Bootstrap Collapse Mobile
Introduction
As you currently understand, Bootstrap automatically creates your web site responsive, applying its features just as a reference for disposing, sizing, and so forth.
Knowing this, in case we are to produce a menu applying Bootstrap for front-end, we will ought to note a couple of the standards and standards set up by Bootstrap to make it quickly form the features of the web page to leave responsive the right way.
Some of the most fascinating options of applying this framework is the creation of menus demonstrated as needed, according to the activities of the users .
{ A very good approach with utilizing menus on tiny screens is to link the options in a kind of dropdown which only starts when it is triggered. That is , create a switch to activate the menu on demand. It is actually very simple to execute this through Bootstrap, the functions is all at the ready.
Bootstrap Collapse Example plugin helps you to button content in your pages using a number of classes due to fascinating effective JavaScript. ( check this out)
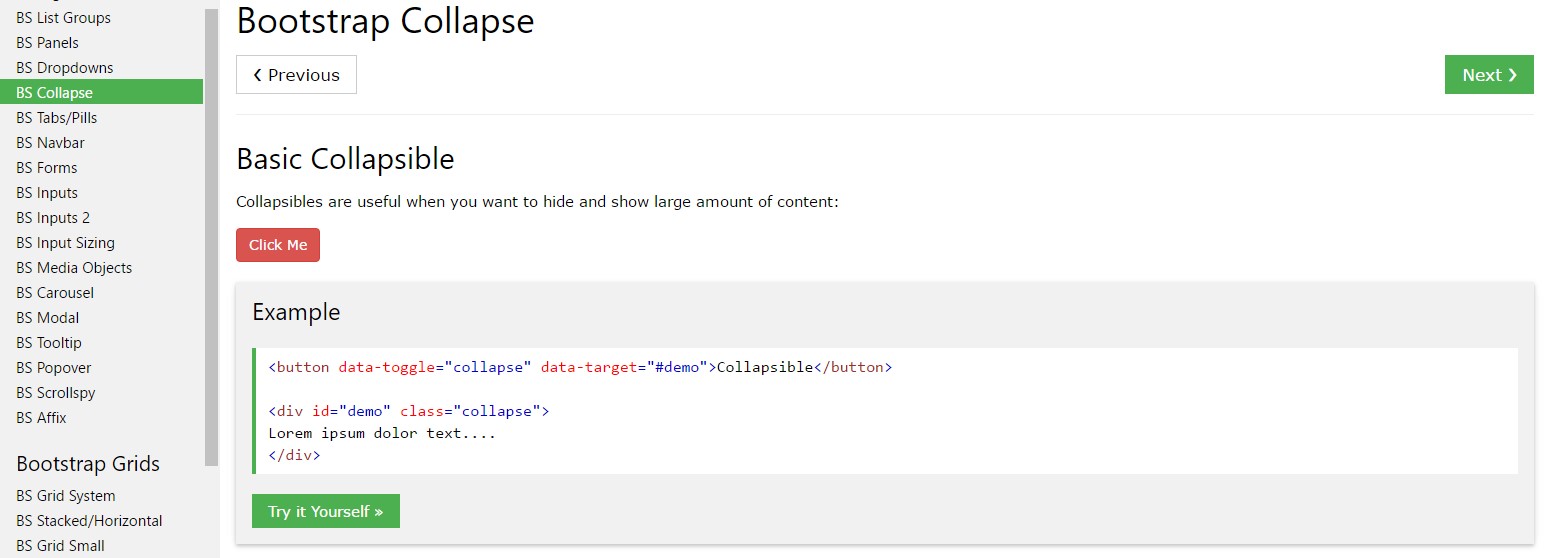
How to work with the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Example in to small displays, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can easily get the menu fade away on the smaller sized screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this element are going to be delivered in the context of the menu. Through cutting down the personal computer display, it compresses the inner components and conceal, being visible only through clicking on the
<button class = "navbar-toggle">With this the menu will appear still, will definitely not do the job if clicked on. It's as a result of this performance in Bootstrap is incorporated with JavaScript. The very good information is that we do not really must create a JS code line at all, but for all things to run we must add Bootstrap JavaScript.
At the bottom of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the buttons below to show and conceal one more feature with class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to employ a hyperlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
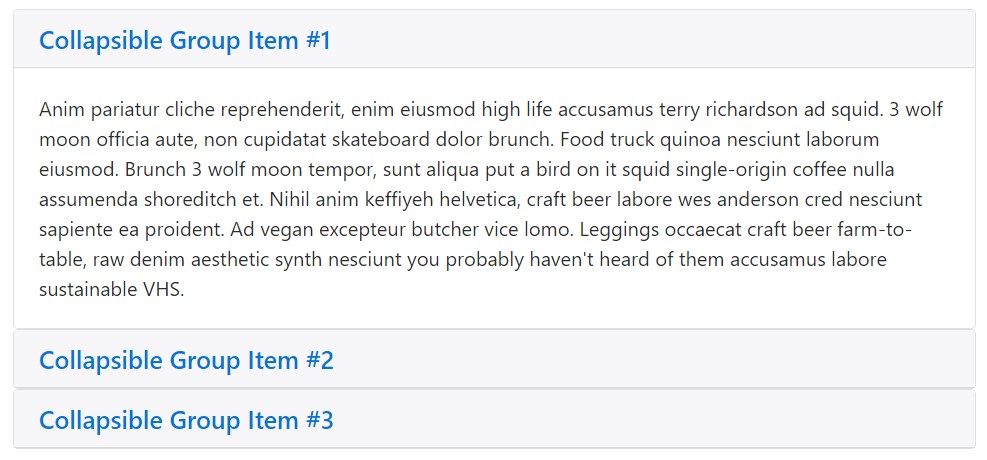
</div>Accordion some example
Extend the default collapse behavior to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Be sure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, if your control feature is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidApplication
The collapse plugin utilizes a few classes to handle the intense lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes are able to be seen in
_transitions.scssBy information attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By JavaScript
Make it easy for by hand through:
$('.collapse').collapse()Capabilities
Selections may be completed through data attributes or JavaScript. For data attributes, add the selection name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your content as a collapsible feature. Takes on an optional features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to revealed as well as concealed.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Events
Bootstrap's collapse class reveals a few activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a smart and quick effects, without any good programming attempt we will have a fantastic result.
However, it is not only helpful for making menus, yet at the same time any other elements for displaying or hiding on-screen parts, depending on the actions and interests of users.
As a whole these components are additionally helpful for concealing or presenting massive amounts of information, enabling more dynamism to the internet site and also leaving behind the layout cleaner.
Review a few youtube video guides relating to Bootstrap collapse
Related topics:
Bootstrap collapse authoritative records

Bootstrap collapse tutorial

Bootstrap collapse difficulty