Bootstrap Select Value
Intro
Bootstrap is probably the most favored framework for generating completely responsive sites for the several few years currently and it becomes more impressive, easy to use and very well thought with every brand-new version aiming to stay in touch with the website design movements and website developer's concerns. The brand-new Bootstrap 4 edition is even faster and easier to work with compared to its forerunner that became the absolute favorite as soon as it concerns mobile friendly. It is however still simply just a fantastic idea set of styling standards and classes and not a magical stick efficient in presenting basically everything a website professional could possibly consider or a client might actually need-- no framework could ever carry out that. ( useful source)
That is actually the reason that promptly numerous plugins become produced in order to fill the small voids satisfying the desire of specific look and activity in this particular unique situations when the main system simply cannot complete the job. This truly is a good method given that normally we simply incorporate the major framework information for most ideal look and capability and the plugins arrive in and become loaded via browser only if required delivering the ideal web server load and speed for our pages.
Over here we're heading to take a glance at some of those plugins-- the Bootstrap Select Placeholder. It offers a considerable increase to the default
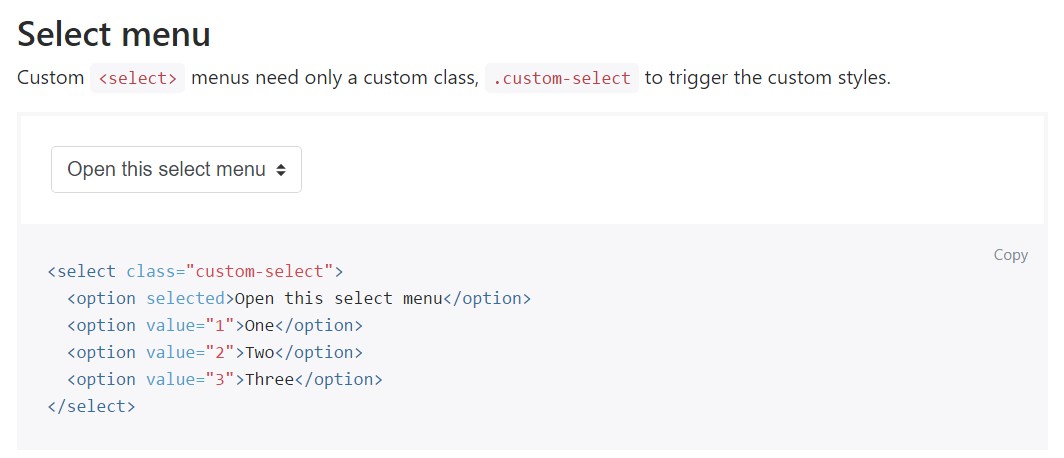
<select>Efficient ways to put into action the Bootstrap Select Menu Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply a bot you have the ability to find the CDN hyperlinks just in case you decide not to self-host. As soon as you have certainly connected it in your page you can easily get use of it selecting the class
.selectpicker<select>You can easily sort the attainable alternatives inside the dropdown menu to a number of groups-- simply cover the
<option><optgroup>label= “ “A handful of selections could be picked additionally-- a thick appears alongside the ones you need in the page-- in case you really need this kind of activity simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more cool function is adding in a handy search box on the very top of the dropdown-- through this in the event of a truly vast listing of choices the user can conveniently narrow the list down by simply inputting a number of letters of the name of the wanted one-- the list immediately becomes filtrated. To acquire his functionality you have to specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a couple of uncomplicated cases to deliver you the whole feeling how you can surely get the things performed-- generally, through just adding in a couple of words for custom attributes to the
.selectpickerCheck some youtube video tutorials relating to Bootstrap Select Dropdown plugin:
Linked topics:
Representation of the select menu

Select plugin issue

Practical utilization of the select plugin