Bootstrap Multiselect Value
Intro
Forms are a considerable element of the webpages we produce-- a incomparable manner we can easily get the site visitors included within whatever we are presenting and give them an simple and handy approach sending back some words, files and even put an order in the event we are really utilizing the web page like an internet shop. With care designing the form's concept we are certainly aiming to visualize how the visitor would locate it more uncomplicated and exciting taking an activity on it due to the fact that if it is certainly too easy it might be difficult to sum up the submissions though assuming that it's too complex the site visitor may be really get bored and forced away-- so the harmony actually matters. Let's visualize as an example a basic product which in turn may be additionally set up with multiple extras and the users gets inquired to select which ones need to occur. Would not it be actually wonderful if this could be performed in a single component not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and highly prominent Bootstrap framework in its newest 4th version ( generally up to alpha 6) has you covered maintaining all the natural HTML5 form elements providing awesome styling and structure possibilities for a real design independence however considering that it is certainly not a magic wand solution there are certainly certain fairly special and small material such as the
<select>The way to put into action the Bootstrap Multiselect Set:
Let's have a fast sight how it functions:
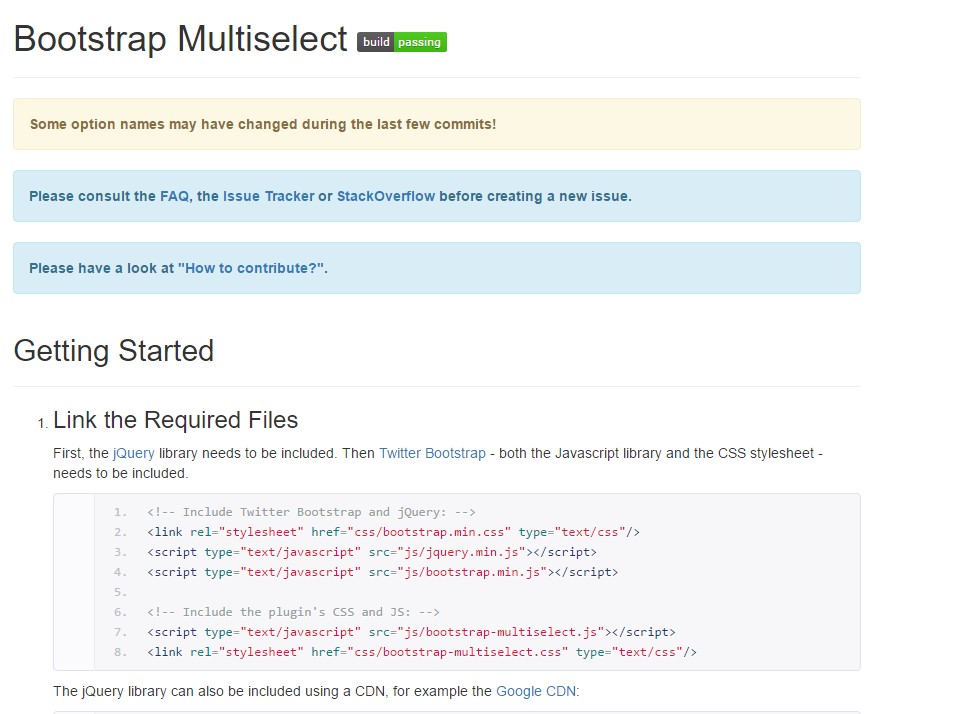
Putting in it: In order the plugin to perform you need to provide the jQuery Javascript library and do this before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Applying it: Just as been said-- quite straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to complete is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
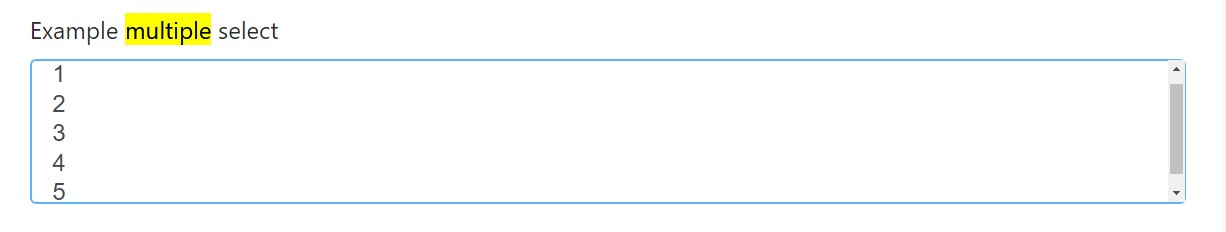
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
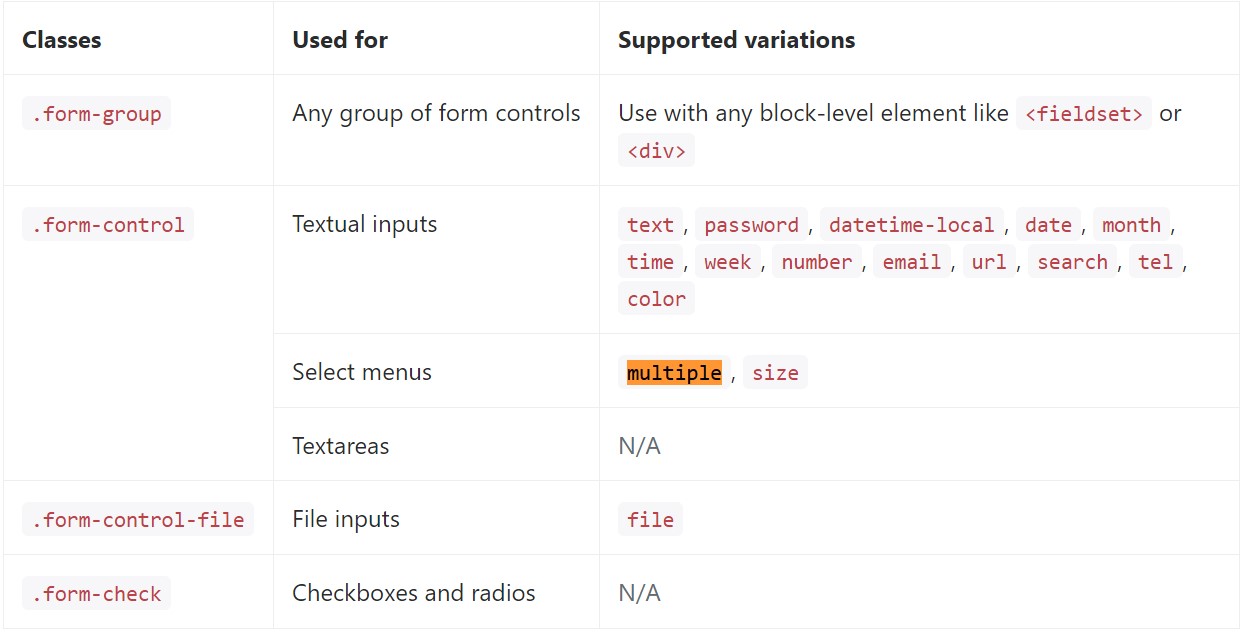
</div>Listed below is a total selection of the certain form controls assisted by Bootstrap and also the classes that customize them. Supplemental information is accessible for each group.

Final thoughts
That's it-- you have a operating and pretty good looking dropdown with a checkbox in front of every selection-- all the site visitors require to do now is clicking on the ones they want. In the case that you like to make things even more appealing-- check out the plugin's docs to discover how adding some simple parameters can easily spice items up even further.
Look at a few video clip information about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually work with Bootstrap V4 alpha