Bootstrap Toggle Class
Introduction
Nonetheless the attractive pictures fantastic performance and glorious effects near the bottom line the web site pages we produce purpose narrows to relaying some web content to the website visitor and for this reason we may call the web the new sort of document container given that more and more information obtains released and accessed on the internet alternatively as data on our local desktop computers or the classic approach-- published on a hard copy media. ( learn more)
All of it shortens to web content but in the setting where the site visitor awareness becomes attracted from just about everywhere simply just publishing things that we ought to give is certainly not far enough-- it needs to be structured and showcased in this manner that even a large amounts of dry interesting simple text search for a way keeping the visitor's awareness and be actually easy for browsing and looking for simply the desired part quickly and swiftly-- if not the website visitor could get bored as well as frustrated and surf away nevertheless someplace around in the text message's body get hidden some precious gems.
And so we desire an element which in turn has much less space feasible-- very long plain text sections force the visitor elsewhere-- and ultimately some movement and interactivity would be likewise significantly admired due to the fact that the target audience got quite used to clicking on tabs around.
Luckily the Bootstrap 4 framework has exactly that-- convenient collapsible control panels capable of supporting big amount of information displaying just a heading line to guide us more effective navigate and enlarging to show what is simply needed upon clicking on the header. These are actually the accordion and toggle panels which in turn operate almost the exact same with a special variation-- as the name indicates in the accordion control panel extending a some collapsible item collapses all of the others while within the toggle element you are able to have as many extended locations as you require to-- it all depends on the particular material of the big text hidden inside the collapsible panels and the way you're thinking the visitor will sooner or later utilize it. ( discover more here)
The best ways to make use of the Bootstrap Toggle Dropdown:
The real implementation of a toggle block is quite simple in current version of the Bootstrap system-- it works with the recently suggested
.cardid = " ~element's unique name ~ "The real application of a Bootstrap Toggle Menu block is quite simple in newest version of the Bootstrap system-- it implements the recently presented
.cardid = " ~element's unique name ~ "Later it is actually moment for making the special button feature-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been really generated it's moment for setting up the collapsing part-- to begin build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we ought to place a container for our content possessing the
.card-blockSome example of toggle states
Add in
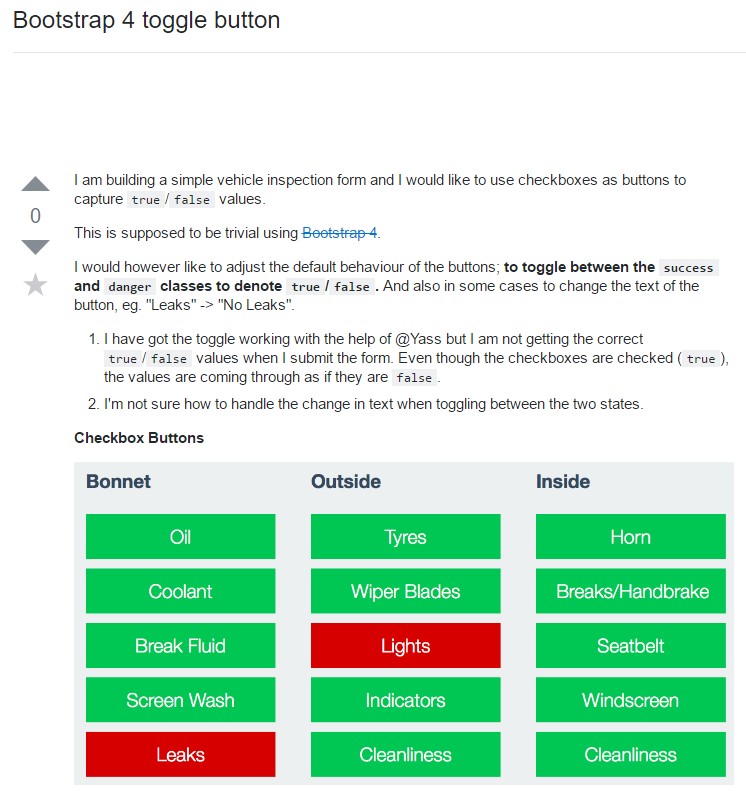
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is certainly how a particular collapsible element gets produced in Bootstrap 4. Just to set up the whole control panel you need to repeat the steps from above establishing as many
.cardLook at a number of on-line video short training relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle approved information

Bootstrap toogle difficulty

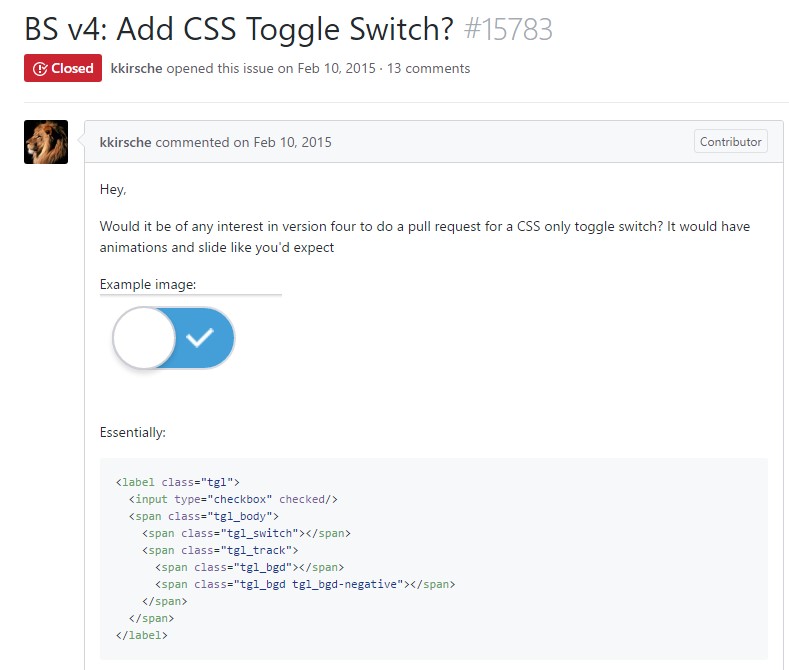
Effective ways to add in CSS toggle switch?