Bootstrap Modal Popup Button
Overview
Usually, when we design our pages there is such content we do not wish to take place on them up until it is certainly really needed by the guests and when that moment takes place they should have the capacity to just take a instinctive and uncomplicated action and obtain the required info in a matter of moments-- quick, practical and on any type of display screen size. When this is the case the HTML5 has simply the best component-- the modal. ( find more)
Critical things to take into consideration:
Right before getting started having Bootstrap's modal component, be sure to check out the following considering that Bootstrap menu decisions have currently reformed.
- Modals are created with HTML, CSS, and JavaScript. They are really placed over everything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap just provides just one modal screen simultaneously. Embedded modals usually aren't provided given that we believe them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- And finally, the
autofocusContinue viewing for demos and usage suggestions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Position. To reach the similar result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to use the Bootstrap Modal Popup Jquery:
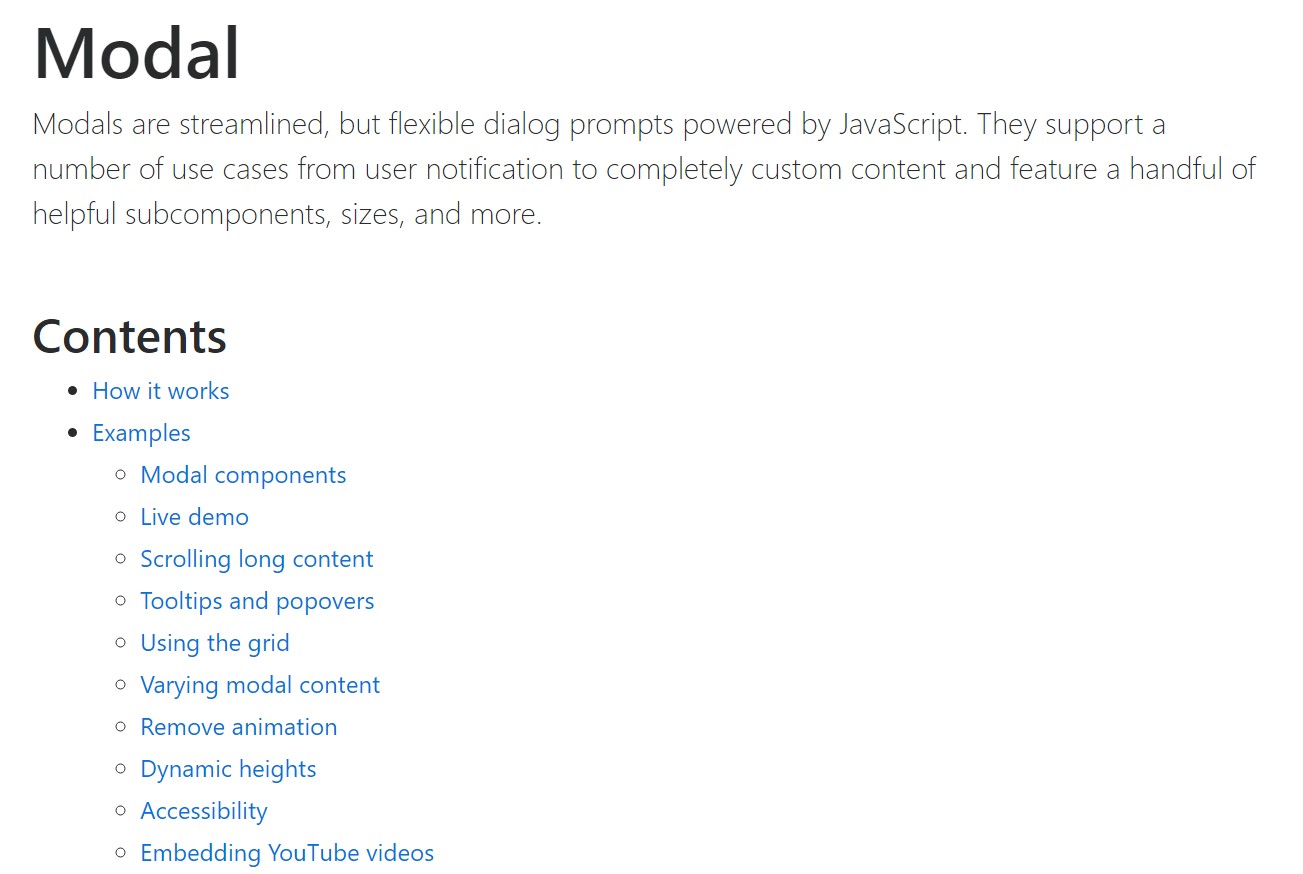
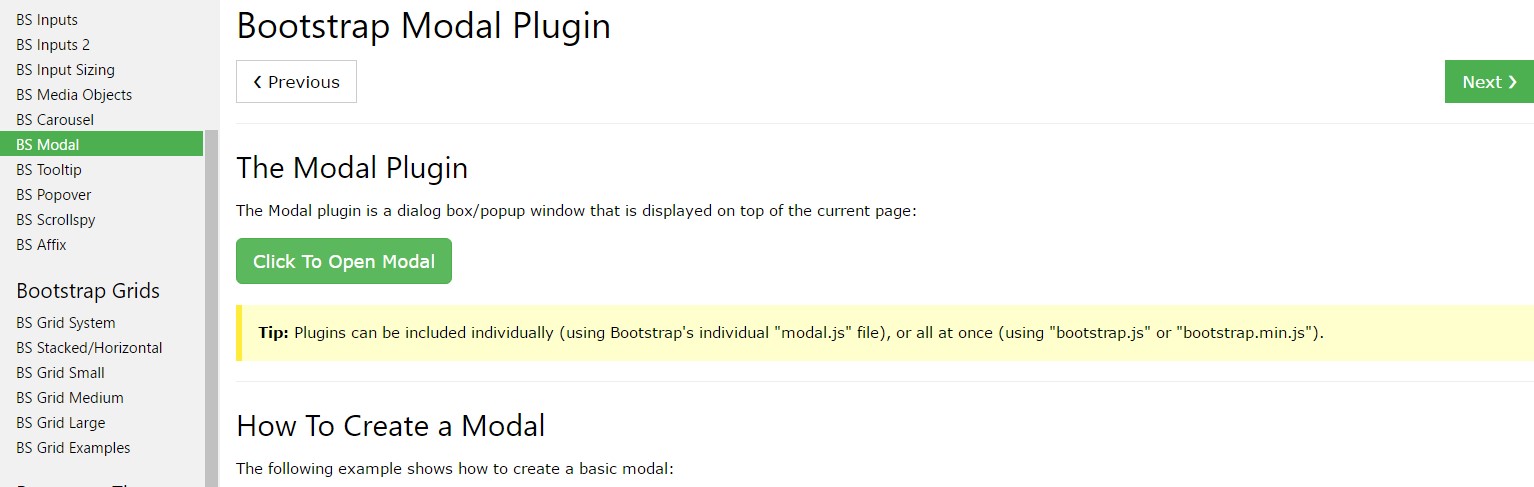
Modals are completely sustained in the most recent fourth version of easily the most famous responsive framework-- Bootstrap and is able to as well be styled to show in several dimensions inning accordance with designer's wishes and vision but we'll go to this in just a minute. Primary why don't we see how to set up one-- step by step.
First off we require a container to handily wrap our concealed web content-- to make one set up a
<div>.modal.fadeYou require to provide a number of attributes too-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is simply moment for creating a wrapper for the modal material -- it should happen along with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been generated it's time for setting up the element or elements which in turn we are wanting to use to fire it up or to puts it simply-- make the modal show up ahead of the visitors as soon as they choose that they need the data held in it. This normally becomes accomplished through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Activates your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller right before the modal has in fact been demonstrated or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller right before the modal has really been concealed (i.e. before the
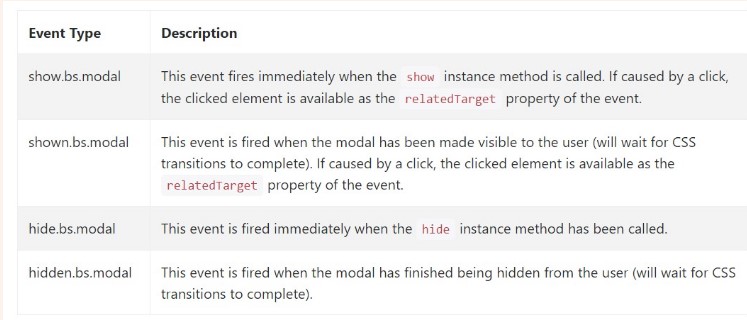
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a number of events for fixing in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is simply all of the vital points you have to take care about whenever setting up your pop-up modal element with the most recent 4th version of the Bootstrap responsive framework-- right now go look for something to hide inside it.
Check out several video clip tutorials relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: short training tutorial

Yet another valuable information regarding Bootstrap Modal Popup