 5/5 -4973 votes
5/5 -4973 votes New Twitter Style Menu Css Demo #795
Info
CSS3 ist im Wandel, wie wir Websites zu erstellen. Auch wenn viele von uns sind noch zurückhaltend zu verwenden zu beginnen CSS3 aufgrund der mangelnden Unterstützung in einigen Browsern gibt es jene gibt, die sich vorwärts und machen einige erstaunliche Dinge mit seinen coolen neuen Features. Nicht mehr müssen wir vertrauen auf so viel JavaScript und Bilder zu erstellen gut aussehende Webseite Elemente wie Schaltflächen und Menüs Navigationen.
Sie können einen kühlen abgerundet Navigationsmenü, ohne Bilder und ohne Javascript und effektiv nutzen die neue CSS3-Eigenschaften border-radius und Animation. Dieses Menü funktioniert einwandfrei mit Firefox, Opera, Chrome und Safari. Die Dropdown funktioniert auch auf nicht-CSS3 compitable Browser wie IE7 +, aber das abgerundete Ecken und Schatten werden nicht gerendert werden. CSS3 Übergänge könnte eines Tages ersetzen alle Phantasie jQuery Animationen Tricks Menschen nutzen.
Last comments
- Dave: January 07, 2026
table table table td {vertical-align:top ! important;}span.blacktext12 {visibility ... ich dir weitere tipps gebe, darf ich dich darauf hinweisen, dass man mit css auch einfacher machen kann. du packst das ganze menü ... über einen pfeil nachunten drüberfährt (wir nennen den jetzt mal pull_down.gif. gif im Homepage und Webmaster Forum gefunden
- Craig: January 05, 2026
So wird es mir in jedem Tutorial gesagt. Leider habe ich früher eine Tabelle verwendet für etwas ... Wenn man im Menü z.B. auf News klickt, erscheint der autom. dem Inhalt angepasste \Content-Layer\. ... Datenbank abfragen übergeben werden, (vom Owner) ungewollte SQL-Aktionen auszulösen. z.B. Drop. data im Homepage und Webmaster Forum gefunden
Free Download
Templates
Screenshot
Blog
- 30+ Top Amazing Themes Examples
Top 41 Fresh Mobile Templates Examples
Awesome Responsive Page Creator Overview
Fine Responsive Design Themes to Use in 2019
Fine MP4 to HTML5 Generator Guide
How to Launch My Site From Scratch
Best 53 Stunning jQuery Templates Collection
Prime Easy Website Builder Overview
Best 46 Creative and Beautiful CSS3 Themes Compilation
Prime Mobile JS Webpage Designs Overview
46 Top-notch HTML Landing Page Templates Review
Splendid JS Webpage Theme Overview
Top Responsive Web Page Builder | Overview 2020
Beautiful Mobile-friendly Webpage Theme Overview
Top Responsive Web Builder | In-Depth Review
Super Convenient Internet Site Constructor Overview
AMP CSS Page Design Overview
Beautiful Bootstrap Single Page Template Collection
Best 50 Super Slick JavaScript Templates List
Best 54 Excellent Responsive Templates Collection
Features
-

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
No Javascript is required
Works in browsers with disabled Javascript or if a browser has no Javascript support at all.
free jquery animate drop down menu
 Overview
Overview How to Use
How to Use Overview
Overview How to use
How to use Screenshot
Screenshot Comments
Comments  #CSS #Tutorial Grundlagen und Kurzreferenz. Die wichtigstens Attribute in der Übersicht. Vertical Menue Bar Css
#CSS #Tutorial Grundlagen und Kurzreferenz. Die wichtigstens Attribute in der Übersicht. Vertical Menue Bar Css  Demos
Demos drop dowb navigation java onclick Android Dark
drop dowb navigation java onclick Android Dark Mac Style
Mac Style cssmenumaker com not working in ie6 Mac Grey
cssmenumaker com not working in ie6 Mac Grey create css menu active tab Mac Dark Green
create css menu active tab Mac Dark Green css flex 4 menu horizontal Apple
css flex 4 menu horizontal Apple sprymenubarhorizontal css problem dropdown menu Apple Blue
sprymenubarhorizontal css problem dropdown menu Apple Blue Css Spirites Menus Blocks Style
Css Spirites Menus Blocks Style Free Css Animated Slide Menu Elegant Style
Free Css Animated Slide Menu Elegant Style Drop Down Menu Delay Close Fresh Style
Drop Down Menu Delay Close Fresh Style Menu Css3 Ul Border Neon Style
Menu Css3 Ul Border Neon Style Download
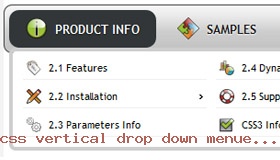
Download PRODUCT INFO
PRODUCT INFO 2.1 Features
2.1 Features 2.2 Installation
2.2 Installation 2.3 Parameters Info
2.3 Parameters Info 2.4 Dynamic Functions
2.4 Dynamic Functions 2.5 Supported Browsers
2.5 Supported Browsers CSS3 Info
CSS3 Info SAMPLES
SAMPLES Android Template
Android Template Blocks Template
Blocks Template Elegant Template
Elegant Template Frame Template
Frame Template Fresh Template
Fresh Template Mac Template
Mac Template Neon Template
Neon Template New Templates
New Templates DOWNLOAD
DOWNLOAD