Bootstrap Media queries Css
Introduction
As we said previously within the present day web that gets browsed pretty much likewise simply by mobile phone and desktop computer gadgets having your pages correcting responsively to the display they get revealed on is a condition. That is simply why we own the powerful Bootstrap system at our side in its latest fourth version-- currently in development up to alpha 6 released now.
However just what is this item beneath the hood that it in fact works with to perform the job-- how the web page's material becomes reordered as required and just what helps to make the columns caring the grid tier infixes like
-sm--md-Exactly how to utilize the Bootstrap Media queries Using:
The responsive activity of probably the most well-known responsive framework inside of its own latest fourth edition has the ability to perform due to the so called Bootstrap Media queries Override. Just what they work on is having count of the width of the viewport-- the screen of the device or the size of the browser window if the webpage gets displayed on desktop computer and applying different styling regulations appropriately. So in common words they follow the simple logic-- is the size above or below a certain value-- and pleasantly trigger on or off.
Each and every viewport size-- just like Small, Medium and so forth has its own media query specified with the exception of the Extra Small display size which in newest alpha 6 release has been actually utilized widely and the
-xs-.col-xs-6.col-6The primary syntax
The basic format of the Bootstrap Media queries Using Example inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to observe
Interesting factor to detect right here is that the breakpoint values for the different display dimensions vary simply by a individual pixel baseding to the rule that has been actually utilized like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium display size -
( min-width: 768px)( max-width: 767px),Large size display size -
( min-width: 992px)( max-width: 591px),And Additional large display measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly built to become mobile first, we make use of a number of media queries to develop sensible breakpoints for formats and softwares . These types of breakpoints are primarily founded on minimal viewport sizes and help us to size up factors while the viewport changes. (read this)
Bootstrap basically employs the following media query stretches-- or breakpoints-- in source Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, all of media queries are really readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries which proceed in the various other way (the granted screen dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are as well readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single segment of display scales applying the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display screen scale variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note once again-- there is simply no
-xs-@mediaThis upgrade is intending to brighten up both the Bootstrap 4's format sheets and us as designers due to the fact that it observes the normal logic of the method responsive content operates accumulating after a certain point and together with the losing of the infix there really will be much less writing for us.
Check several youtube video information about Bootstrap media queries:
Linked topics:
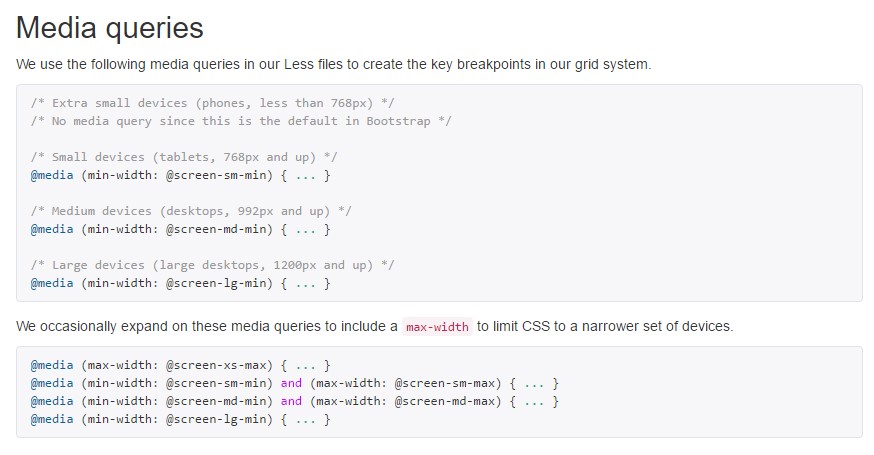
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics