Bootstrap Login forms Popup
Overview
Sometimes we really need to defend our precious material to grant access to only several people to it or else dynamically customize a part of our sites according to the specific viewer that has been watching it. However how could we potentially know each separate visitor's persona considering that there are really so many of them-- we should get an straightforward and efficient solution learning about who is whom.
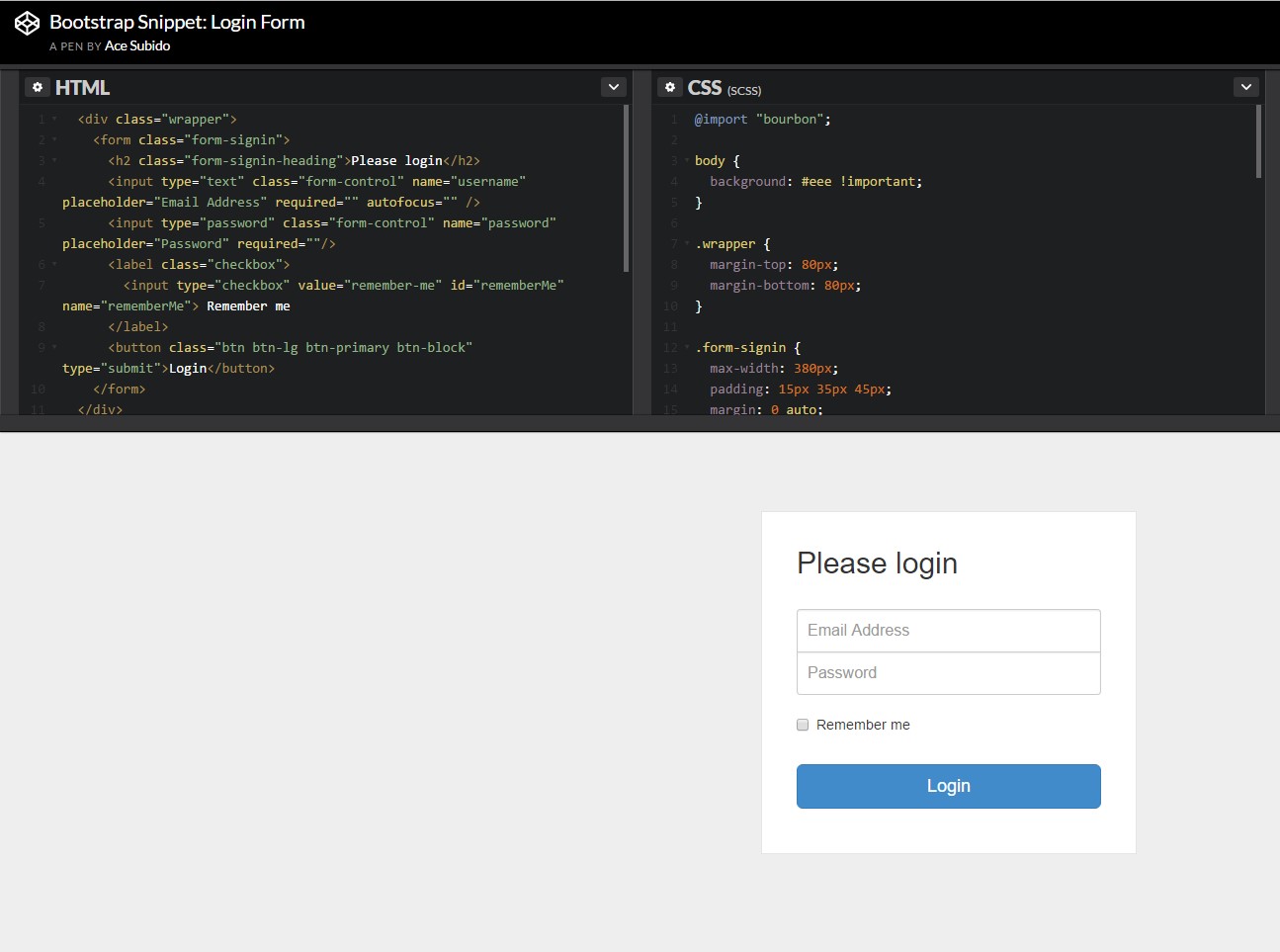
This is exactly where the visitor accessibility control comes along initially interacting with the site visitor with the so familiar login form feature. Inside of the most recent 4th version of probably the most prominent mobile friendly website page production framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms so what we are definitely heading to do right here is looking at a particular sample just how can a simple login form be generated utilizing the useful instruments the current version comes with. ( click here)
Tips on how to utilize the Bootstrap Login forms Dropdown:
For starters we require a
<form>Inside of it some
.form-groupUsually it's easier to utilize user's e-mail as an alternative to making them discover a username to confirm to you due to the fact that typically any individual knows his email and you have the ability to always question your users eventually to specifically provide you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we need a
<button>type="submit"Example of login form
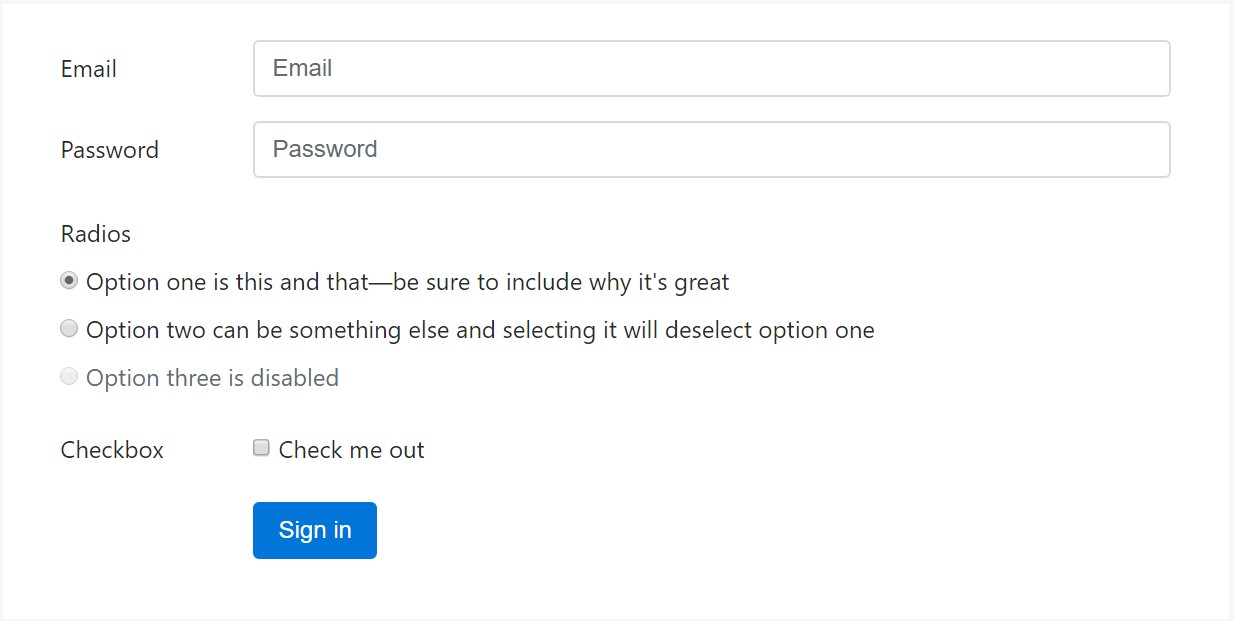
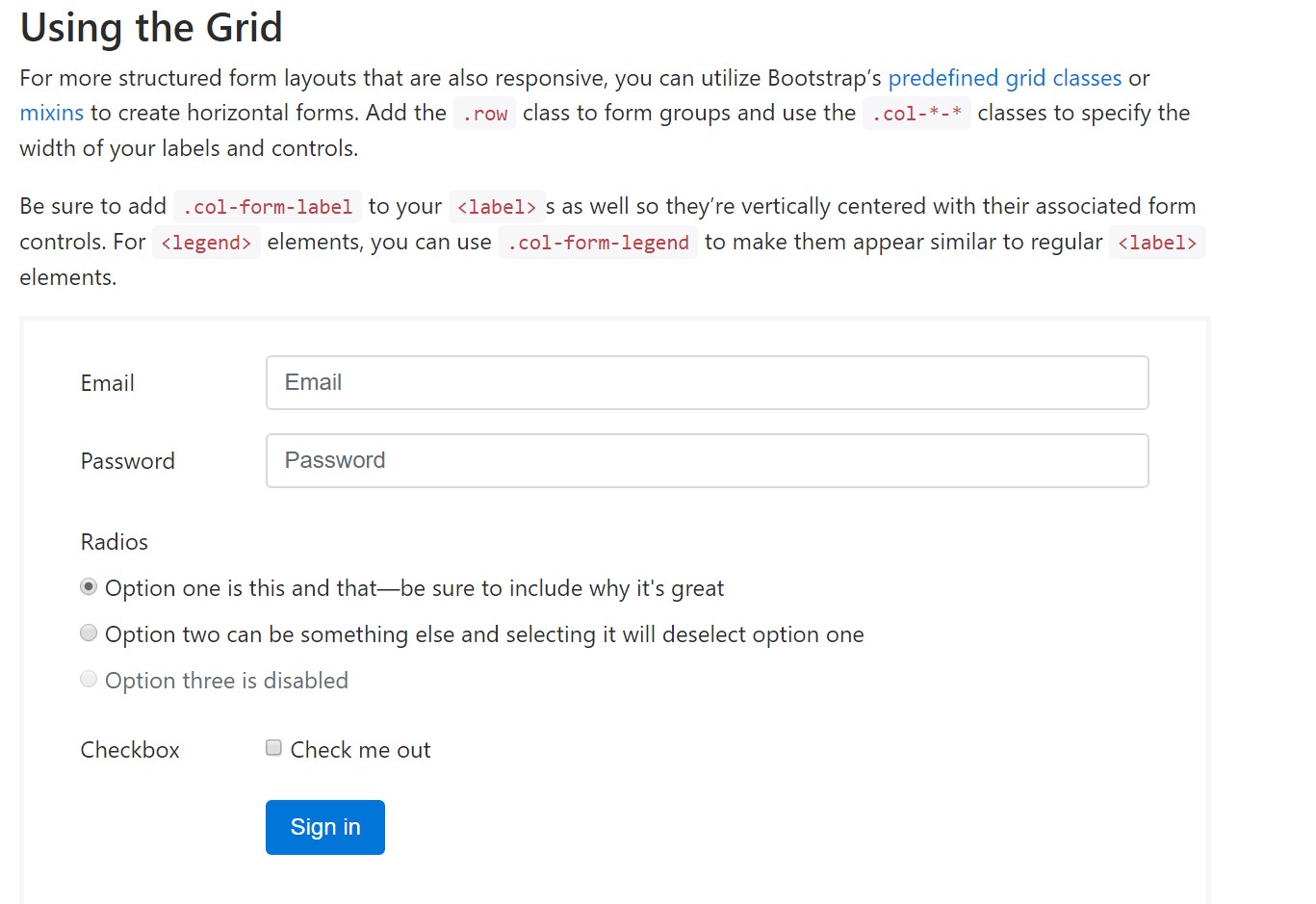
For extra designed form layouts that are additionally responsive, you can surely use Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Include the
. row.col-*-*Make certain to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the main elements you'll need in order to create a simple Bootstrap Login forms Modal with the Bootstrap 4 framework. If you desire some more challenging visual appeals you're free to have a complete benefit of the framework's grid system setting up the elements practically any way you would certainly believe they need to take place.
Check out a couple of video guide relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form authoritative documentation

Tutorial:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form