Bootstrap Jumbotron Example
Intro
Occasionally we require present a statement deafening and unmistakable from the very beginning of the web page-- such as a marketing info, upcoming celebration notice or whatever. In order to develop this specific announcement deafening and certain it is actually likewise undoubtedly a smart idea situating them even above the navbar just as form of a standard explanation and description.
Incorporating these kinds of components in an appealing and more importantly-- responsive manner has been actually thought of in Bootstrap 4. What the most recent edition of probably the most prominent responsive system in its own new fourth version must encounter the requirement of specifying something with no doubt fight across the page is the Bootstrap Jumbotron Class feature. It gets styled with large text and a number of heavy paddings to receive appealing and well-maintained visual appeal. ( more info)
Steps to utilize the Bootstrap Jumbotron Style:
To involve this type of component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed created your Jumbotron element-- still unfilled yet. By default it becomes styled by having slightly rounded corners for friendlier visual appeal and a light grey background color - presently all you need to do is covering some web content like an appealing
<h1><p>For examples
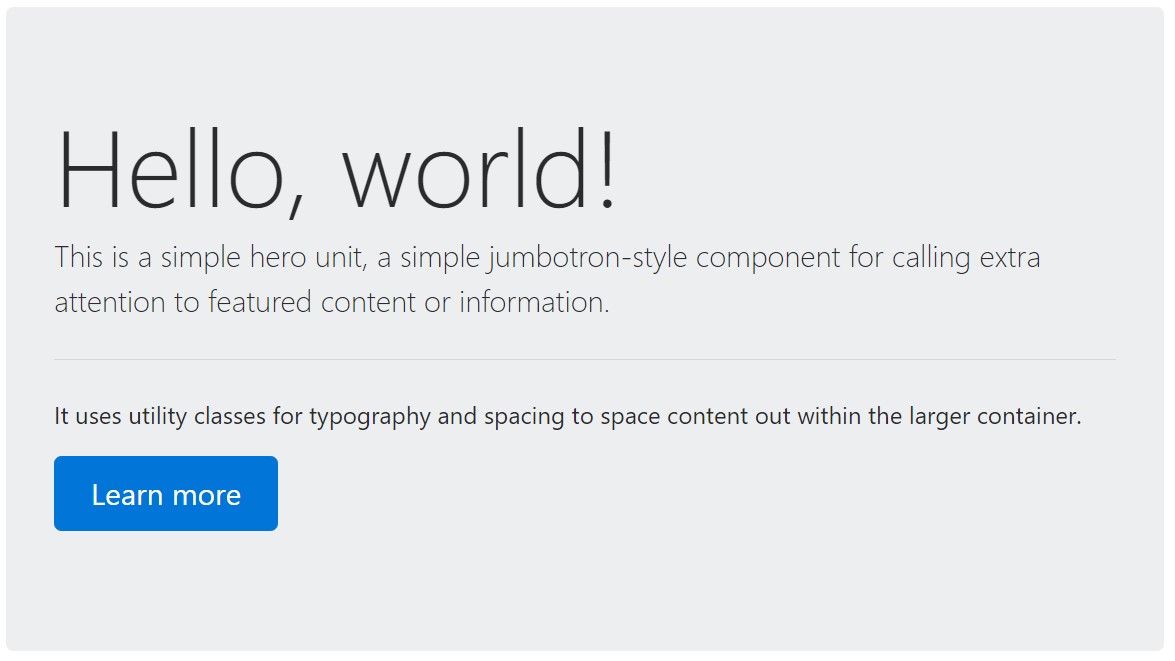
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
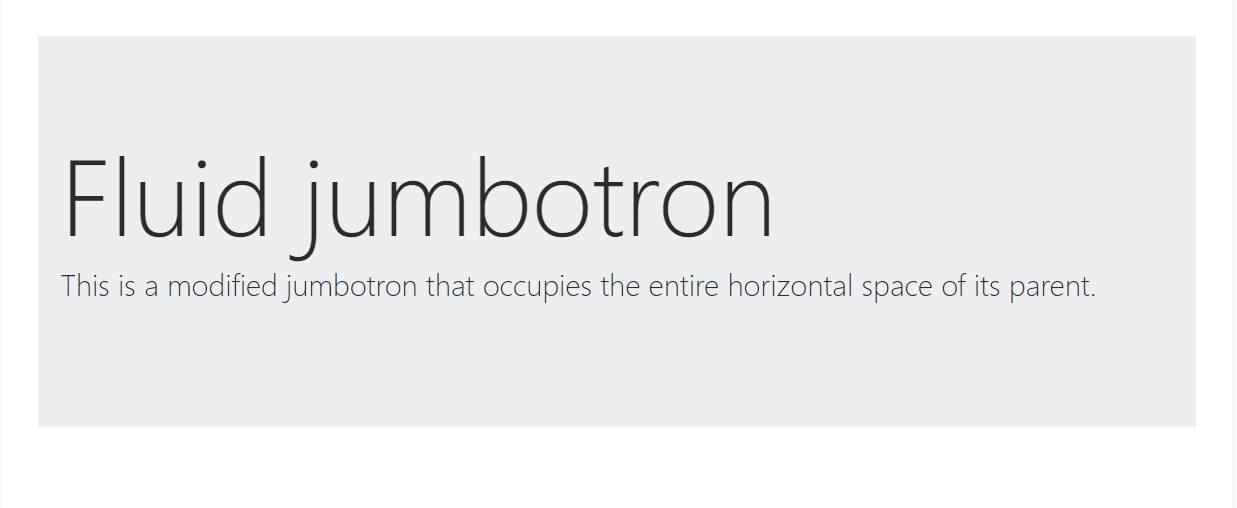
</div>To generate the jumbotron full size, and without rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other factor to mention
This is really the easiest way giving your visitor a deafening and plain text message using Bootstrap 4's Jumbotron element. It needs to be properly employed once more taking into consideration all the feasible widths the webpage might show up on and especially-- the smallest ones. Here is exactly why-- as we talked about above generally some
<h1><p>This combined with the a bit larger paddings and a few more lined of text message content might actually cause the features completing a mobile phone's whole display screen highness and eve spread beneath it that might just ultimately disorient or even irritate the visitor-- specifically in a rush one. So again we get back to the unwritten demand - the Jumbotron information should be short and clear so they grab the visitors as opposed to pushing them out by being too shouting and aggressive.
Final thoughts
And so right now you have an idea how to make a Jumbotron with Bootstrap 4 plus all the achievable ways it can surely affect your audience -- now everything that's left for you is thoroughly planning its own material.
Check out a few youtube video short training about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron information

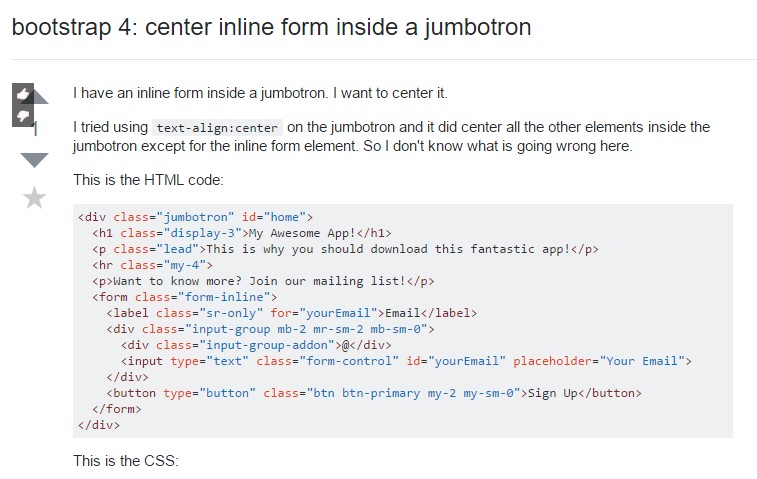
Bootstrap 4: focus inline form within a jumbotron