Bootstrap Popover Template
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
With Bootstrap 4 you are able to develop your internet site now much faster than ever. It is comparatively incredibly easier to utilize Bootstrap to establish your site than various other programs. By having the integration of HTML, CSS, and JS framework it is among the most well-known programs for web improvement.
Some functions and tricks in Bootstrap 4
Some of the best components of the Bootstrap 4 provide:
• An improved grid complex that permits the user to get mobile device helpful sites with a fair amount of simplicity.
• Several utility instruction sets have been provided in the Bootstrap 4 to provide very easy studying for starters in the field of web site development.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the new Bootstrap 4, the ties to the earlier version, Bootstrap 3 have not been totally renounced. The designers have ensured that the Bootstrap 3 does get proper upgrade and defect fixes together with improvements. It will be carried out even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The service for many internet browsers including managing systems has been involved in the Bootstrap 4
• The general size of the font style is enhanced for pleasant viewing and web-site advancement experience
• The renaming of several components has been completed to make sure a much faster and much more reliable web-site development system
• Through new customizations, it is possible to build a extra interactive web site with minimal efforts
Bootstrap Popover Placement
And now let all of us go to the primary theme.
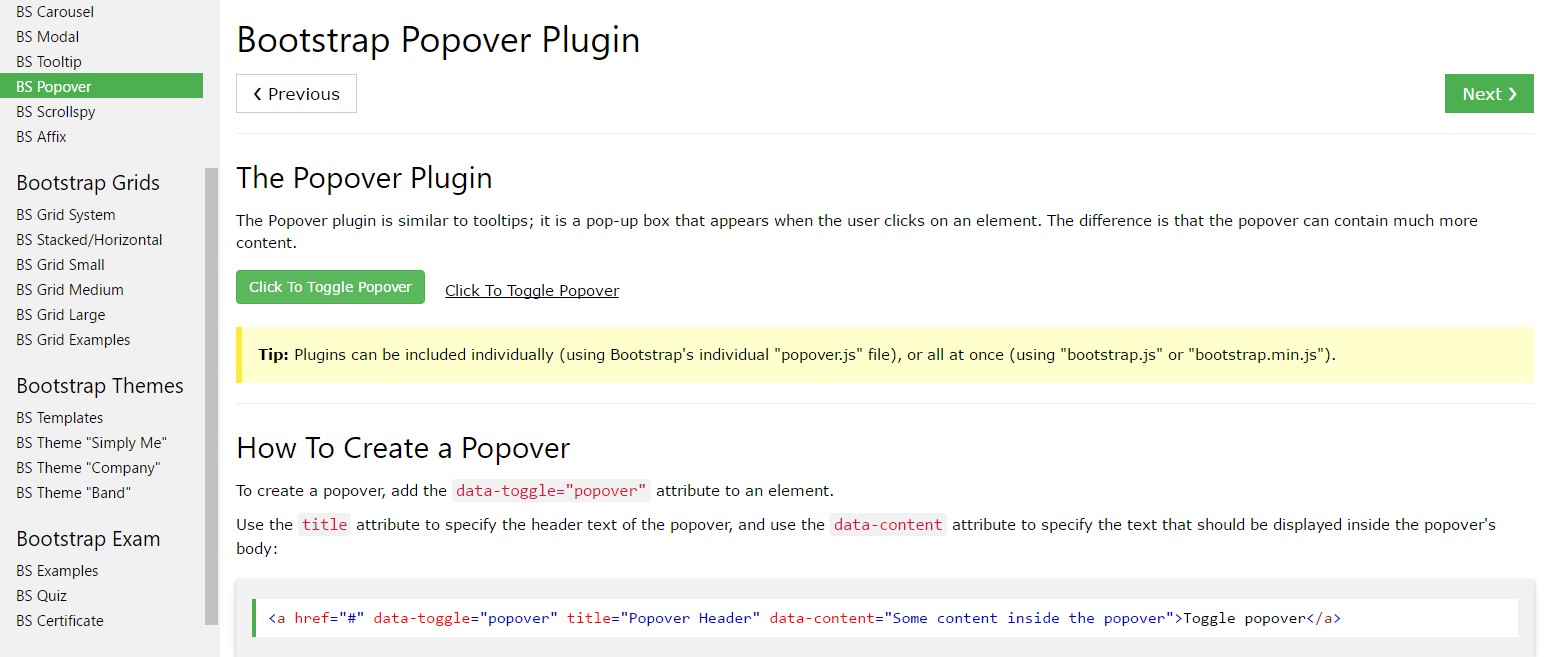
In the case that you need to put in special additional information on your web site you can absolutely use popovers - simply just include little overlay content.
Steps to put into action the popover plugin:
- Bootstrap Popover HTML depend on the Third side library Tether for locating. You need to include tether.min.js just before bootstrap.js straight for popovers to work!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness reasons, and so you have to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden elements will just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Good, let us discover ways they work using some cases. ( click here)
You must incorporate tether.min.js prior to bootstrap.js in order for popovers to work!
Illustration: Enable popovers anywhere
One way to activate all popovers on a page would definitely be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Employing the container opportunity
Anytime you provide several designs on a parent component that meddle with a popover, you'll really want to specify a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
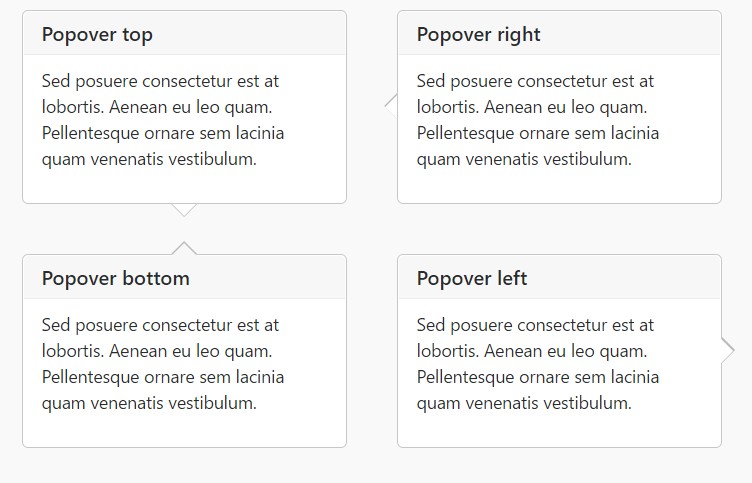
)Static popover
Four selections are offered: high point, right-handed, bottom, and left lined up.
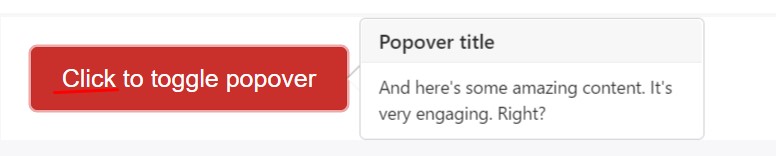
Live demonstration

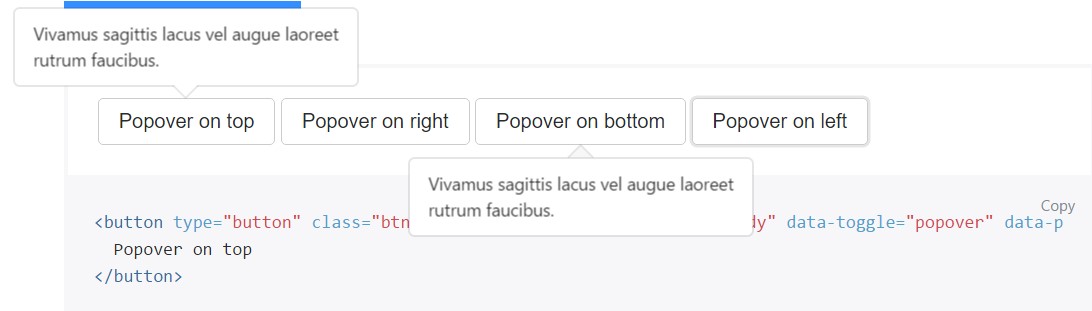
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming mouse click
Employ the
focusSpecific markup required for dismiss-on-next-click
For proper cross-browser and also cross-platform activity, you must make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Set up popovers via JavaScript
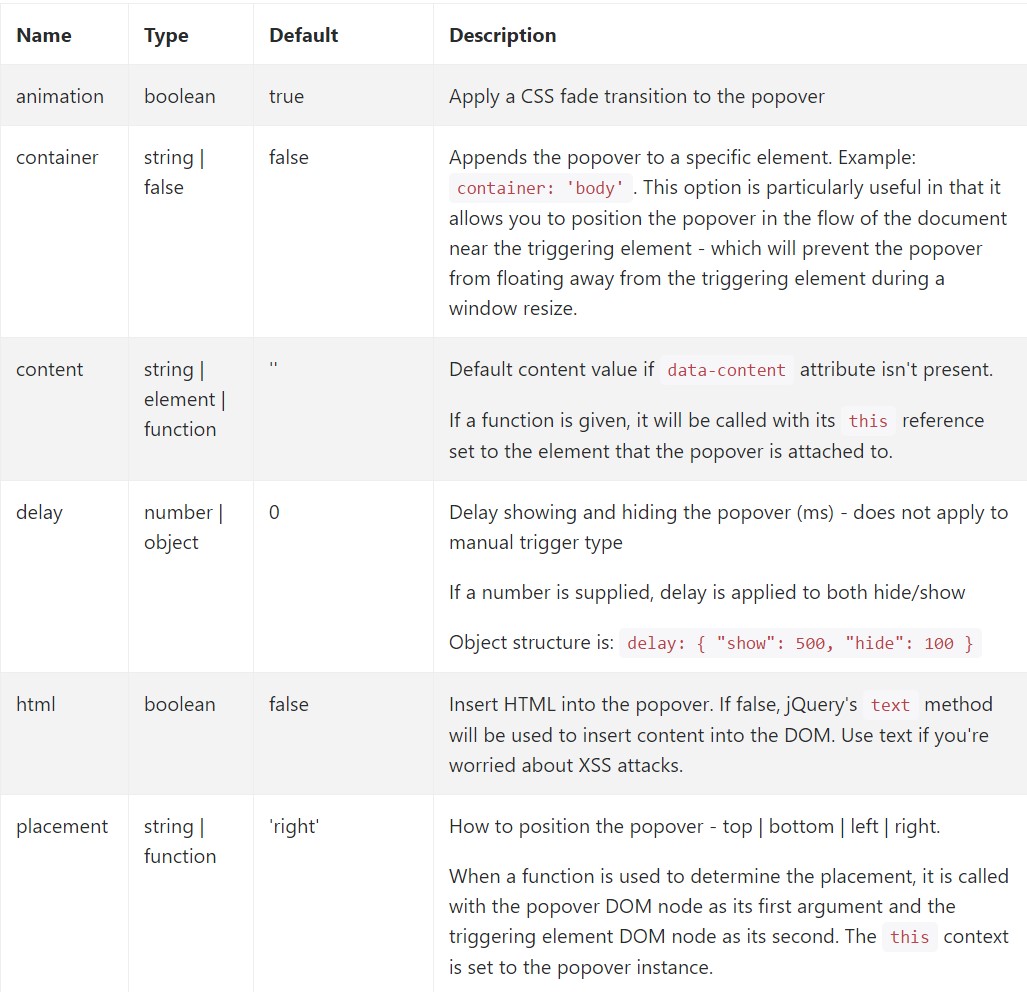
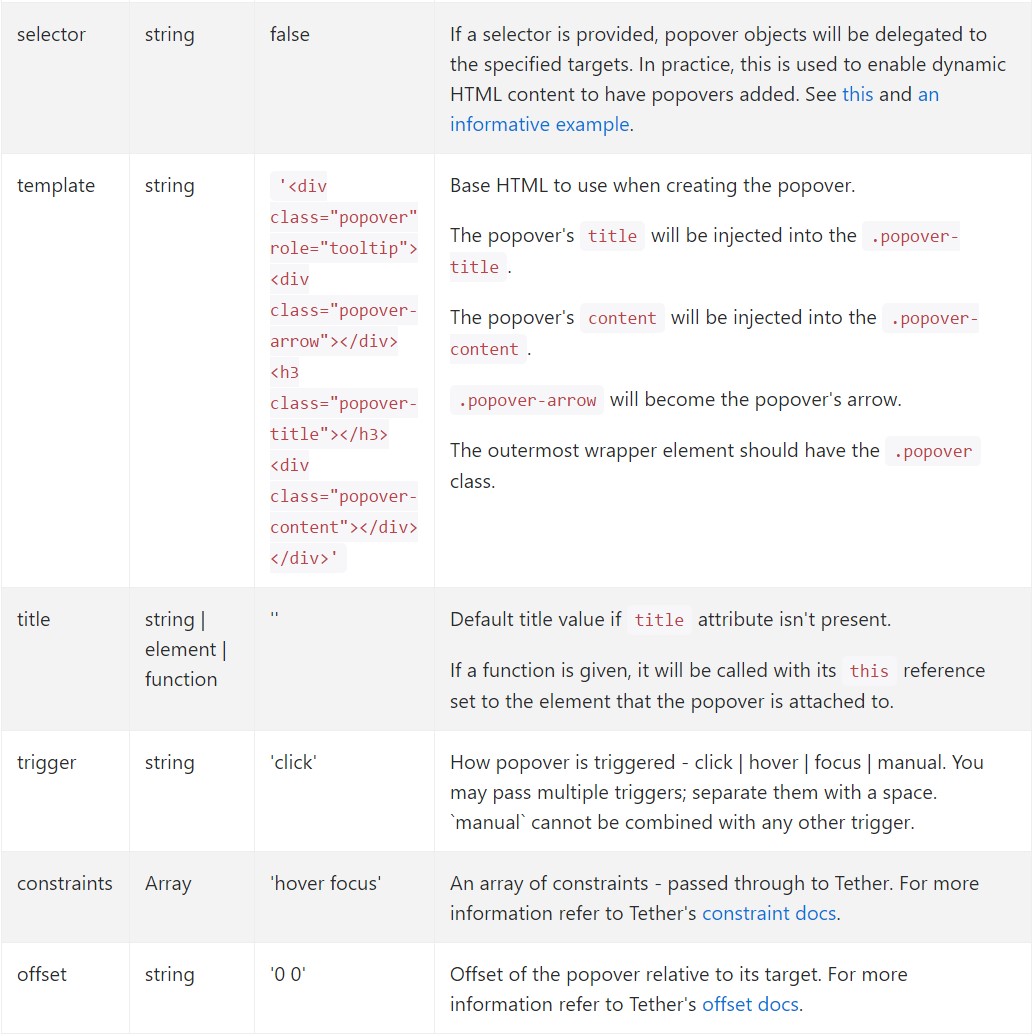
$('#example').popover(options)Methods
Selections may possibly be successfully pass via data attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for various popovers
Selections for individual popovers can alternatively be defined with the application of data attributes, as revealed above.
Approaches
$().popover(options)
Initializes popovers to the component selection.
.popover('show')
Shows an element's popover. Go back to the caller just before the popover has really been shown (i.e. before the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller just before the popover has truly been covered (i.e. just before the hidden.bs.popover
activity happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers that put into action delegation ( that are established making use of the selector option) can not be individually destroyed on descendant trigger features.
$('#element').popover('dispose')
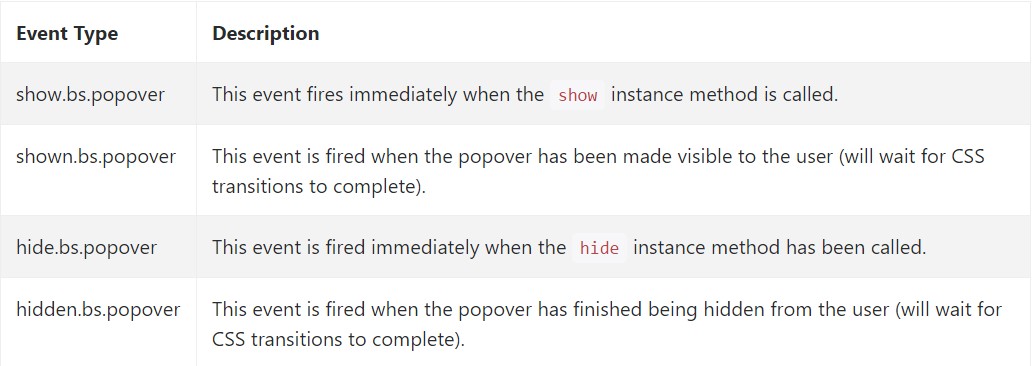
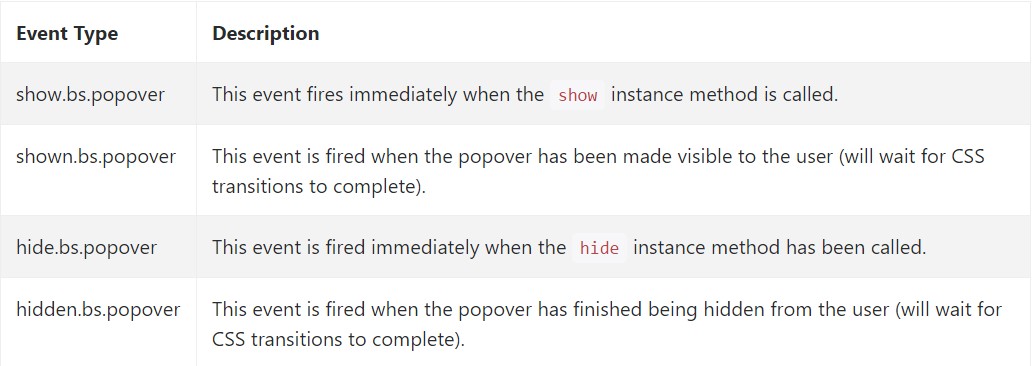
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review a number of on-line video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover issue

$().popover(options)
Initializes popovers to the component selection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller just before the popover has really been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller just before the popover has truly been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers that put into action delegation ( that are established making use of the selector option) can not be individually destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a number of on-line video training relating to Bootstrap popovers
Linked topics:
Bootstrap popovers main records

Bootstrap popovers guide

Bootstrap Popover issue