Bootstrap Row Grid
Introduction
What do responsive frameworks perform-- they supply us with a useful and working grid environment to place out the content, ensuring if we specify it correct so it will work and showcase effectively on any kind of gadget no matter the measurements of its display. And just like in the building every framework featuring the absolute most preferred one in its latest version-- the Bootstrap 4 framework-- consist of simply just a few main elements that laid down and integrated effectively can assist you produce nearly any kind of attractive appeal to match your layout and sight.
In Bootstrap, usually, the grid structure gets assembled by three primary features which you have most probably currently seen around looking at the code of several web pages-- these are simply the
.container.container-fluid.row.col-In the case that you're quite new to this whole entire thing and in some cases can question which was the suitable method these 3 ought to be positioned within your markup here is really a helpful trick-- all you ought to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And because you'll briefly adapt watching the columns serving as the innermost component it is certainly not differ possible you would definitely oversight what the first and the last C indicates. ( read here)
Couple of words regarding the grid system in Bootstrap 4:
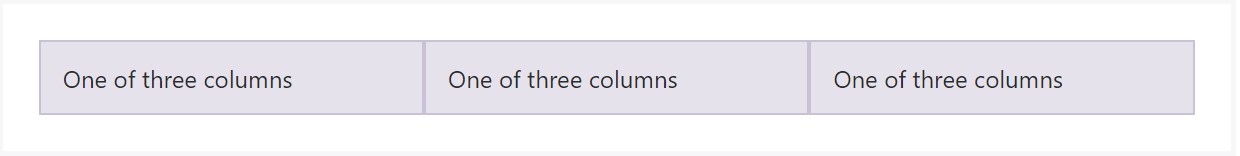
Bootstrap's grid mode uses a number of containers, rows, and columns to layout plus align material. It's set up with flexbox and is completely responsive. Below is an example and an in-depth check out how the grid integrates.
The aforementioned scenario makes three equal-width columns on small, standard, big, and extra big devices working with our predefined grid classes. All those columns are focused in the page having the parent
.containerHere is simply a way it does work:
- Containers deliver a solution to centralize your site's elements. Work with
.container.container-fluid- Rows are horizontal sets of columns which make sure your columns are certainly organized properly. We apply the negative margin method regarding
.row- Web content should really be positioned in columns, and only columns may possibly be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns without any a determined width will promptly design using equal widths. For example, four instances of
.col-sm- Column classes indicate the amount of columns you want to work with removed from the possible 12 per row. { So, on the occasion that you really want three equal-width columns, you have the ability to work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, large, and extra large.
- Grid tiers are founded on minimal widths, implying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the restrictions along with failures about flexbox, like the incapability to work with certain HTML components as flex containers.
Even though the Containers provide us fixed in max size or else dispersing from edge to edge straight space on display with slight handy paddings across and the columns grant the means to delivering the display screen space horizontally-- once again with certain paddings about the factual content providing it a space to inhale we are simply intending to point our focus to the Bootstrap Row feature and all the awesome solutions we are able to employ it for styling, straightening and distributing its contents employing the brilliant brand-new to alpha 6 flexbox utilities which are actually several classes to add in to the
.row-sm--md-Steps to employ the Bootstrap Row Grid:
Flexbox utilities may possibly be utilized for creating the structure of the features put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are coordinating the items by their base lines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned so far uphold separate grid tiers infixes-- put them right prior to the very last word of the equivalent classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually how this necessary yet at very first look not so adjustable element-- the
.rowExamine a couple of video clip information about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main records

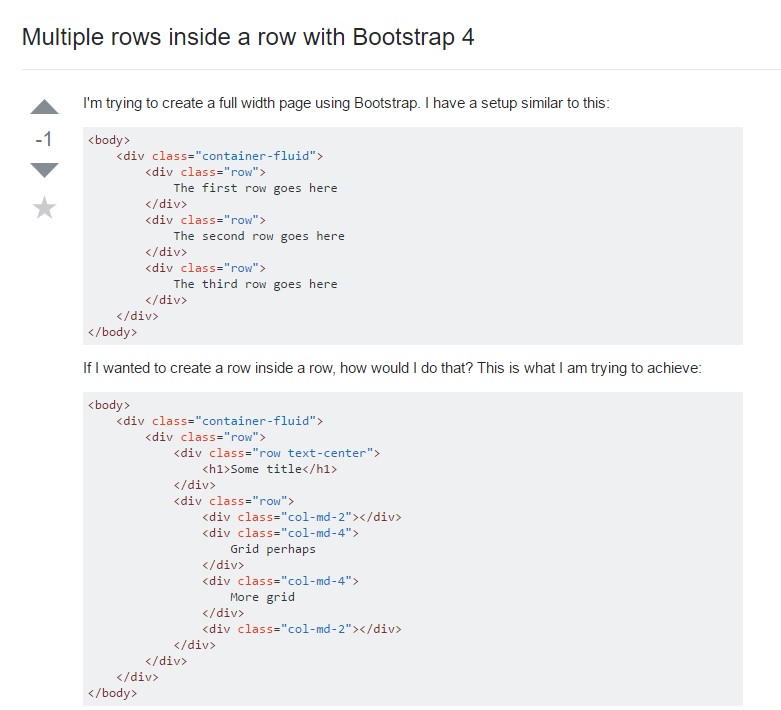
Multiple rows inside a row with Bootstrap 4

Another issue: .row
causes horizontal overflow
.row