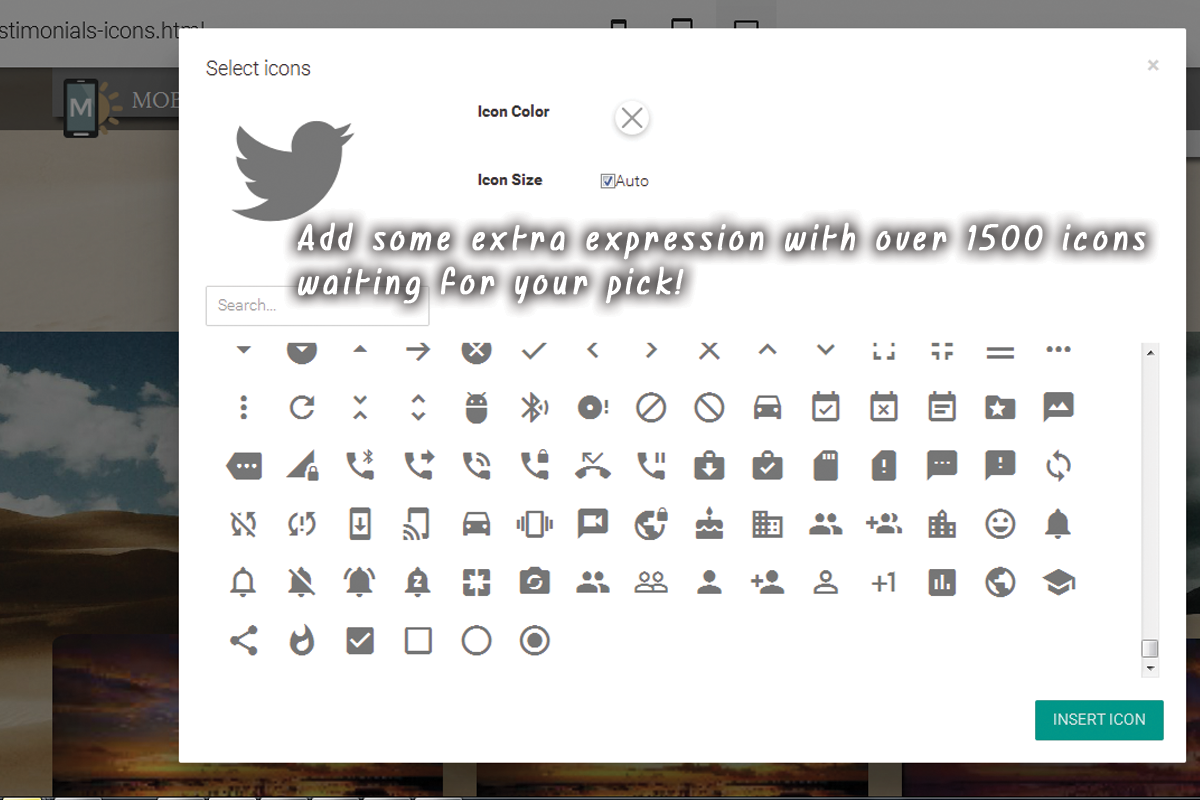
Including icons via the constructed in graphic user interface-- easy and also clean.
This is obviously the simplest and also fastest way which is among the factors we like Best Web Builder-- we constantly obtain an easy way.
Via the icons plugin you get the flexibility placing icons in the brand name block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default size as well as color settings the Select Icons Panel allows you pick your values for these residential properties. It likewise has a helpful search control helping you to locate faster the aesthetic material you need rather of constantly scrolling down as well as often missing out on the best choice.
An additional advantage of the freshly included Font Awesome is it includes the brand marks of virtually 200 preferred brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- all set as well as waiting if you need them.
So generally every important interactive element in the websites you are developing with Best Web Builder can being increased even further with including some stunning, light weight and totally scalable symbol graphics. This method you are lining out your idea as well as considering that symbols and also forms are much quicker identifiable as well as comprehended-- making the material much more legible and also instinctive.
Yet this is just a part of all you can accomplish with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us an excellent advantage-- it globally includes the Icon typefaces in our Best Web Builder jobs. This behavior combined with the means Font Awesome classes are being designed gives us the freedom accomplishing some very fantastic stuff with merely a few lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever been a bit disappointed by the limited choices of bullets for your lists? With the freshly included to Best Web Builder Font Awesome these days more than. It is actually takes simply a couple of easy actions:
- first we clearly need to pick the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it contains all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the value you do not pick them-- it's a little bit difficult the very first couple of times.
Scroll down and take your time getting accustomed to your brand-new toolbox of icons as well as at the very same time grabbing the one you would certainly locate most suitable for a bullet for the list we're concerning to design. When you find the one-- merely duplicate the & Unicode worth without the braces.
Currently we have to transform this worth to in a way the CSS will certainly comprehend. We'll do this with the aid of one more online tool situated right here:
paste the value you've simply copied and also struck Convert. Scroll down up until you discover the CSS area-- that's the value we'll be needing in a minute.
If you occur to find difficulties specifying the color you require for your bullets simply shut the Code editor, inspect the text shade HEX code through the Best Web Builder's developed in shade picker pick/ define the different colors you require, replicate the value and leave declining adjustments. Now all you require to do is putting this value in the Custom CSS code you've developed in a min. That's it!
Let's move around some more!
An additional trendy point you can accomplish with just a few lines of personalized CSS and without yet opening the custom-made HTML and shedding all the block Properties aesthetic modifications is adding some motion to all the symbols you are qualified of putting with the Icons Plugin. Utilize this electrical power with care-- it's so simple you could quickly get addicted and a swamped with effects website often gets difficult to read-- so use this with step a having the total look and also feel I mind.
Let's state you desire to add an icon to a switch which ought to just be visible when the tip overcomes this button. And also considering that it's motion we're discussing, let's make it move when it's noticeable. The custom-made code you would want to use is:
, if you need some extra tweaks in the appearance merely fallow the remarks suggestions to change the numbers.. And also certainly-- change the animation type if needed. If you require this impact all the time-- remove the ": float" component as well as uncomment "limitless" making computer animation loop permanently not merely as soon as when the website lots ant the control you've merely styled could be unseen
This method could easily be expanded to work with all the placed Font Awesome icons in your Best Web Builder task. In order to use to all the symbols put in a block, merely replace
.
Bear in mind to establish animation loophole forever if needed.
Add some individuality to the gallery.
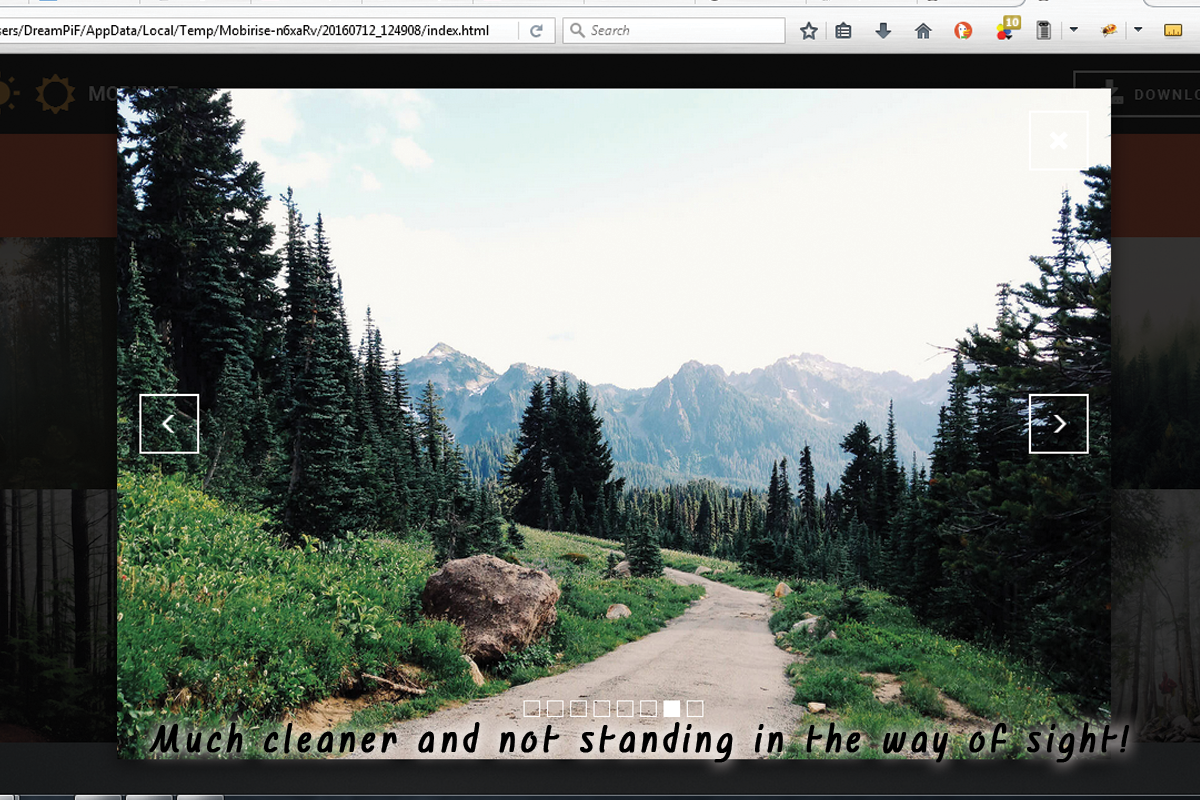
Another very easy as well as awesome styling intervention you get efficient in attaining after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the project is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any Font Awesome symbol you discover proper. The treatment is rather much like the one setting of the personalized icon bullets. First you require to choose the suitable symbol and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and replace the value-- much like in the previous instance.
The course defining which symbol is being placed is the red one and can be gotten for all the FA icons from the Cheat sheet we chatted about. Heaven classes are purely optional.fa-fw fixes the width of the icon and fa-spin makes it (certainly) spin. There is another native movement class-- fa-pulse, also obvious.
All the icons put through this into your material could be openly stiled by the ways of the previous 2 examples, so all that's left for you is consider the very best usage for this incredible newly presented in Best Web Builder function and also have some enjoyable explore it!