 4/5 -5003 votes
4/5 -5003 votes Menu Css Compatible Demo #755
Info
CSS3 está cambiando la forma en que construir sitios web. A pesar de que muchos de nosotros todavía están renuentes a comenzar a usar CSS3, debido a la falta de apoyo en algunos navegadores, hay personas por ahí que están avanzando y haciendo cosas increíbles con sus nuevas características frescas. Ya no tendremos que depender tanto de JavaScript e imágenes para crear bonitas elementos del sitio web, tales como botones y menús de navegación.
Usted puede construir un menú de navegación fresco redondeados, sin imágenes y Javascript que no, y efectivamente hacer uso de las nuevas propiedades de CSS3 border-radius y animación. Este menú funciona perfectamente con Firefox, Opera, Chrome y Safari. El menú desplegable también funciona en los navegadores compitable no CSS3, tales como Internet Explorer 7 +, pero la redonda esquinas y las sombras no se procesará. Transiciones CSS3 podría reemplazar algún día a toda la animación de lujo jQuery trucos usa la gente.
Last comments
- Sirin: February 07, 2026
... en los nombres de dominio dinámico ... inurl:forum_bds.php?num= inurl:game.php?id= inurl:view_product.php?id= ... Para entrar en un menú de ... 1) Open HTML Drop Down Menu software and click "Add item" and ... Immediate loading of the menu. Doesn't use additional files. css vertical menus dropline. Menu Dinamico Html Demo Rate It!
Free Download
Templates
Screenshot
Blog
- Responsive Site Design Software Review
github Pages Html
Free Bootstrap Business Theme
Bootstrap Popover Template
Mobile Site Editor
Bootstrap Input Text
Bootstrap Website Builder Software
Bootstrap Pagination Gridview
Bootstrap Carousel Responsive
Best Free Site Builder
Bootstrap Icons Social
Bootstrap Collapse Mobile
Simple Responsive Website Builder Software
Bootstrap Modal Popup
Drag and Drop Site Editor and Landing Page Web Generator
Bootstrap Button Styles
Bootstrap Table Layout
Create Iconic Fonts
Bootstrap Alert Jquery
Bootstrap List Template
Features
-

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.
dynamic width dropdown menu
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  @Alejolandro Floating Menu Css
@Alejolandro Floating Menu Css  Demos
Demos css treeview menu generator Android Dark
css treeview menu generator Android Dark Mac Style
Mac Style drop down navigation menu in iweb Mac Grey
drop down navigation menu in iweb Mac Grey dropdownlist like menu Mac Dark Green
dropdownlist like menu Mac Dark Green zend framework navigation dropdown Apple
zend framework navigation dropdown Apple menu desplegable css horizontal descargar Apple Blue
menu desplegable css horizontal descargar Apple Blue Table Drop Menu Blocks Style
Table Drop Menu Blocks Style Css Nav Menu Jigsaw Piece Elegant Style
Css Nav Menu Jigsaw Piece Elegant Style Corp Css Menu Jquery Fresh Style
Corp Css Menu Jquery Fresh Style Simple Ajax Drop Down Menu Neon Style
Simple Ajax Drop Down Menu Neon Style Download
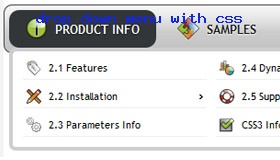
Download PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers Firefox
Firefox Internet Explorer
Internet Explorer Opera
Opera Safari
Safari Google Chrome
Google Chrome Konqueror
Konqueror CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template Elegant Template
Elegant Template Frame Template
Frame Template Fresh Template
Fresh Template Mac Template
Mac Template Neon Template
Neon Template New Templates
New Templates DOWNLOAD
DOWNLOAD