Bootstrap List Template
Intro
List group is a helpful and flexible component which is found in Bootstrap 4. The component is put to use for displaying a variety or 'list' material. The list group materials can certainly be modified and enhanced to maintain almost any kind of content within having numerous options provided for modification inside the list in itself. These types of list groups can certainly as well be utilized for site navigation together with making use of the right modifier class.
In Bootstrap 4, the Bootstrap List Button is a segment that designs the unordered lists in a special way considering it paves the way for developing custom-made material within complex lists without any needing to worry about the performance issue ( due to the fact that the language deals with that by itself). ( additional hints)
Opportunities of Bootstrap List View:
Shown in this article are the features which are readily available just within the list group element with Bootstrap 4:
• Unordered list: Probably the most fundamental kind of list group which you can easily create in Bootstrap 4 is an unordered list that has a series of elements using the appropriate classes. You can built upon it with the various possibilities which are attainable in the component.
• Active pieces: You can surely pointed out the present active choice by simply providing the
.active.list-group-item• Disabled items: You can easily additionally de-highlight a list material to make it show up as although it has been certainly disabled. You just simply need to provide the
.disabled.list-group-item• Urls and Buttons: By using the buttons tag, you are able to quite easily create an actionable thing inside the Bootstrap List Button which in turn means that you will have the ability to provide hover, active, and disabled states to these objects through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other cool feature that becomes part of the list group component which makes it possible for you to style each list object using a specific color and background. These are specifically helpful for emphasize individual items or categorizing them according to color-'s code.
• Badges: You are able to also provide badges to a list item to demonstrate the unread counts, activity on the object, and enable various other involved functions through using some other utilities. ( learn more here)
Lets take a look at a number of good examples
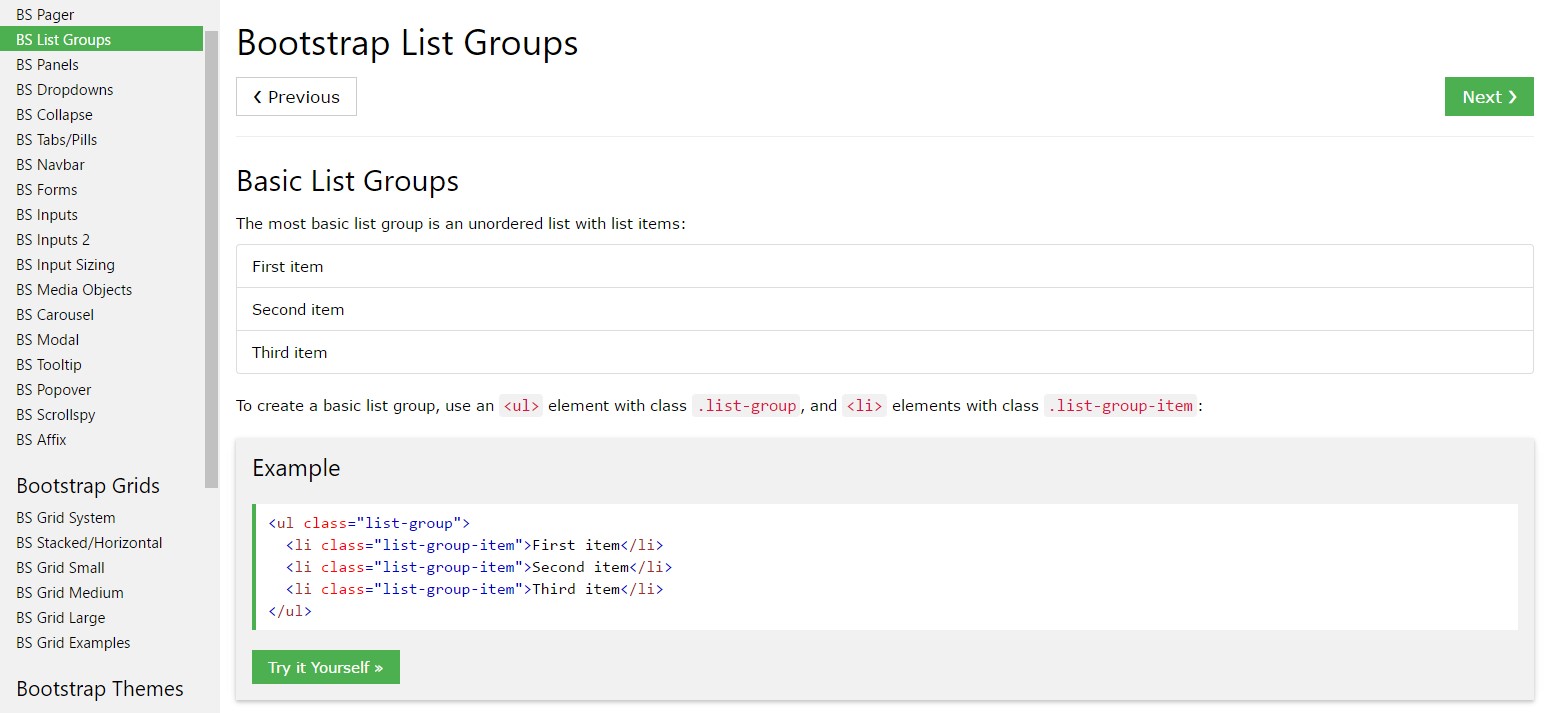
Fundamental example
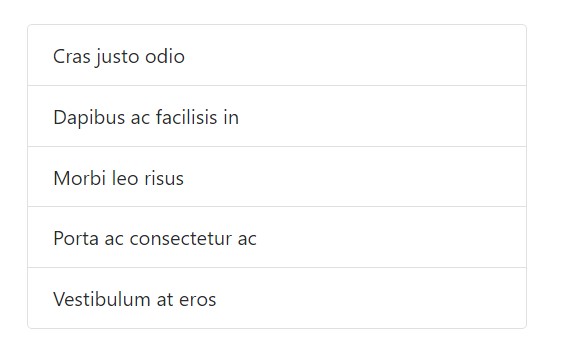
The absolute most essential list group is an unordered list along with list elements and the appropriate classes. Build on it using the solutions that follow, alternatively through your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
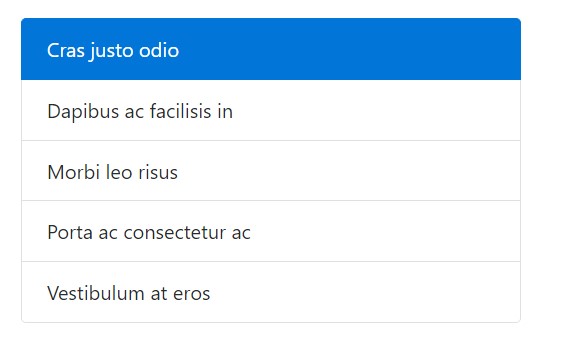
</ul>Active elements
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
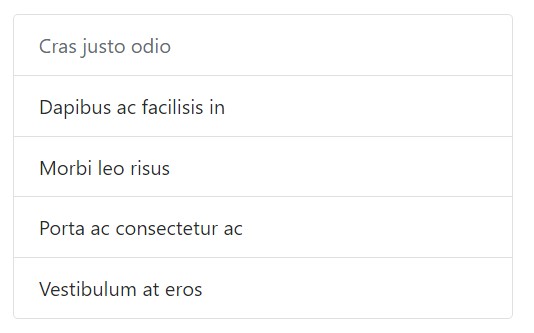
</ul>Disabled things
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and buttons
Work with
<a><button>.list-group-item-action<li><div>Be sure to not apply the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list items by a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Applying coloration to provide indicating only produces a visual sign, which in turn will not be conveyed to users of assistive modern technologies -- such as screen readers. Be sure that info marked by the different colors is either clear directly from the content in itself (e.g. the noticeable message), or is included via different methods, like added text concealed by having the
.sr-onlyUtilizing badges
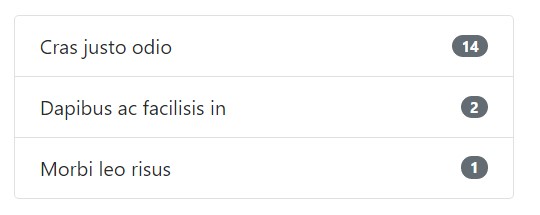
Include badges to any list group item to display unread matters, activity, and more through certain utilities. Keep in mind the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made web content
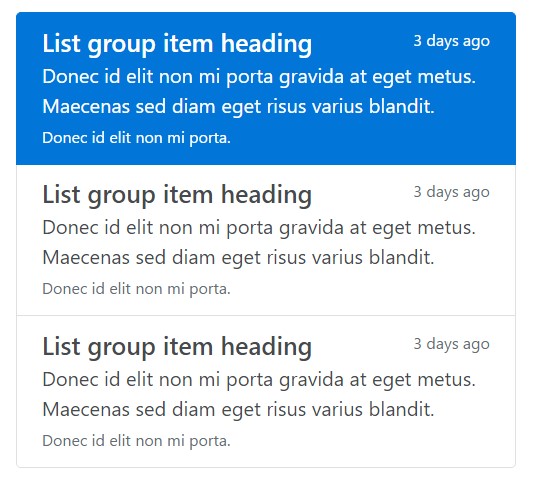
Add in basically any kind of HTML inside, even for related list groups like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 which makes it possible for you to make an unordered list more coordinated, interactive, and responsive with no risking on the visual aspect or else layout of the list pieces themselves.
Look at several online video information about Bootstrap list:
Linked topics:
Bootstrap list main information

Bootstrap list short training

Bootstrap list concern