Bootstrap Tabs Border
Overview
In some cases it is really pretty effective if we are able to simply just made a few sections of info providing the exact same place on web page so the website visitor easily could search through them with no really leaving the screen. This gets simply obtained in the brand new 4th edition of the Bootstrap framework by using the
.nav.tab- *Ways to employ the Bootstrap Tabs Using:
Firstly for our tabbed section we'll need some tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Events system has been simply made it is actually time for producing the sections having the certain material to become presented. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily additionally create tabbed control panels applying a button-- like appearance for the tabs themselves. These are additionally indicated as pills. To perform it just ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
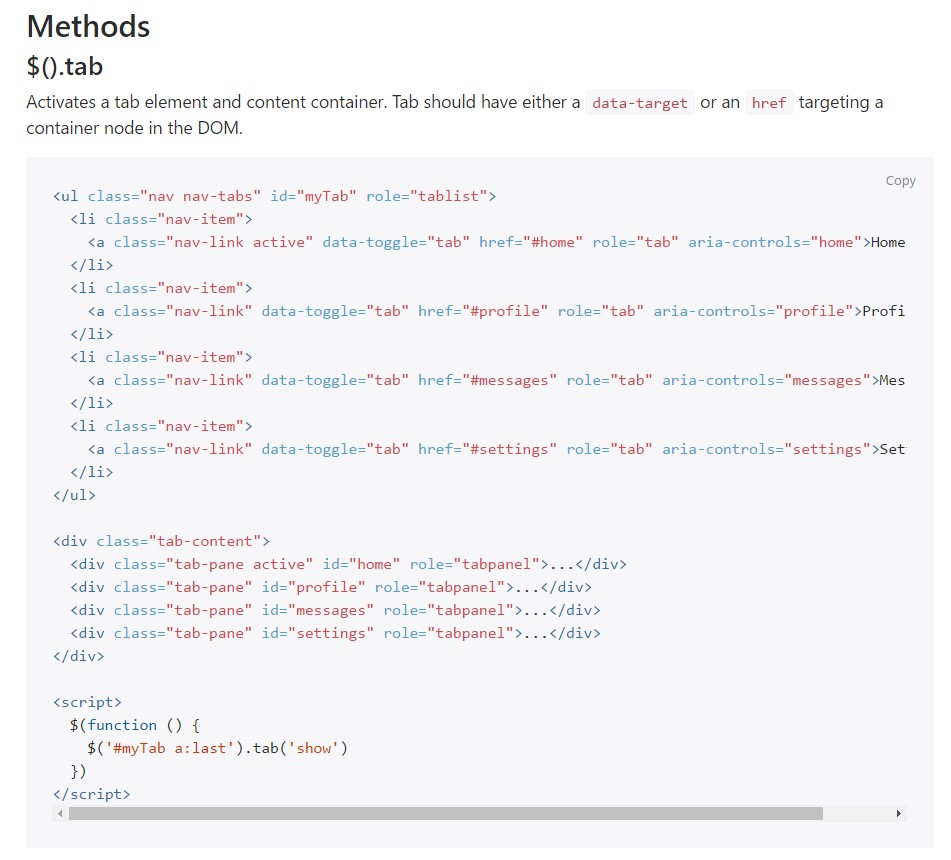
$().tab
$().tabActivates a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the provided tab and reveals its associated pane. Some other tab which was previously picked becomes unselected and its linked pane is covered. Turns to the caller before the tab pane has really been revealed (i.e. before the
shown.bs.tab$('#someTab').tab('show')Events
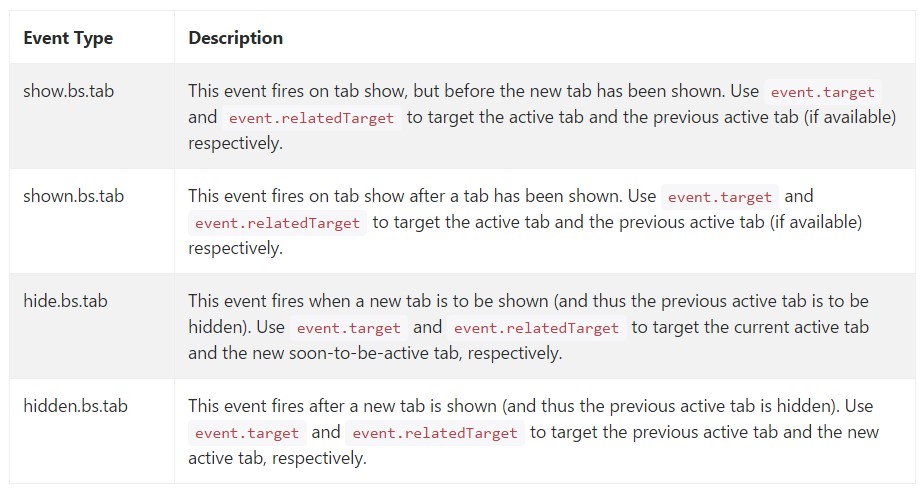
When displaying a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is actually the approach the tabbed sections get made through the most current Bootstrap 4 edition. A detail to look out for when creating them is that the various elements wrapped within every tab control panel must be practically the identical size. This will definitely help you keep away from some "jumpy" activity of your web page once it has been actually scrolled to a specific place, the site visitor has started exploring through the tabs and at a special point comes to open a tab together with considerably more web content then the one being really discovered right prior to it.
Take a look at a couple of online video guide regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative records

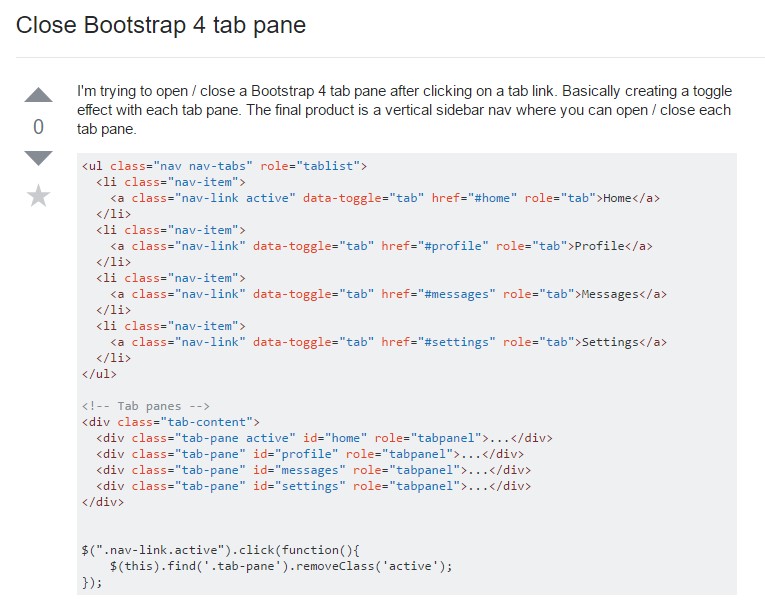
How you can close Bootstrap 4 tab pane

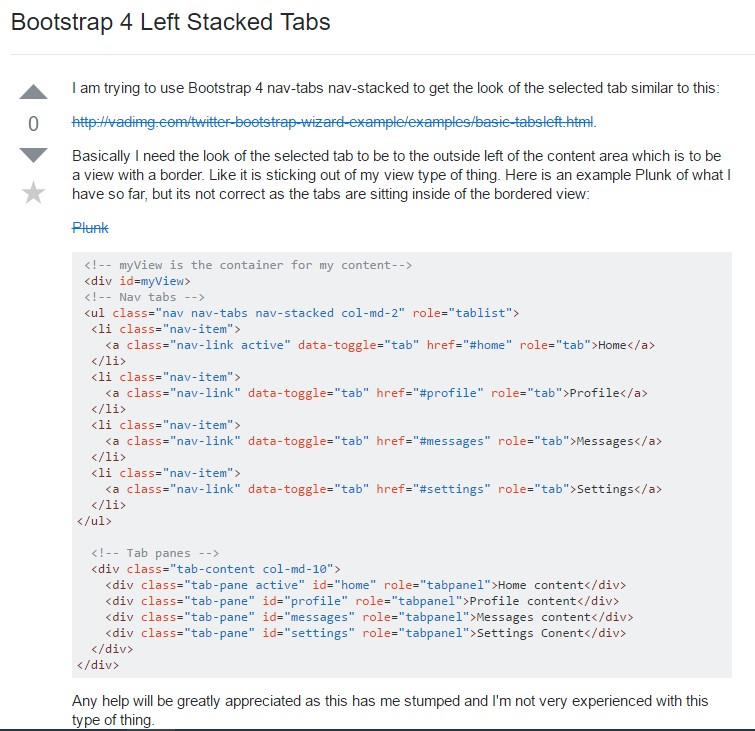
Bootstrap 4 Left Stacked Tabs