Bootstrap Breakpoints Responsive
Intro
Having in consideration each of the realizable display screen widths in which our website pages could eventually display it is essential to make up them in a manner giving universal understandable and strong appearance-- commonly using the aid of a powerful responsive framework just like probably the most famous one-- the Bootstrap framework which latest edition is now 4 alpha 6. However what it really does to assist the web pages pop up excellent on any sort of display-- let us have a glance and discover.
The primary standard in Bootstrap in general is setting some system in the limitless possible gadget display widths (or viewports) placing them in a few ranges and styling/rearranging the web content appropriately. These are additionally named grid tiers or else display screen scales and have progressed quite a little throughout the various editions of the absolute most favored currently responsive framework around-- Bootstrap 4. ( read more here)
Tips on how to apply the Bootstrap Breakpoints Grid:
Generally the media queries become specified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
Within Bootstrap 4 compared to its forerunner there are 5 display screen sizes yet given that the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Considering that you very likely realize a
.row.col -Display screen sizes
The screen dimensions in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display screen really does not provide a media query but the styling for it rather gets utilized just as a standard regulations becoming overwritten due to the queries for the sizes above. What is really likewise new within Bootstrap 4 alpha 6 is it really doesn't make use of any type of dimension infix-- and so the column design classes for this specific screen size get identified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is really established to get mobile first, we utilize a number of media queries to design sensible breakpoints for programs and formats . These kinds of Bootstrap Breakpoints Grid are mainly built upon minimal viewport widths and help us to size up factors just as the viewport changes. (read this)
Bootstrap mostly uses the following media query varies-- or breakpoints-- in source Sass data for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, all media queries are simply obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries that work in the various other way (the given display screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are also accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular sector of display dimensions utilizing the lowest and maximum Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with specifying the width of the webpage's components the media queries come about all around the Bootstrap framework usually having determined by it
- ~screen size ~Examine some video clip short training regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints approved documents

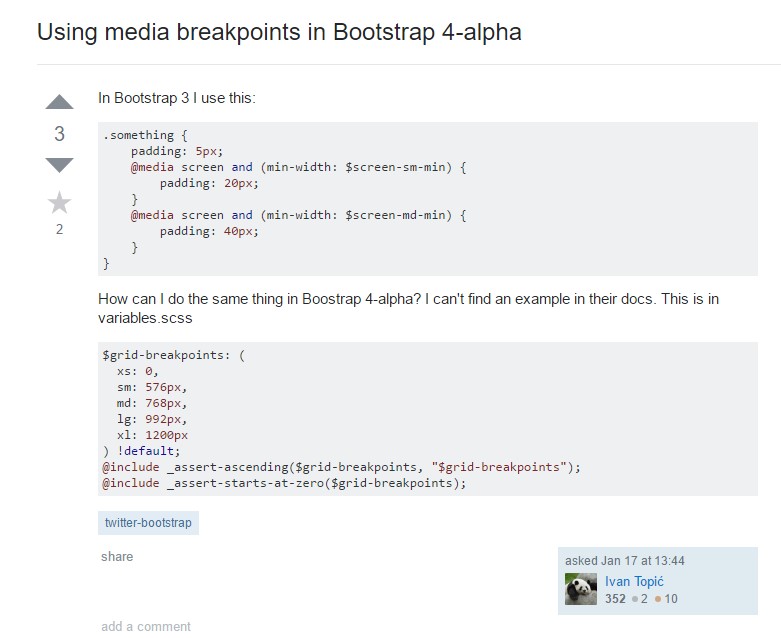
Bootstrap Breakpoints complication

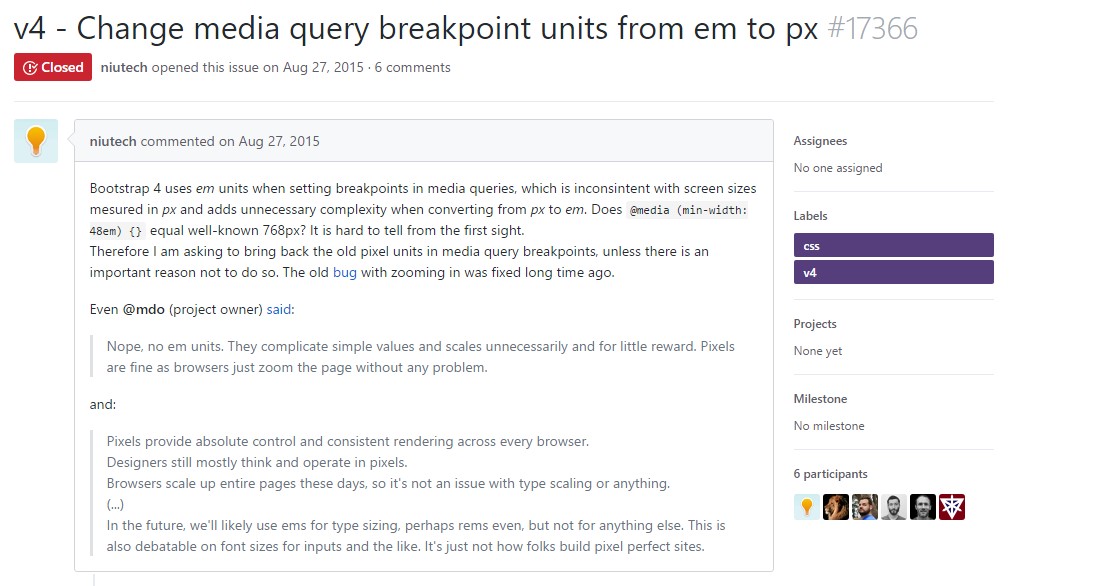
Alter media query breakpoint units from 'em' to 'px'