Bootstrap Modal Popup
Introduction
At times we absolutely need to determine the concentration on a specific information leaving anything others obfuscated behind to get certain we've obtained the website visitor's consideration or even have tons of details needed to be readily available from the page yet so vast it undoubtedly could bore and dismiss the people viewing the web page.
For these cases the modal feature is practically priceless. What exactly it accomplishes is showing a dialog box using a vast area of the screen diming out everything other things.
The Bootstrap 4 framework has all the things wanted for generating this sort of element with minimal efforts and a simple user-friendly building.
Bootstrap Modal is structured, but flexible dialog assists powered by JavaScript. They maintain a number of use samplings from user notice ending with fully custom made content and offer a variety of valuable subcomponents, proportions, and much more.
In what way Bootstrap Modal Form works
Before beginning with Bootstrap's modal element, be sure to check out the following as Bootstrap menu decisions have recently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually placed above anything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically supports just one modal screen at a time. Embedded modals usually are not maintained while we consider them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , due to
position: fixed- Finally, the
autofocusContinue reviewing for demos and usage guidelines.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To achieve the identical result, employ certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a switch on-- an anchor or button to get clicked on in turn the modal to get revealed. To perform so simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let us generate the Bootstrap Modal itself-- in the first place we need to have a wrapper component incorporating the entire thing-- select it
.modalA smart idea would most likely be additionally bring the
.fadeYou would definitely additionally like to add in the same ID that you have represented in the modal trigger because on the other hand if those two really don't suit the trigger won't really shoot the modal up.
Optionally you might actually really want to put in a close switch inside the header assigning it the class
.closedata-dismiss="modal"Practically this id the structure the modal components have within the Bootstrap framework and it basically has stayed the similar in both Bootstrap version 3 and 4. The brand-new version features a bunch of new ways but it seems that the dev crew thought the modals do the job all right the way they are in this way they made their care off them so far.
And now, lets us take a look at the various kinds of modals and their code.
Modal components
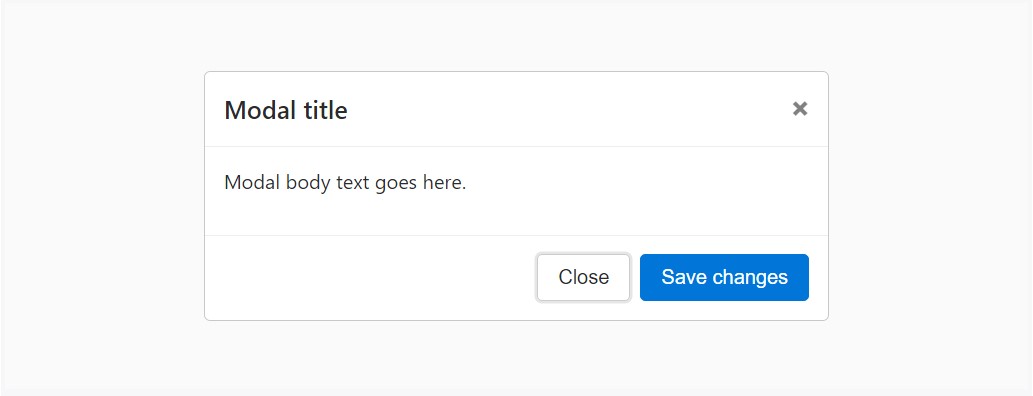
Listed below is a static modal illustration ( signifying the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
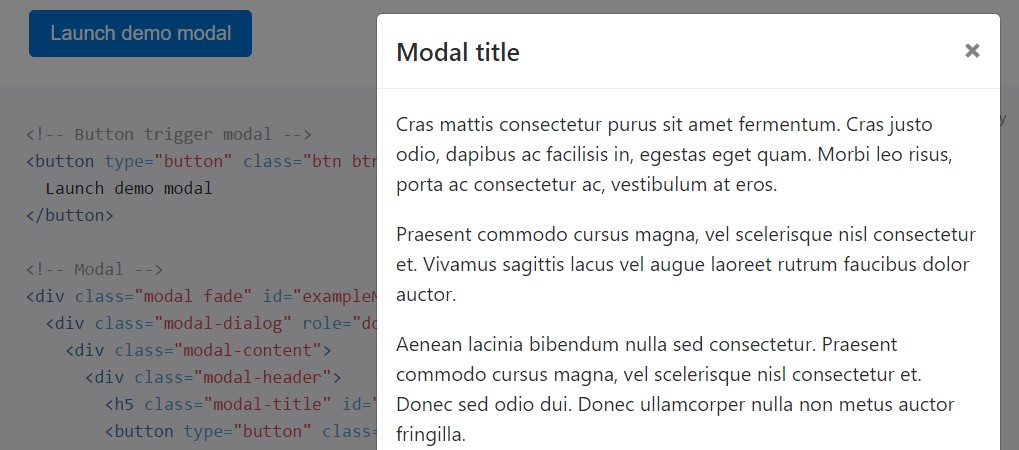
In case that you are going to apply a code shown below - a functioning modal demo is going to be switched on as showned on the picture. It will definitely slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long material
When modals end up being very long toward the user's viewport or tool, they scroll independent of the page itself. Work the demo shown below to notice what we show ( more helpful hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
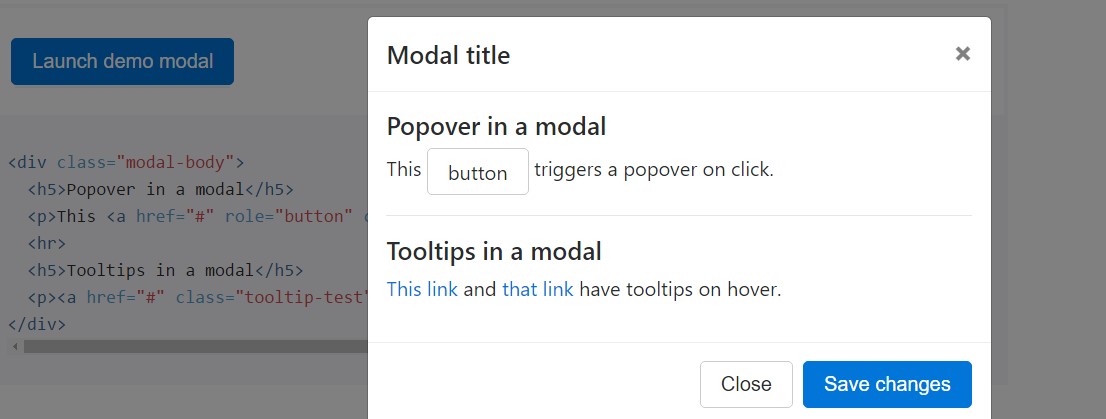
</div>Tooltips and also popovers
Tooltips and popovers are able to be positioned inside modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
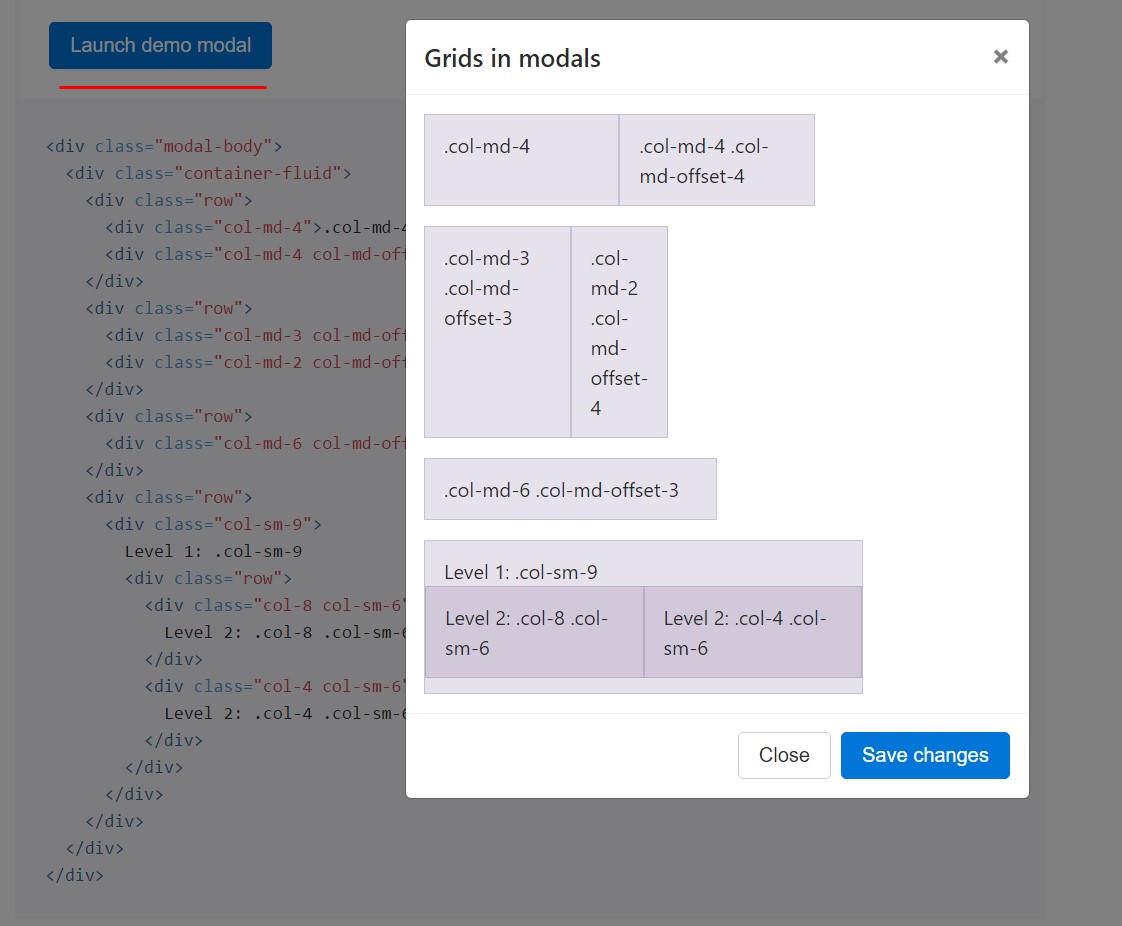
</div>Putting to work the grid
Incorporate the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>A variety of modal content
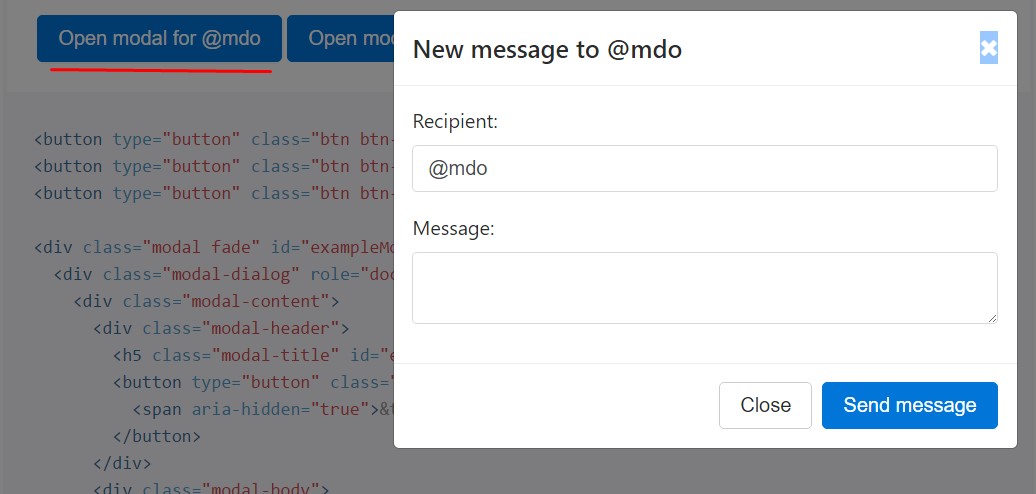
Feature a group of buttons that trigger the same modal along with a little bit separate materials? Use
event.relatedTargetdata-*Listed below is a live test nexted by example HTML and JavaScript. For additional information, read through the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that simply show up in lieu of fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal changes while it is open, you need to employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Implanting YouTube web videos
Inserting YouTube videos in modals needs additional JavaScript not within Bootstrap to instantly end playback and even more.
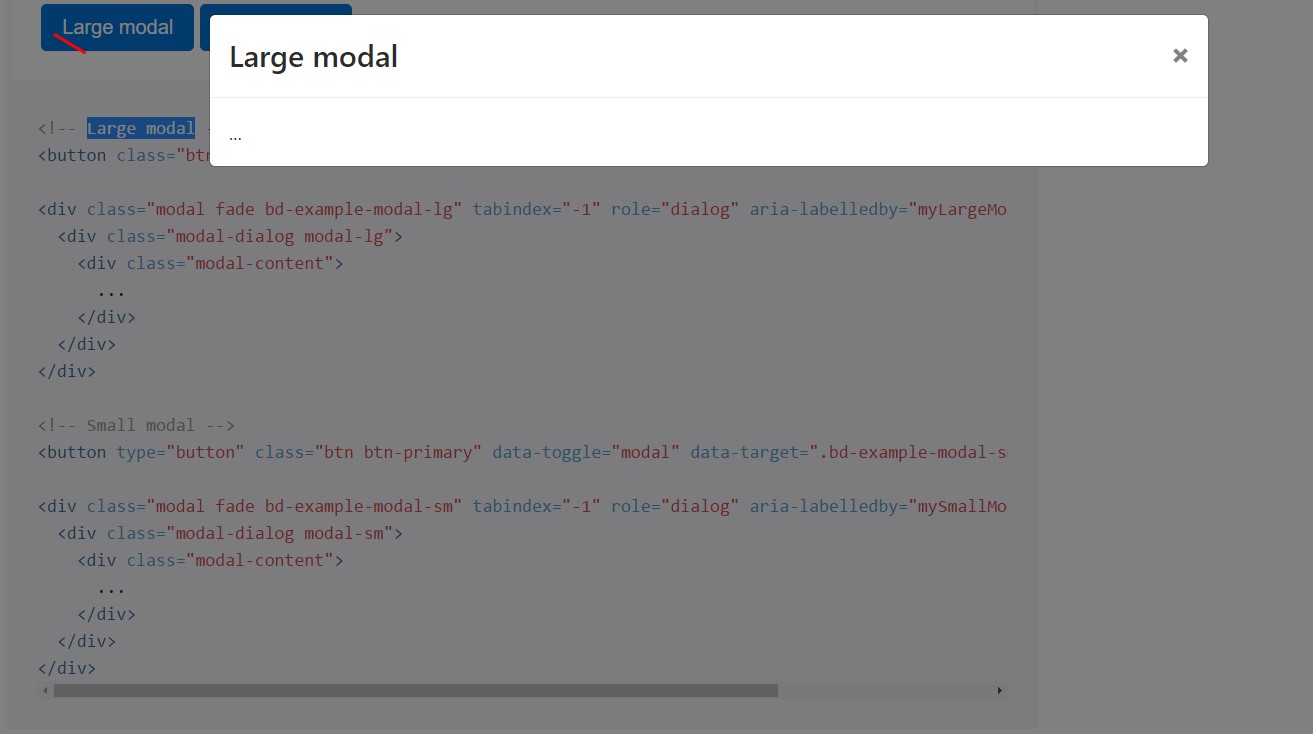
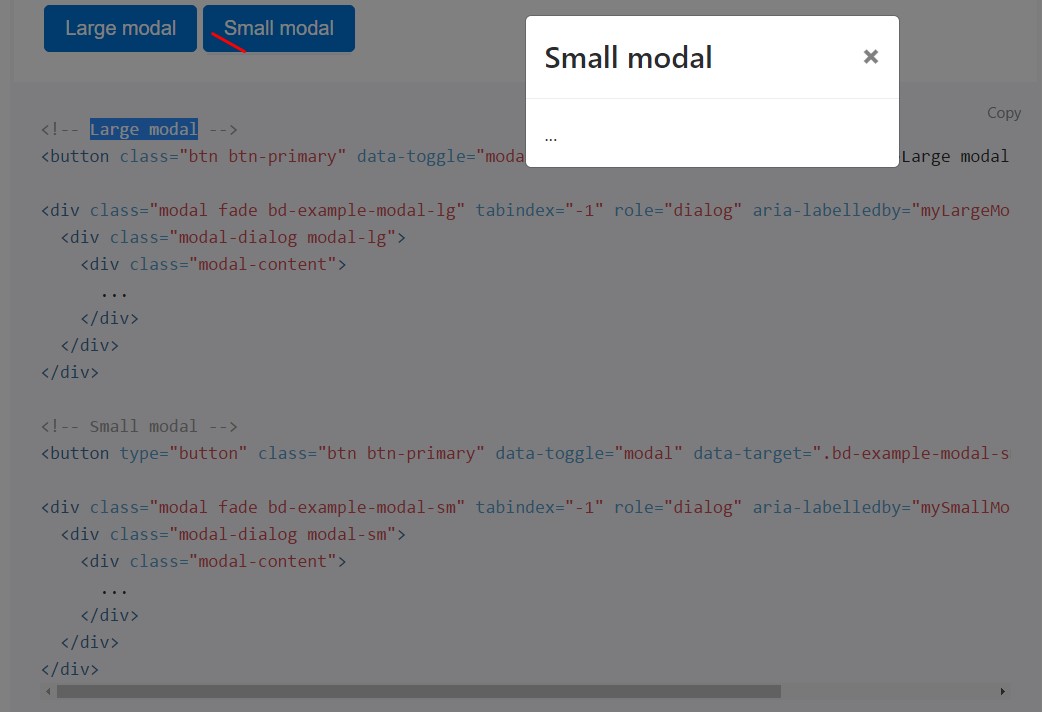
Optionally available sizings
Modals have two extra proportions, accessible with modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your unseen web content as needed, with information attributes or JavaScript. It at the same time provides
.modal-open<body>.modal-backdropVia data attributes
Turn on a modal without creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Options
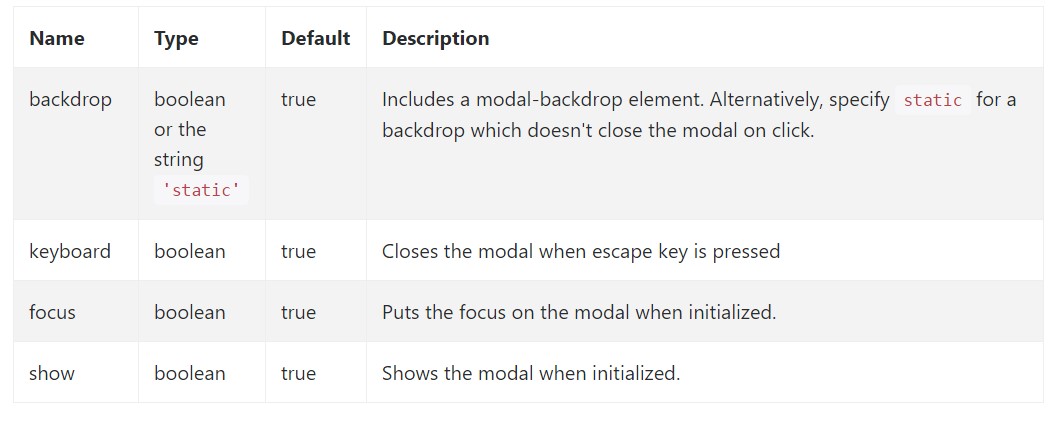
Features can possibly be successfully pass through information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Examine also the image below:

Practices
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the user just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the user right before the modal has in fact been hidden (i.e. before the
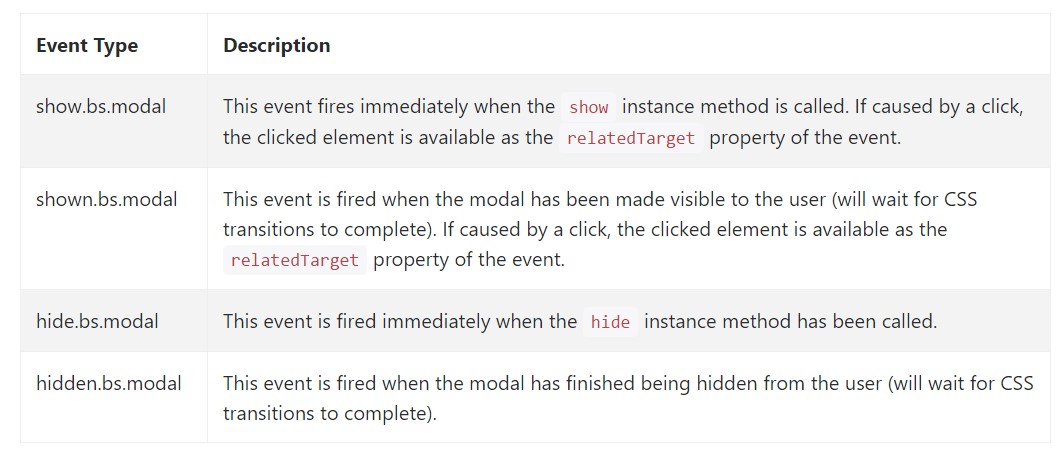
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for netting inside modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed precisely how the modal is developed yet what would actually be within it?
The response is-- pretty much anything-- from a prolonged phrases and shapes plain part with some titles to the more complicated structure which along with the adaptative design techniques of the Bootstrap framework could in fact be a web page in the web page-- it is actually possible and the possibility of implementing it falls to you.
Do have in mind however if ever at a specific point the web content as being soaked the modal becomes far excessive it's possible the preferable approach would be putting the entire element into a individual webpage to receive practically greater looks and usage of the whole display screen size accessible-- modals a pointed to for more compact blocks of material requesting for the viewer's interest .
Review a few video training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal