Bootstrap Button groups panel
Introduction
Throughout the pages we build we frequently possess a few possible possibilities to display or else a couple of actions that can be ultimately gotten worrying a certain product or a topic so it would undoubtedly be pretty beneficial supposing that they got an practical and simple solution designating the controls behind the user having one course or a different inside of a compact group with universal visual appeal and designing.
To manage this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has full assistance to the so knowned as Bootstrap Button groups value which ordinarily are precisely what the name states-- sets of buttons wrapped like a particular component along with all of the components in appearing pretty much the same and so it is definitely simple for the website visitor to pick out the right one and it's less troubling for the vision due to the fact that there is certainly no free space in between the some components in the group-- it seems like a individual button bar having many different selections.
The ways to use the Bootstrap Button groups set:
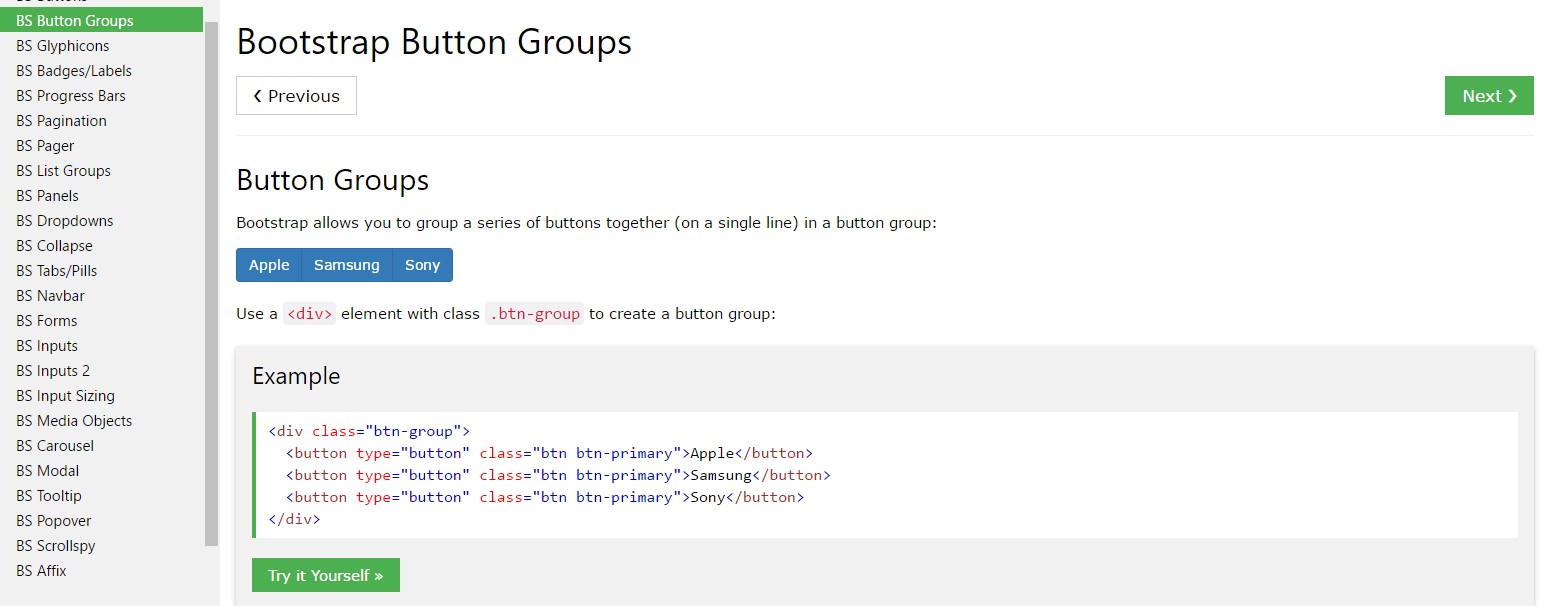
Making a button group is definitely really simple-- everything you need is simply an element having the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be universally dealt with so utilizing specifying a single class to the entire group you are able to obtain either small or large buttons inside it-- simply put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
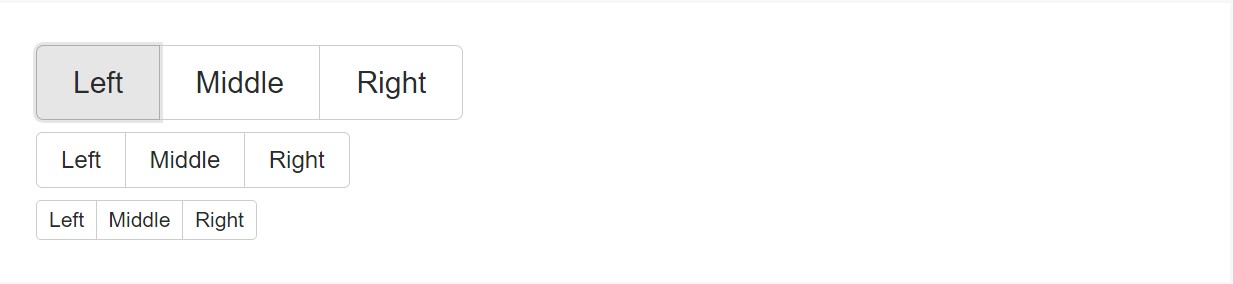
Cover a variety of buttons by having
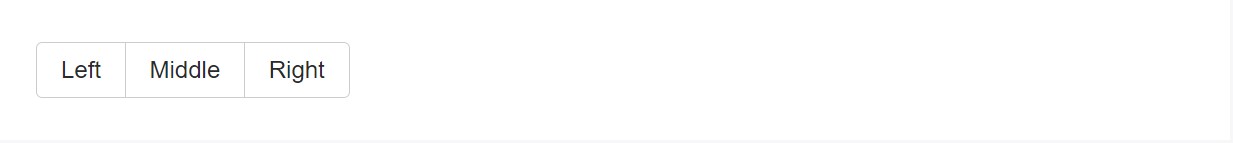
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
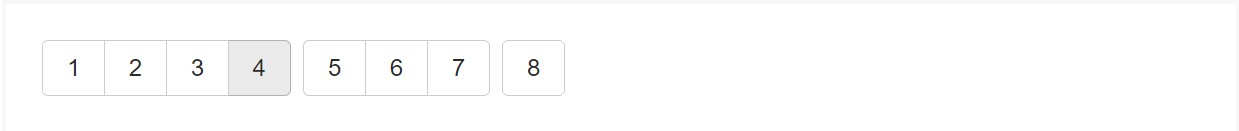
Integrate packs of Bootstrap Button groups panel inside button toolbars for additional structure components. Apply utility classes functioning as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
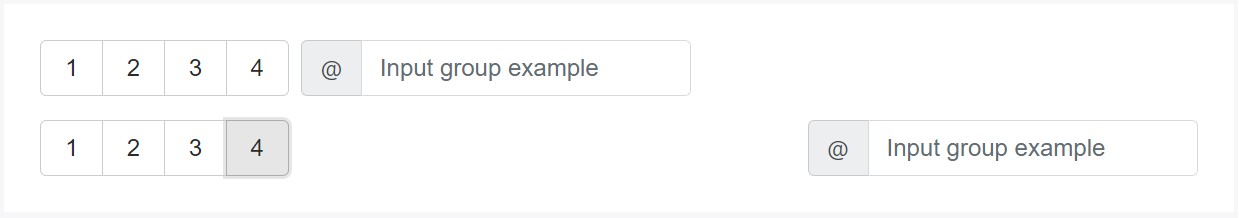
</div>Don't hesitate to mix up input groups together with button groups in your toolbars. Like the good example mentioned earlier, you'll very likely need several utilities though to place stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to employing button sizing classes to every button within a group, just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
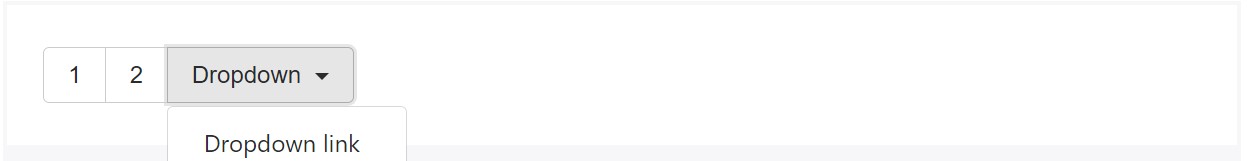
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
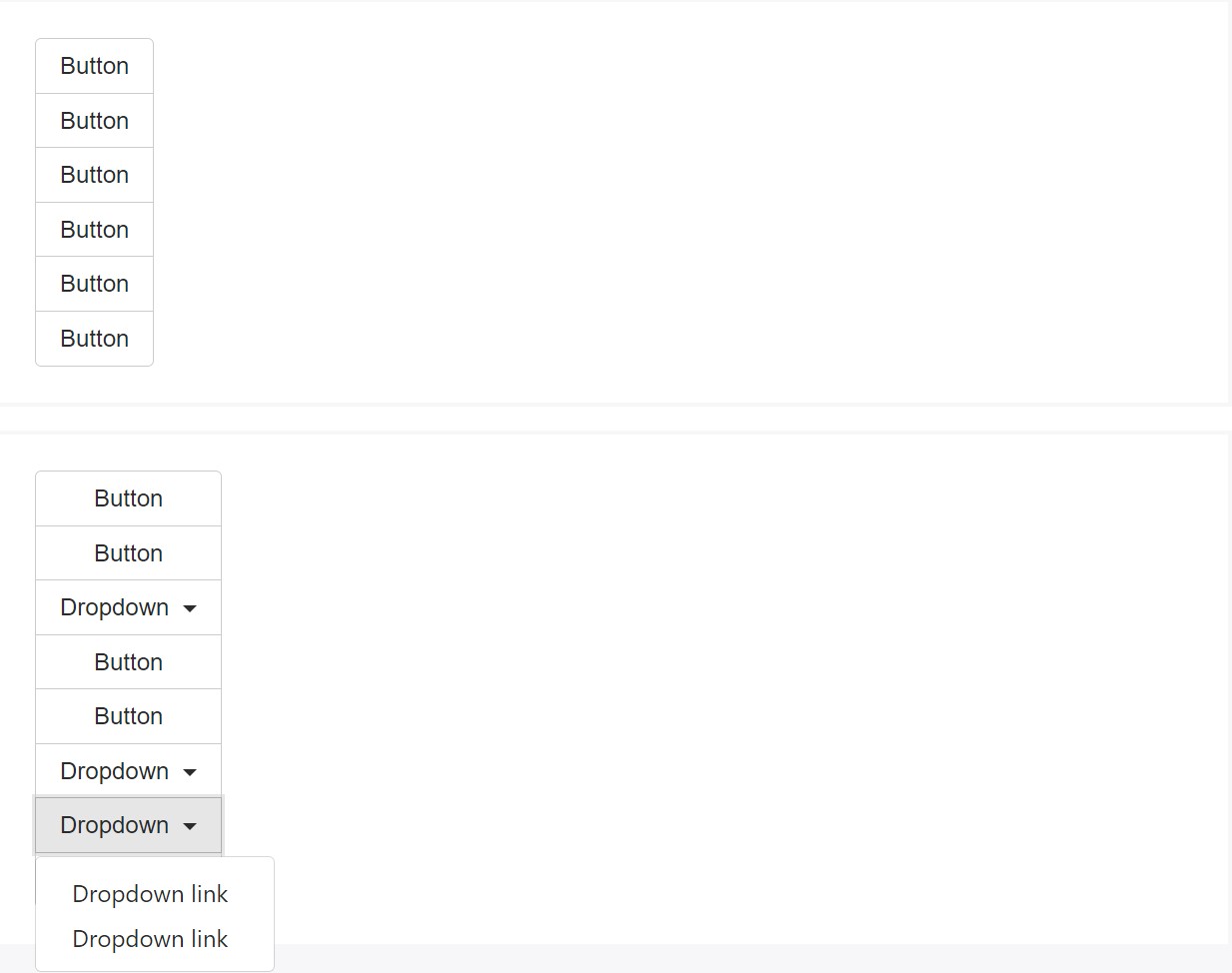
</div>Vertical alternative
Develop a group of buttons show up vertically loaded as opposed to horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the particular application ( plus a few other elements), a piece of significant casing is required for tooltips as well as popovers throughout button groups. You'll ought to point out the option
container: 'body'Yet another thing to note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the method the buttons groups get produced with the aid of one of the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can possibly be pretty helpful not just presenting a couple of feasible possibilities or a courses to take but also like a additional navigation items taking place at specific locations of your webpage coming with regular look and easing up the navigating and general user look.
Examine several on-line video training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group formal documents

Bootstrap button group guide

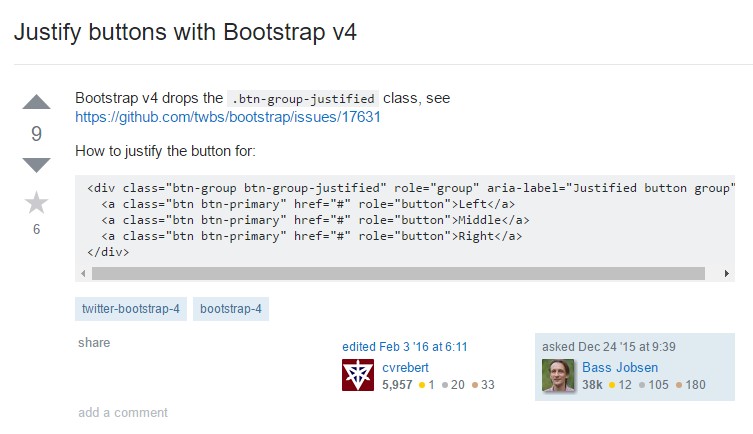
Justify buttons with Bootstrap v4