Bootstrap Layout Header
Overview
In the last few years the mobile devices turned into such considerable part of our lives that most of us just can't actually visualize just how we had the ability to get around without having them and this is certainly being said not only for phoning others by communicating as if you remember was simply the original purpose of the mobile phone however actually getting in touch with the entire world by featuring it directly in your arms. That is certainly the key reason why it additionally ended up being incredibly important for the most usual habitants of the World wide web-- the website page have to showcase as fantastic on the small mobile screens as on the regular desktops which at the same time got even wider creating the dimension difference also larger. It is presumed somewhere at the start of all this the responsive frameworks come to appear delivering a helpful approach and a selection of smart tools for having webpages act regardless of the device watching them.
However what's very likely vital and lays in the roots of so called responsive web design is the solution itself-- it is actually totally various from the one we used to have for the corrected width webpages from the last several years which consequently is a lot just like the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to evolve it up probably a couple of times since the work proceeds but at the basic line we end up with a media of size A and also art work with size B positioned on it at the indicated X, Y coordinates and that's it-- right after the project is handled and the dimensions have been corrected everything ends.
In responsive web site design however there is no such thing as canvas size-- the possible viewport dimensions are as practically unlimited so installing a fixed value for an offset or a size can be excellent on one screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its current fourth version provide is certain smart ways the web-site pages are being created so they systematically resize and also reorder their certain components adapting to the space the viewing screen gives them and not moving away from its own width-- by doing this the website visitor gets to scroll only up/down and gets the material in a convenient scale for browsing free from needing to pinch zoom in or out to see this part or yet another. Let's see ways in which this generally works out. ( additional reading)
Efficient ways to use the Bootstrap Layout Form:
Bootstrap includes a variety of components and possibilities for arranging your project, including wrapping containers, a effective flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the webpage's material. In the case that you are simply simply just starting this the abbreviation gets more convenient to bear in mind since you will most likely sometimes question at first what element includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework utilizes with regard to making the web pages responsive. Each responsive website page incorporates containers maintaining basically a single row with the required number of columns inside it-- all of them together forming a useful material block on page-- similar to an article's heading or body , listing of product's components and so on.
Let us have a glance at a single material block-- like some components of whatever being certainly listed out on a page. First we really need wrapping the whole detail in a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the placement of the content elements we set within. Due to the fact that the latest alpha 6 edition of the Bootstrap 4 system utilizes a styling approach called flexbox along with the row element now all kind of alignments setup, grouping and sizing of the content can possibly be achieved with just bring in a practical class but this is a complete new story-- for right now do know this is the component it's performed with.
At last-- in the row we should place several
.col-Simple configurations
Containers are definitely some of the most basic layout component in Bootstrap and are demanded when employing default grid system. Select from a responsive, fixed-width container ( signifying its
max-width100%Even though containers can possibly be embedded, a large number of Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Explore some responsive breakpoints
Due to the fact that Bootstrap is created to be actually mobile first, we use a variety of media queries to generate sensible breakpoints for formats and user interfaces . These particular breakpoints are typically based on minimum viewport widths and enable us to scale up features as the viewport changes .
Bootstrap basically uses the following media query ranges-- or else breakpoints-- inside Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all Bootstrap media queries are certainly obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that go in the various other direction (the provided screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a specific part of screen sizes employing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are at the same time accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts employ
z-indexWe don't motivate customization of these kinds of values; you change one, you probably need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that make it possible for click-dismissing-- usually reside on a lower
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you can easily set up to 5 various column appearances according to the predefined in the framework breakpoints however typically two to three are pretty sufficient for acquiring finest visual appeal on all displays. ( get more information)
Conclusions
So currently hopefully you do have a basic thought just what responsive web site design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 system deals with the page information in order to make it display best in any screen-- that is simply just a fast glimpse but It's considerd the knowledge exactly how items do a job is the best basis one must step on just before searching in to the details.
Review a couple of online video tutorials about Bootstrap layout:
Connected topics:
Bootstrap layout official records

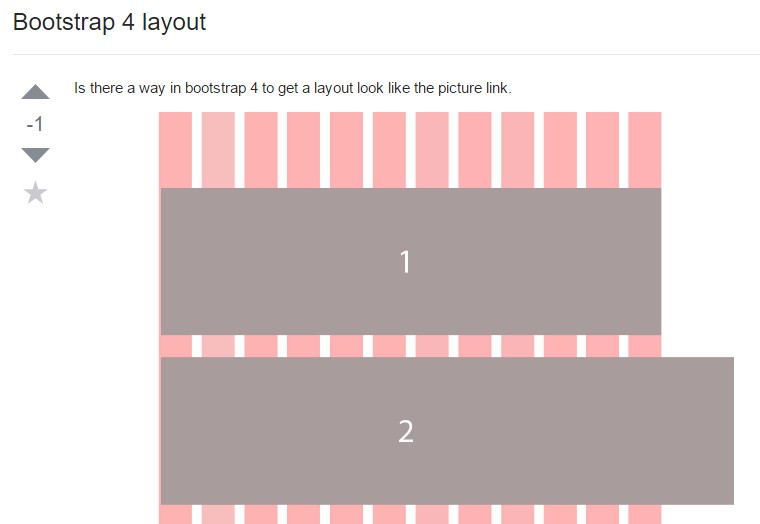
A technique inside Bootstrap 4 to determine a preferred style

Layout illustrations inside Bootstrap 4