Bootstrap Carousel Responsive
Overview
Who exactly does not appreciate gliding photos having various awesome underlines and content describing just what they point to, much better carrying the information or even why not really even more effective-- in addition featuring a number of switches as well talking to the website visitor to have some activity at the very beginning of the web page given that these kinds of are usually localized in the starting point. This has been certainly looked after in the Bootstrap framework with the constructed in carousel feature that is absolutely supported and pretty easy to acquire together with a clean and plain structure.
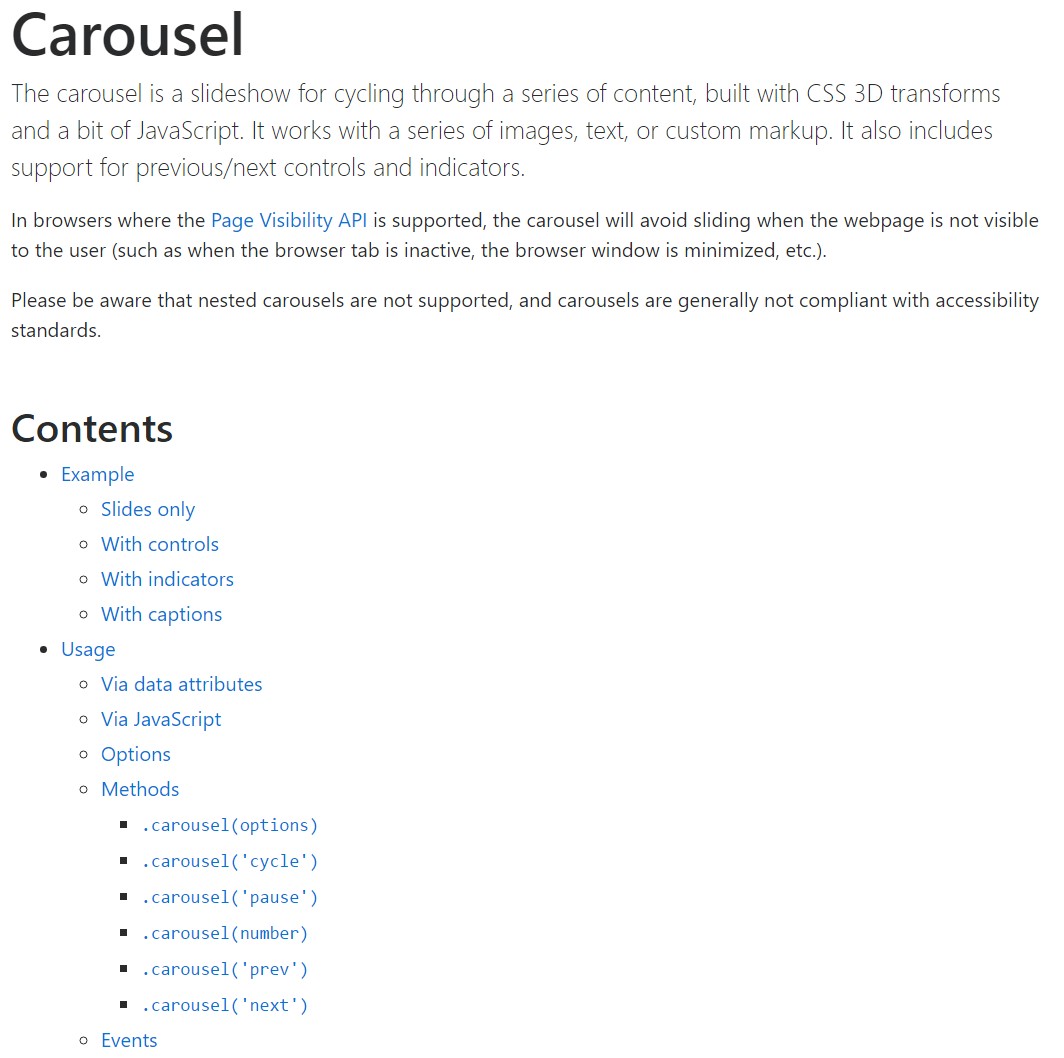
The Bootstrap Carousel Responsive is a slide show for cycling into a set of web content, built with CSS 3D transforms and a little bit of JavaScript. It deals with a number of illustrations, text message, or custom markup. It usually includes support for previous/next commands and hints.
Exactly how to work with the Bootstrap Carousel Image:
All you need is a wrapper component plus an ID to feature the entire carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels do not promptly stabilize slide dimensions. Because of this, you may have to utilize added functions or maybe custom made varieties to appropriately scale web content. While slide carousels uphold previous/next controls and indications, they are actually not clearly demanded. Bring in and customize considering that you see fit.
Ensure to make a unique id on the
.carouselOnly slides
Here's a Bootstrap Carousel Example along with slides solely . Bear in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may additionally establish the time each and every slide gets revealed on page with adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow with controls
The site navigation between the slides gets performed through identifying two web links components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to make sure the directions will operate the proper way but to additionally confirm the website visitor realises these are there and knows what they are doing. It also is a excellent idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- applying the concrete pictures which should take place inside the slider. Each and every image feature should be wrapped inside a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Applying indications
You have the ability to also include the signs to the carousel, alongside the controls, too
Within the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
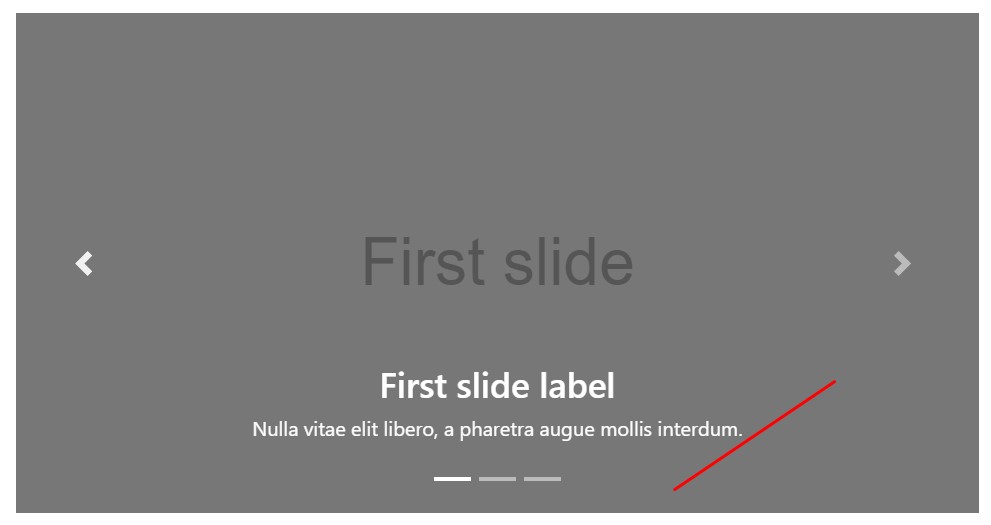
</div>Put in some titles too.
Incorporate captions to your slides with ease with the .carousel-caption element within any .carousel-item.
To add in a number of underlines, summary plus switches to the slide put in an excess
.carousel-captionThey can absolutely be efficiently hidden on small viewports, as revealed here, having optional display services. We conceal all of them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A nice method is anytime you desire a url or maybe a tab on your web page to guide to the carousel and yet also a particular slide inside it being detectable at the time. You can really accomplish this by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Application
By using data attributes
Work with data attributes to easily manipulate the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel manually utilizing:
$('.carousel').carousel()Solutions
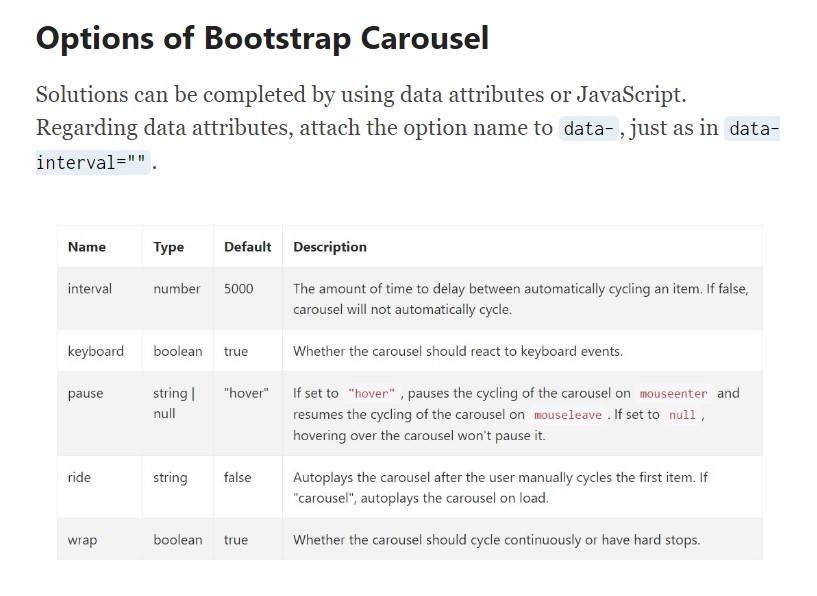
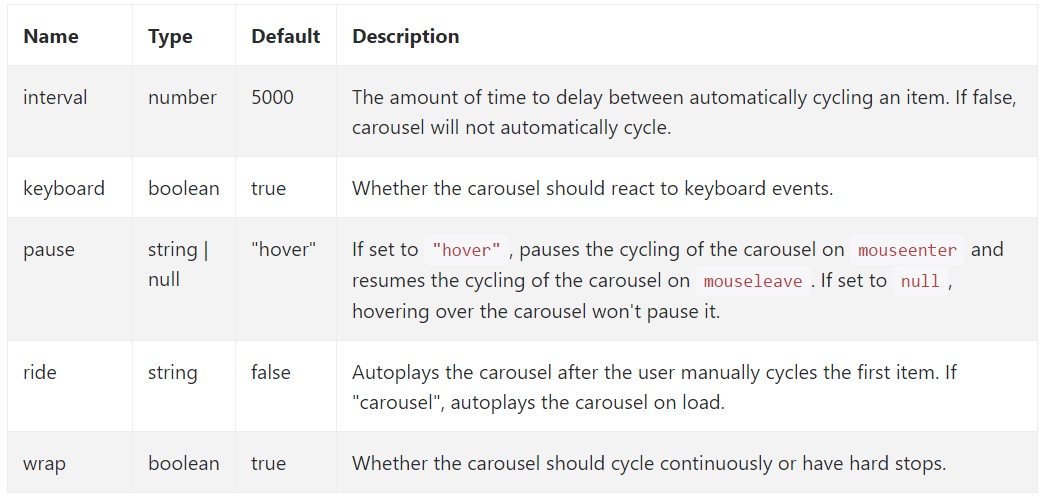
Alternatives can be completed by using data attributes or JavaScript. For data attributes, add the option title to
data-data-interval=""
Practices
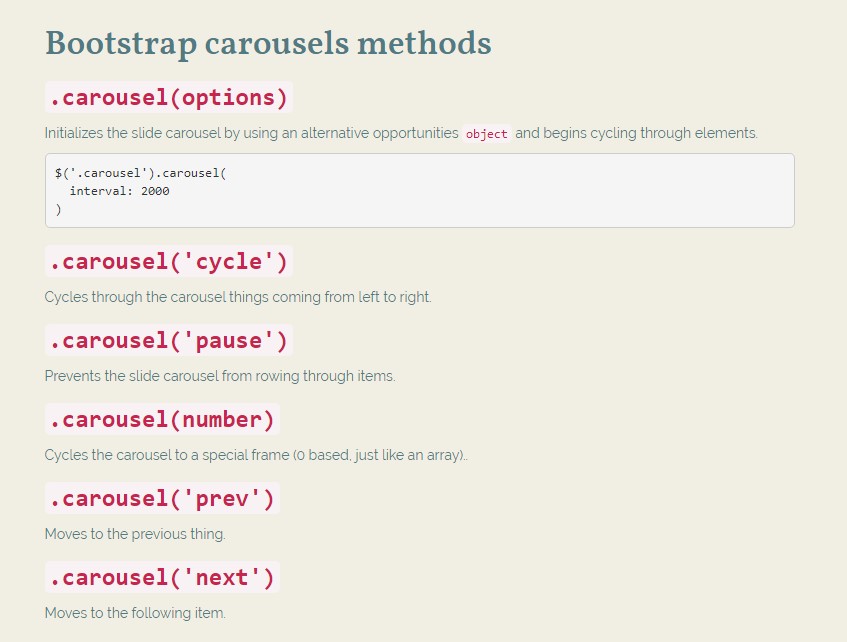
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an extra possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Moves to the following item.
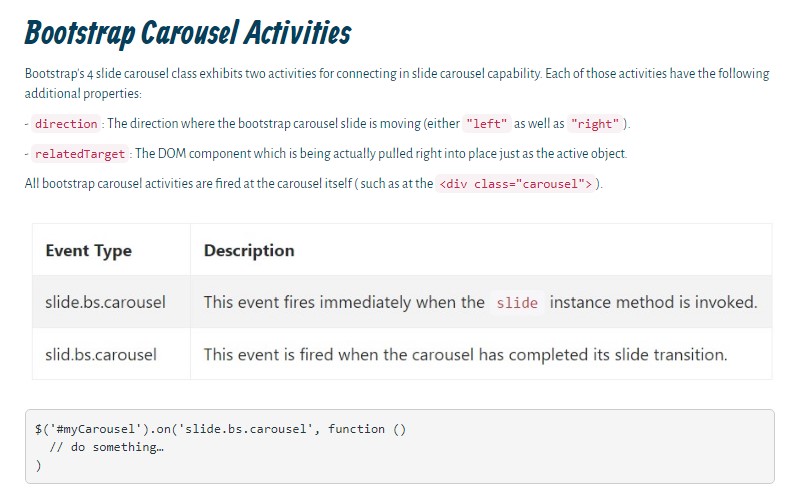
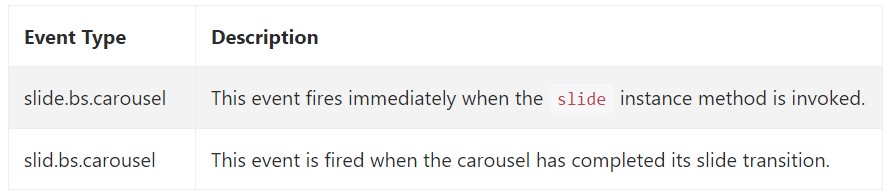
Occasions
Bootstrap's carousel class displays two activities for hooking into slide carousel useful functionality. Both events have the following added properties:
direction"left""right"relatedTargetAll carousel events are fired at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So essentially this is the method the carousel feature is structured in the Bootstrap 4 framework. It is actually really simple and also straightforward . Nevertheless it is very an eye-catching and practical solution of showcasing a lot of content in much less space the slide carousel element should however be utilized cautiously considering the clarity of { the message and the visitor's satisfaction.
Too much pictures might be missed to be observed with scrolling downward the page and when they flow very quick it might end up being hard really noticing them or else read through the texts which might just at some point confuse or possibly irritate the webpage visitors or perhaps an significant call to behaviour might be skipped-- we absolutely don't want this particular to occur.
Check several on-line video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documents

Mobirise Bootstrap Carousel & Slider

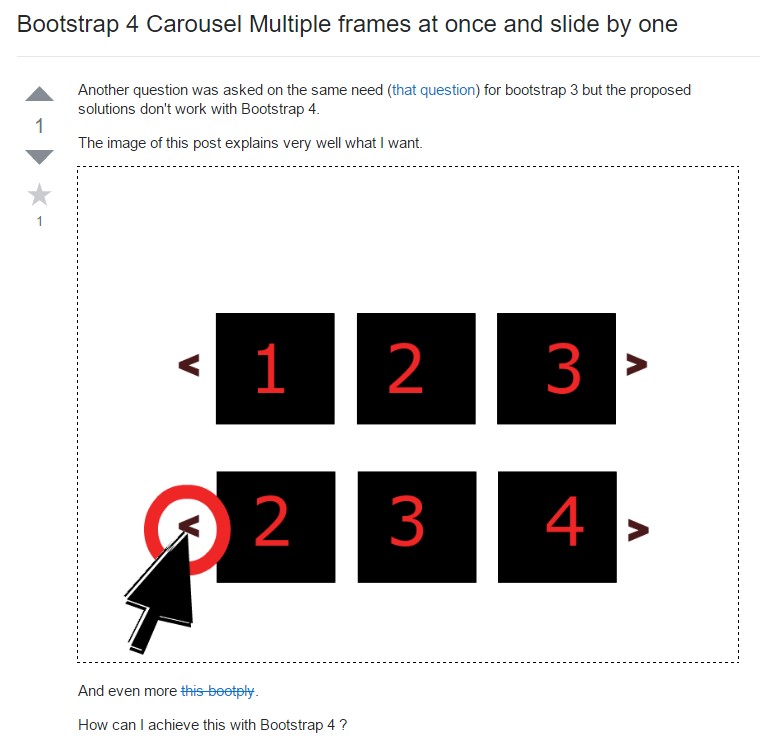
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Example
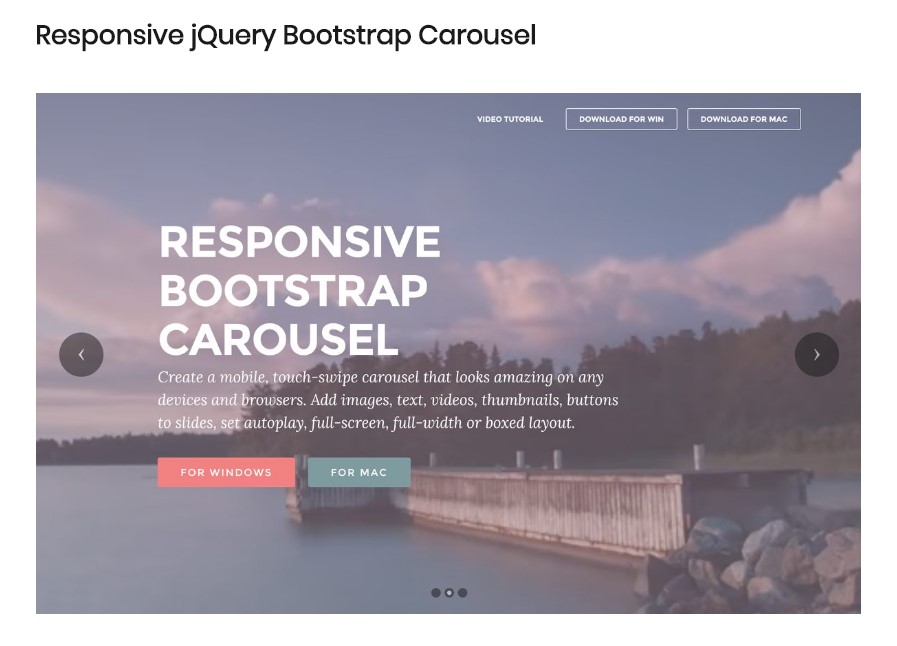
Responsive Bootstrap Carousel Examples
jQuery Bootstrap 4 Carousel with Options
Responsive Bootstrap 4 Carousel Examples