Best Offline Web Development Software Download
Lately I had the chance spending some time exploring a Third event Web Building Software theme which boasted concerning having bunches of blocks-- I counted virtually one hundred in fact-- and today returning to the good gold native Web Building Software atmosphere I got reminded of something which took place to me a couple of years back. Well that's specifically the way I really felt returning to the native Web Building Software 2 theme after exploring Unicore and also I'll inform you why.
Web Building Software is constant and reliable - if an aspect acts in such a way in one block-- it acts the same method all over the location every time. There is no such thing as unexpected habits sidetracking and puzzling you in the chase of the most effective appearance.
Web Building Software is flexible-- one block could be established in countless methods ending up being something completely different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being nearly endless. The only restrictions reach be your vision and imagination.
Web Building Software advances-- with every considerable upgrade announced via the pop up window of the application we, the users obtain increasingly more invaluable and also well assumed devices suitable the expanding user requirements. For example just a couple of months previously you needed to write your personal multilevel food selections and the idea of developing an on-line shop with Web Building Software was just unimaginable and currently just a few variations later on we already have the possibility not simply to market things through our Web Building Software sites but also to completely customize the appearance and feeling of the process without writing a basic line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program should close" message or shed the outcomes of my job. It may be done in my creativity, yet it appears the program obtains to run a little bit much faster with every next upgrade.
Essentially these except for one are the factors in the recent months the amazing Web Building Software became my favored and also really primary web layout tool.
The last however maybe crucial factor is the superb as well as refined HTML as well as CSS learning contour the software offers. I'm not quite sure it was intentionally established through this but it actually works whenever:
Let's say you begin with a concept as well as need an internet site to offer it to the globe however lack any kind of understanding in HTML. Googling or listening to from a good friend you start with Web Building Software and also with almost no time invested learning the best ways to use it you've currently obtained something going. You marvel it was so easy yet in the humanity is to constantly want some a lot more. Suppose the font style was different from the integrated in font styles or maybe the logo a bit bigger? This is how the little CSS tweaks begin entering your life. Right after you should transform the look just a bit additional as well as attempt to break a block criterion opening the personalized HTML section to alter a character or more ... This is how it begins. No one's requiring you except for your interest and the pleasant atmosphere makes it look practically like a video game. As well as right after one day you accidentally have a look at a bit of code and also obtain stunned you know what it implies-- wow when did this occur?! Maybe that's the part concerning Web Building Software I like most-- the flexibility to progress without pressure in any way.
In this short article we're visiting take a deeper take a look at the brand-new functions presented in variation 2 and discover the a number of ways they could benefit you in the development of your following great looking absolutely responsive web site. I'll also share some brand-new suggestions and tricks I lately discovered to help you broaden the Web Building Software capabilities even further as well as perhaps even take the first action on the discovering curve we chatted around.
Hey there Amazing Symbols!
I think for Web Building Software Development team creating a component allowing you to easily put web font style icons into felt kind of natural point to do. Internet symbols component has actually been around for a while and also offered us well.
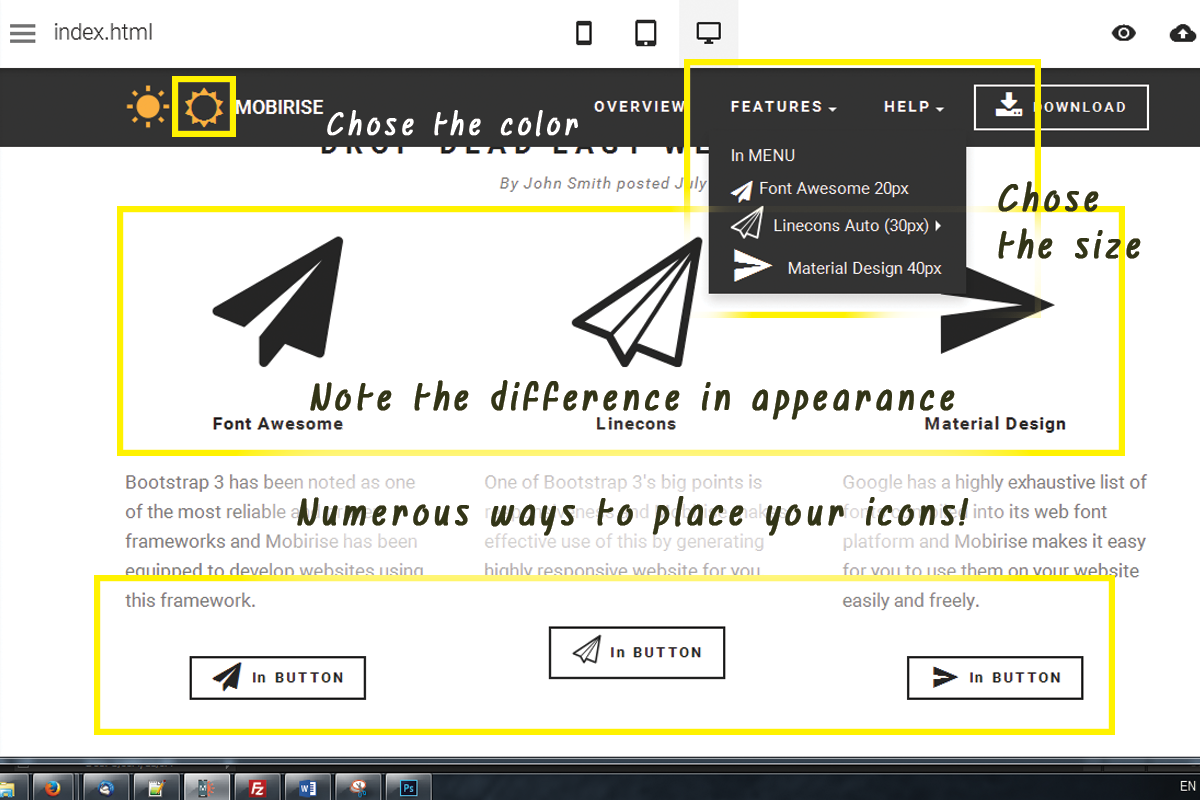
The good information are from this version on it will certainly offer us even a lot better! Currently with Web Building Software 2 we already have 2 additional symbol font to make the most of in our styles-- Linecons as well as Font Awesome. Each or hem brings us a small lot of money of goodies. Linecons provides us the refined as well as meaningful look of thorough graphics with several line sizes and carefully crafted curves and Font Awesome gives huge (and also I indicate substantial) collection of signs as well as since it obtains filled throughout our Web Building Software jobs gives us the freedom attaining some great designing impacts. Let's take a comprehensive appearance.
Where you can use the symbols from the Web Building Software Icons extension-- virtually all over in your task depending of the technique you take.
Exactly what you could use it for-- virtually every little thing from including additional clarity as well as expression to your content and decorating your switches as well as food selection things to styling your bulleted checklists, consisting of expressive images inline and in the hover state of the thumbnails of the upgraded gallery block. You can also add some activity leveraging an additional integrated in Web Building Software functionality-- we'll speak regarding this in the future.
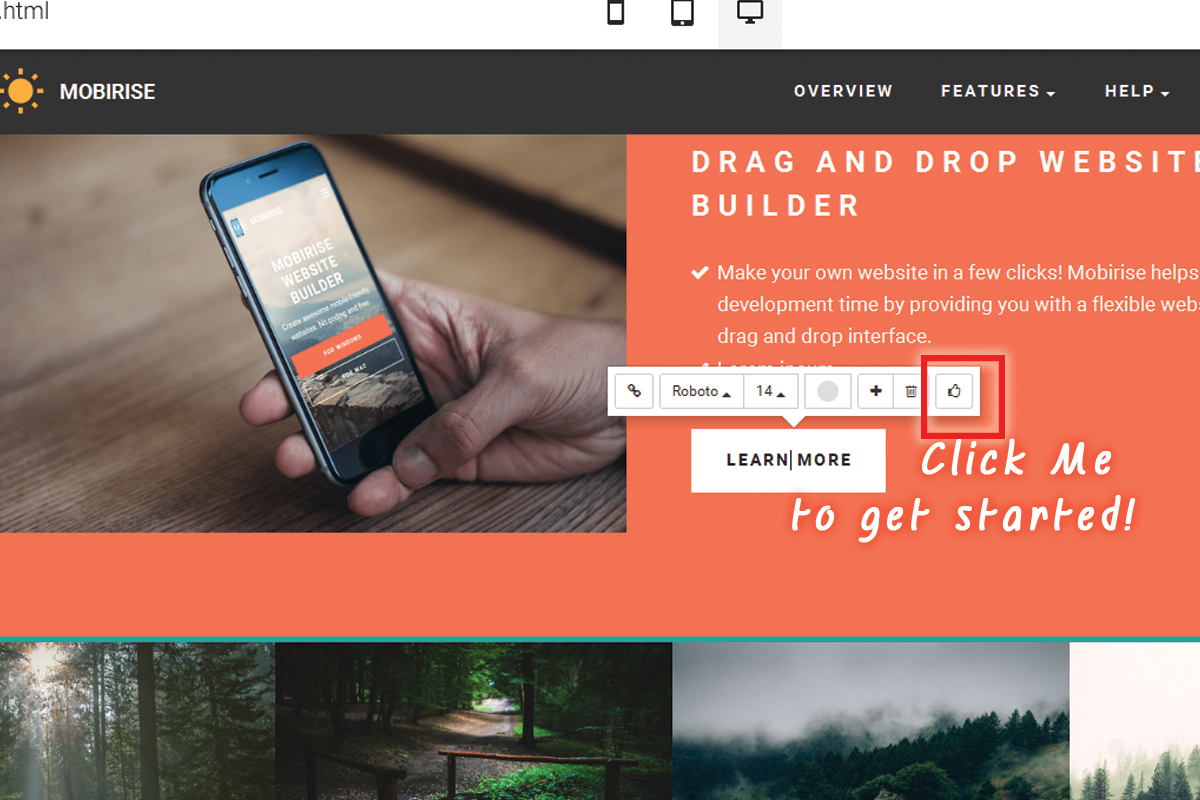
Including symbols through the built in graphic interface-- easy and also clean.
This is clearly the easiest as well as fastest means and also that is one of the factors we enjoy Web Building Software-- we always obtain a very easy way.
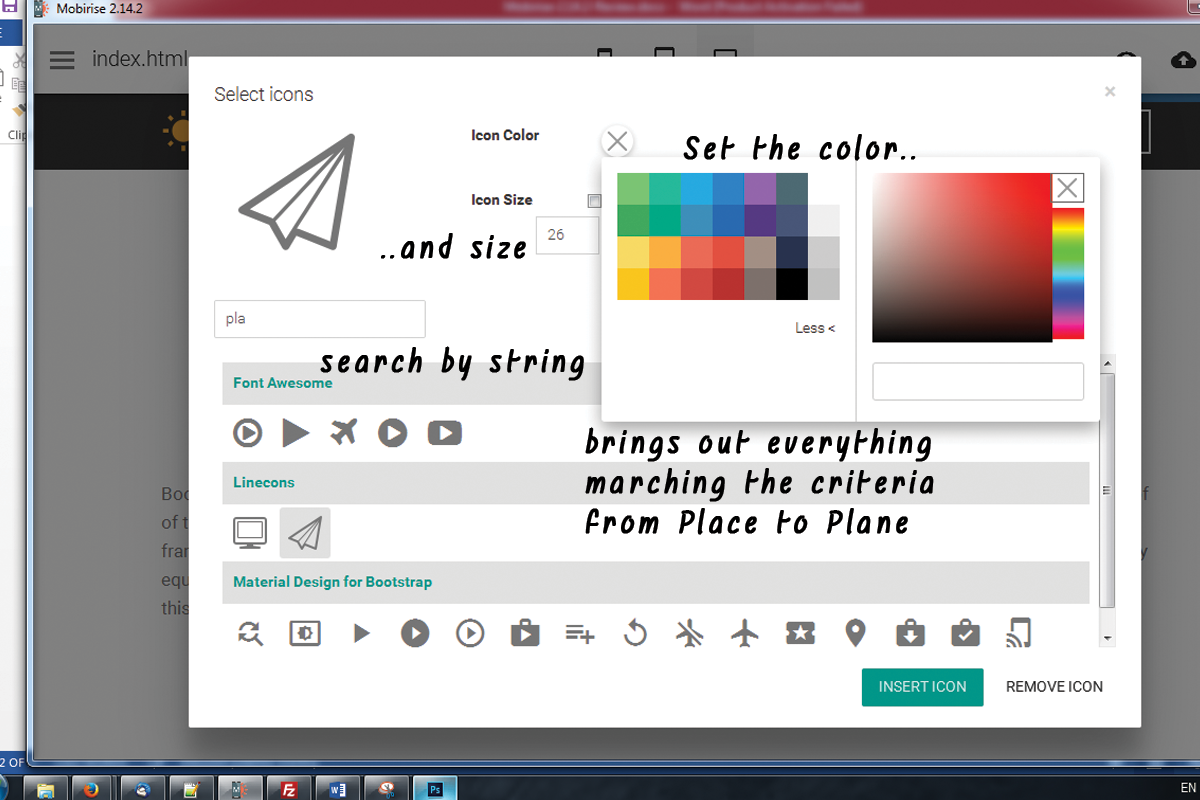
Through the icons plugin you obtain the flexibility placing icons in the brand name block, all the switches as well as several of the media placeholders. Keep in mind that alongside with maintaining the default size and shade setups the Select Icons Panel lets you choose your values for these properties. It likewise has a beneficial search control helping you to discover faster the visual material you need rather than endlessly scrolling down and often missing the appropriate pick.
An additional advantage of the newly included Font Awesome is it has the brand marks of almost 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and also so on-- all set as well as waiting if you require them.
Essentially every crucial interactive element in the websites you are creating with Web Building Software is capable of being broadened additionally with adding some lovely, light weight and also entirely scalable icon graphics. This means you are lining out your concept and also because forms as well as symbols are much quicker identifiable as well as understood-- making the content more legible and instinctive.
This is merely a component of all you could achieve with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a terrific benefit-- it around the world consists of the Icon fonts in our Web Building Software projects. This behavior combined with the way Font Awesome classes are being designed offers us the flexibility achieving some pretty amazing things with just a couple of lines of custom CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and offering it some life.
Have you ever before been a little bit distressed by the restricted choices of bullets for your checklists? With the recently included in Web Building Software Font Awesome these days end. It is in fact takes simply a few basic steps:
- initially we undoubtedly should select the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is located below:
http://fontawesome.io/cheatsheet/
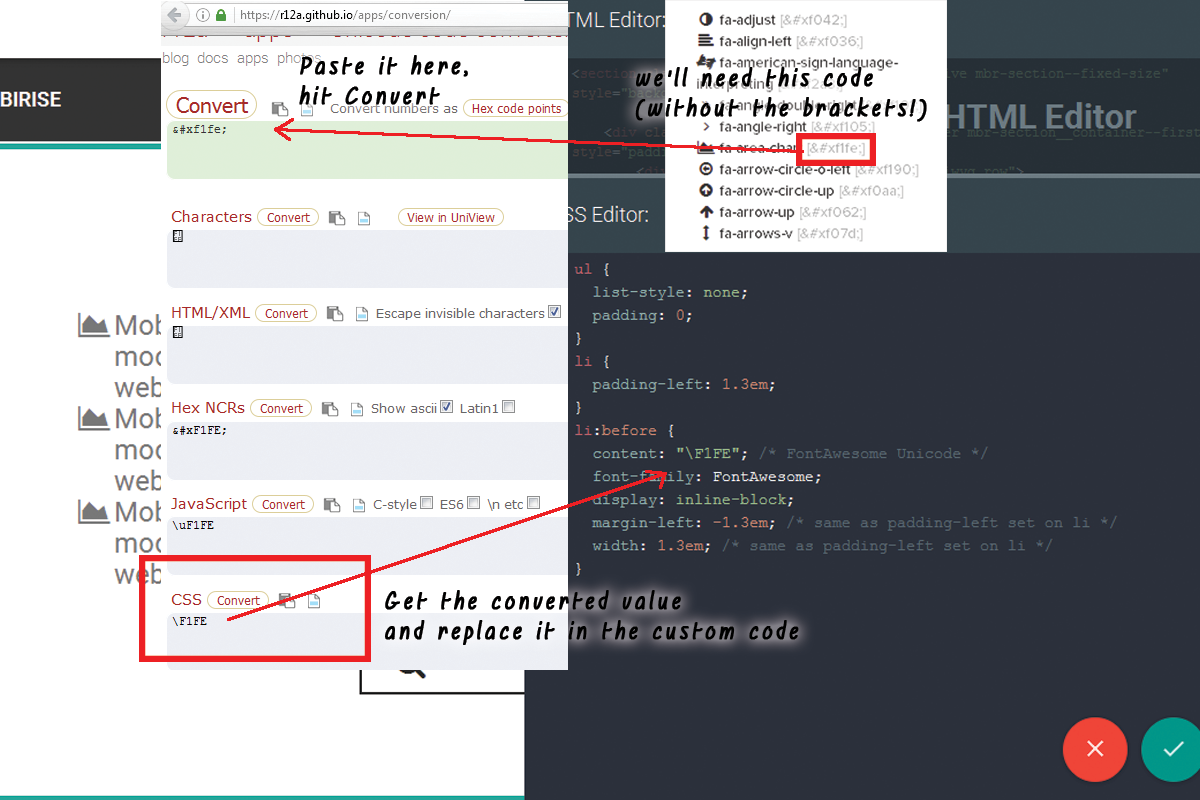
it consists of all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the worth you do not pick them-- it's a bit challenging the very first couple of times.
Scroll down as well as take your time getting acquainted with your new toolbox of icons and at the same time getting the one you would discover most ideal for a bullet for the listing we're concerning to design. When you discover the one-- simply replicate the & Unicode value without the brackets.
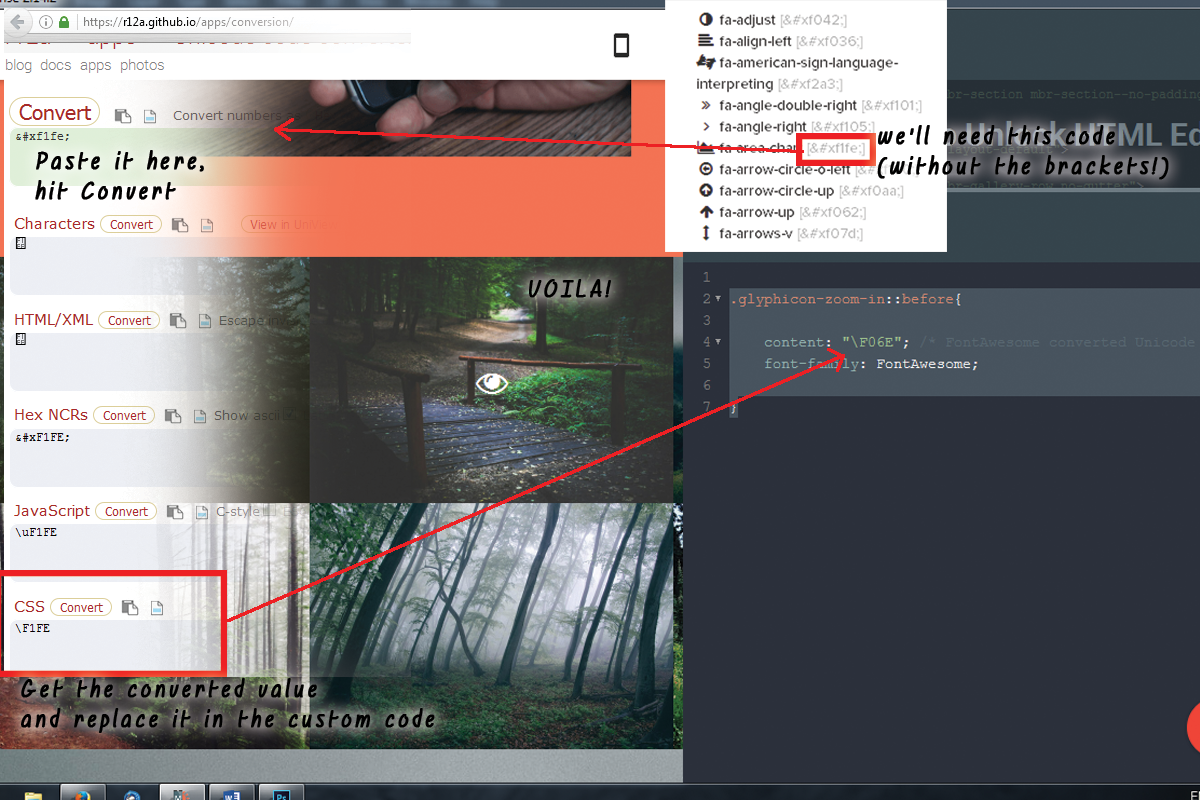
Now we have to convert this worth to in such a way the CSS will certainly comprehend. We'll do this with the assistance of an additional online device found right here:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated and also hit Convert. Scroll down till you locate the CSS field-- that's the value we'll be needing in a minute.
If you occur to find troubles defining the shade you require for your bullets simply shut the Code editor, check the text different colors HEX code via the Web Building Software's constructed in shade picker choose/ specify the shade you need, copy the worth and also leave declining modifications. Currently all you should do is putting this worth in the Custom CSS code you've created soon. That's it!
Allow's walk around some even more!
Another cool point you could complete with just a few lines of customized CSS as well as without yet uncovering the personalized HTML and also losing all the block Properties aesthetic modifications is including some movement to all the icons you are capable of placing with the Icons Plugin. Utilize this power with care-- it's so easy you could soon obtain addicted and also a flooded with results website in some cases obtains difficult to read-- so utilize this with procedure a having the overall appearance and also feel I mind.
Let's say you wish to add an icon to a switch which need to only show up when the pointer obtains over this button. As well as because it's movement we're speaking about, allow's make it move when it's noticeable. The custom code you would certainly wish to use is:
, if you require some extra tweaks in the look just fallow the remarks pointers to adjust the numbers.. If needed, as well as of program-- transform the animation kind. If you need this impact at all times-- erase the ": hover" part and uncomment "endless" to make computer animation loophole permanently not merely once when the site lots ant the control you've just styled could be unseen
This strategy can quickly be increased to function with all the put Font Awesome icons in your Web Building Software project. In order to use to all the symbols placed in a block, merely change
. btn: hover >. fa with. fa: with.fa or float to make it long-term.
If required, remember to establish computer animation loophole for life.
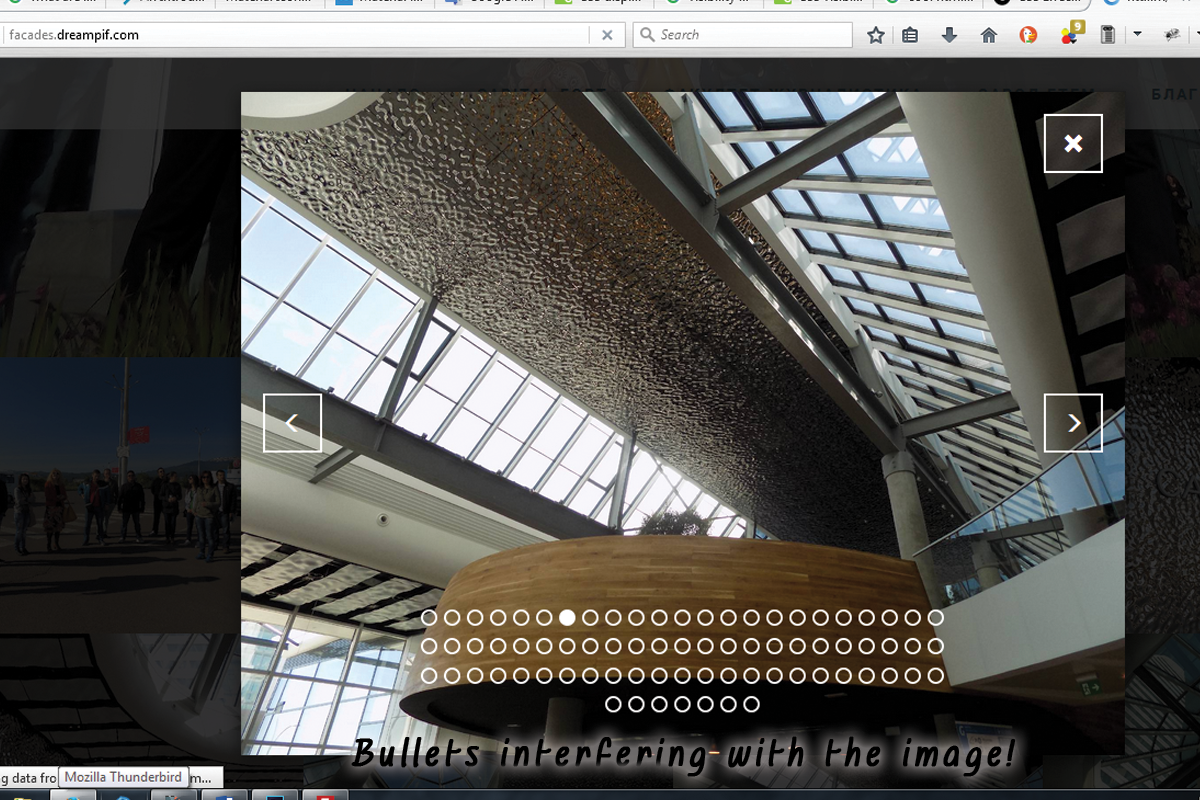
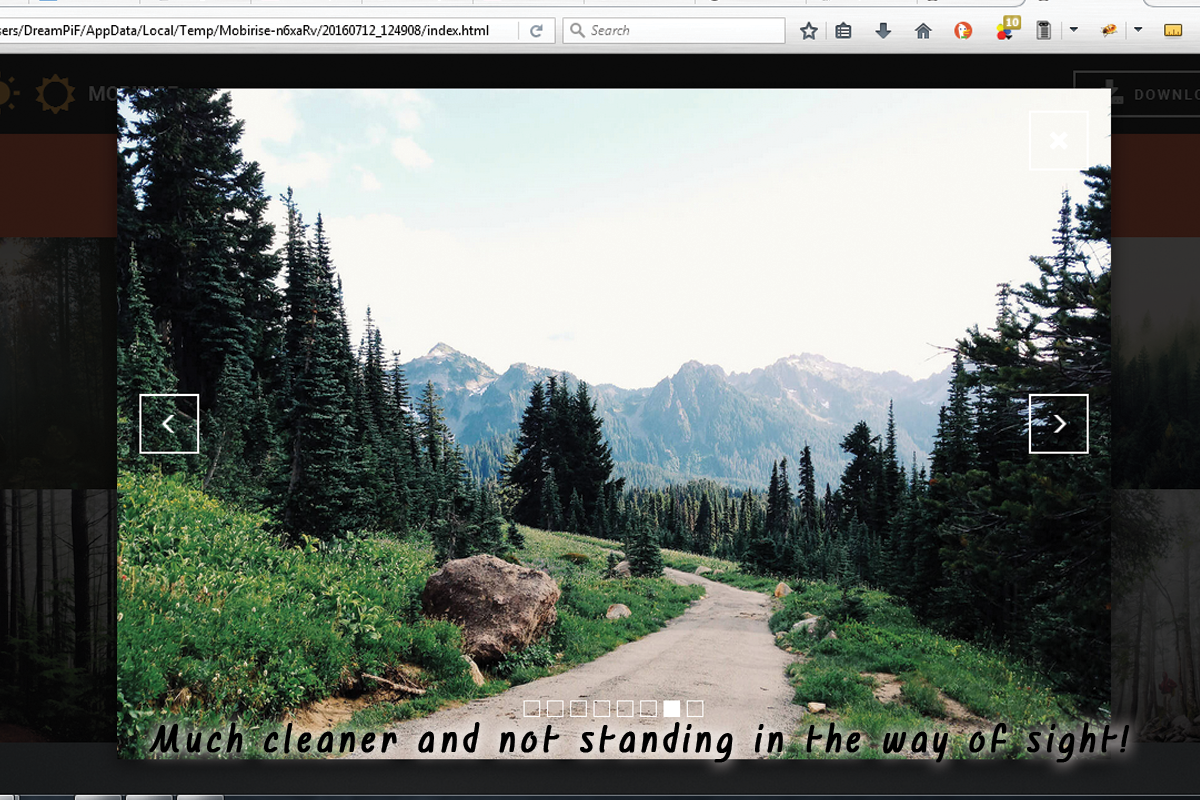
Add some individuality to the gallery.
An additional awesome and also easy styling treatment you obtain efficient in achieving after the Web Building Software 2 update as well as the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome icon you find proper. The procedure is quite just like the one setup of the custom-made icon bullets. You need to select the appropriate symbol and also transform its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block and also change the worth-- just like in the previous example.
Being Awesome everywhere.
And currently it's time to obtain a bit much more radical and also speak about putting your symbol at any kind of placement in the text content of your site. And also since it's as always a take and offer online game in order to accomplish this you need access to the customized HTML section of your blocks, meaning that you will certainly lose the Block Properties panel then. Not a big concern though since you can always establish the wanted appearance at first and also as a really last action insert the icons at the preferred places in the code. If you occur to still be a bit unconfident screwing up with the code-- just publish your Web Building Software project in a regional folder and also if something fail-- import it back from there-- similar to if you conserve a routine workplace paper.
The class specifying which symbol is being put is the red one and can be obtained for all the FA icons from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw solutions the size of the symbol as well as fa-spin makes it (undoubtedly) spin. There is one more indigenous activity class-- fa-pulse, additionally obvious.
All the icons inserted in this manner right into your content could be easily stiled by the methods of the previous two instances, so all that's left for you is think of the finest use for this incredible freshly introduced in Web Building Software feature as well as have some fun trying out it!