github Pages Html
How To Use Github Pages
Most convenient means to host your site on GitHub Pages
Normally in our job over the net we need solid and also trusted companions to lean on-- like the mail we dedicate out relate to the globe, the information sites we depend let us know what's important or the cloud platforms to care for our priceless documents and projects. Among these there is an extremely unique place devoted for the dependable organizing provider we trust to lug the details offering us or our firms to the world-- an info which in days when the internet is all over around us can be critical for the future of our ventures.
Good news exists is a brand-new dependable option for both producing mobile pleasant websites and also hosting them firmly free of charge due to the fantastic participation between free web site designing software and GitHub Pages.
Created designers GitHub has fast quality web servers offering 99.9% uptime to the held content and given that this summertime whatever held on the GitHub Pages obtains moved by safe and secure connection by default-- practical as well as safe. And also with the assistance of the user-friendly and very easy to use WebPage Builder producing wonderful looking mobile friendly website and also releasing them to the GitHub totally free hosting gets almost immediately without the requirement of knowing anything regarding code.
So essentially in order to reveal your web content to the globe you have to take just a couple of simple steps:
Set up your hosting - Get totally free GitHub account
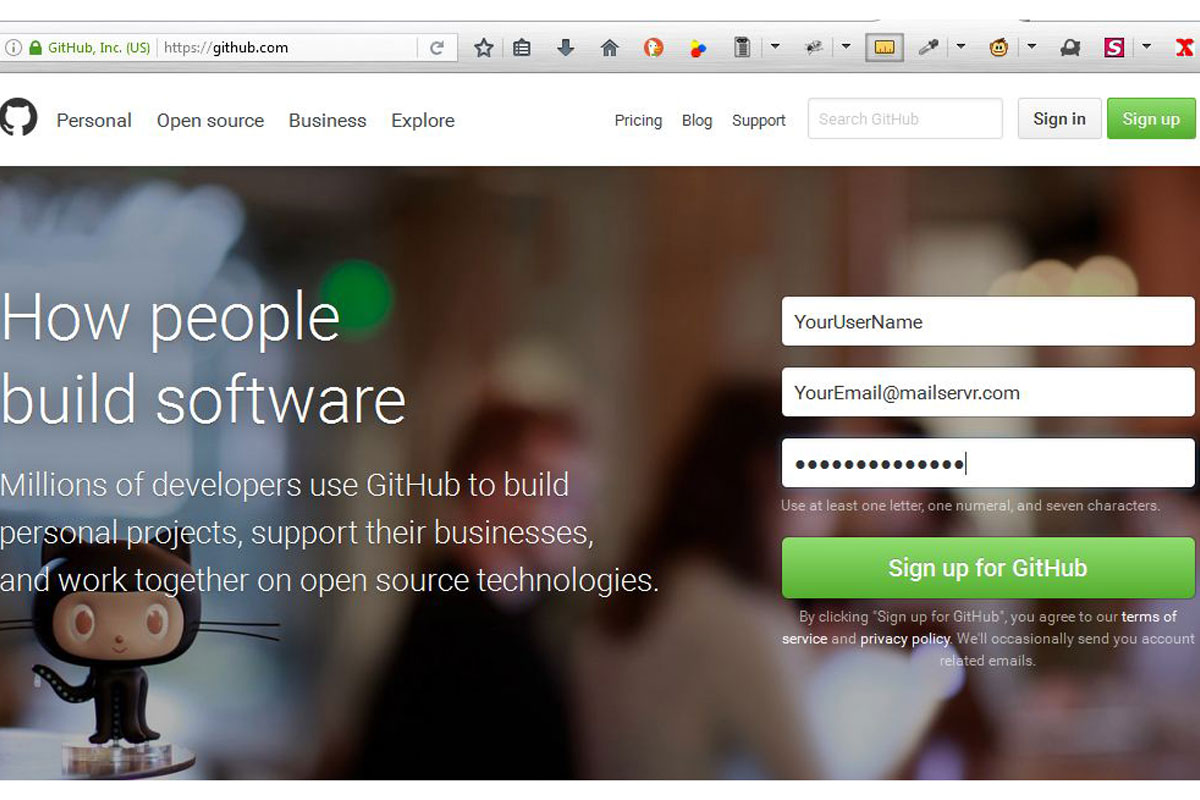
Go to
and enter your recommended information picking up a username and also completing your email as well as password. Picking your username do desire it will certainly additionally be the name showing in your GitHub pages domain name later on like:
username.github.io
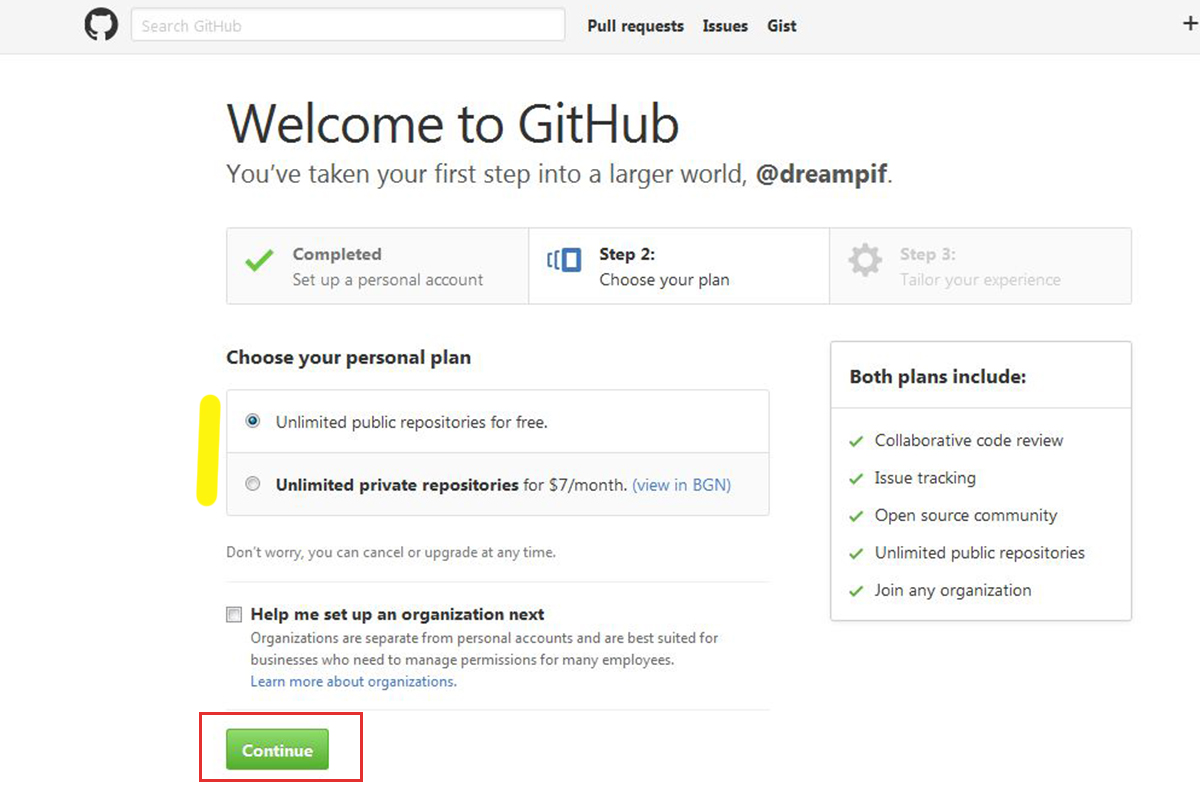
On the next screen confirm you desire unrestricted resources free of charge as well as click on the Continue button
By this time you must have gotten a confirmation email asking you to validate your email address-- simply click the link as well as you're good to go up with your brand-new rapid and safe totally free organizing service.
Go to this site and click on the buttons mobile website designer software
Web Contractor is actually an offline websites structure service so you do not need to be actually linked to the web to generate but only for uploading the content to your protected complimentary GitHub domain name. After installing extract the store and also put in like some other frequent application.
After the installment is actually comprehensive you'll be actually asked to associate your e-mail along with a Page Builder profile-- it's pretty straightforward-- simply enter your e-mail handle and also the password will be actually emailed to you
Ensure to review the whole email due to the fact that along with the password that additionally contains some beneficial details that can help you begin also faster. After reviewing the email only steal your security password and also mix that in. Right now think this or otherwise you're simply a couple of clicks off of posting your incredible material.

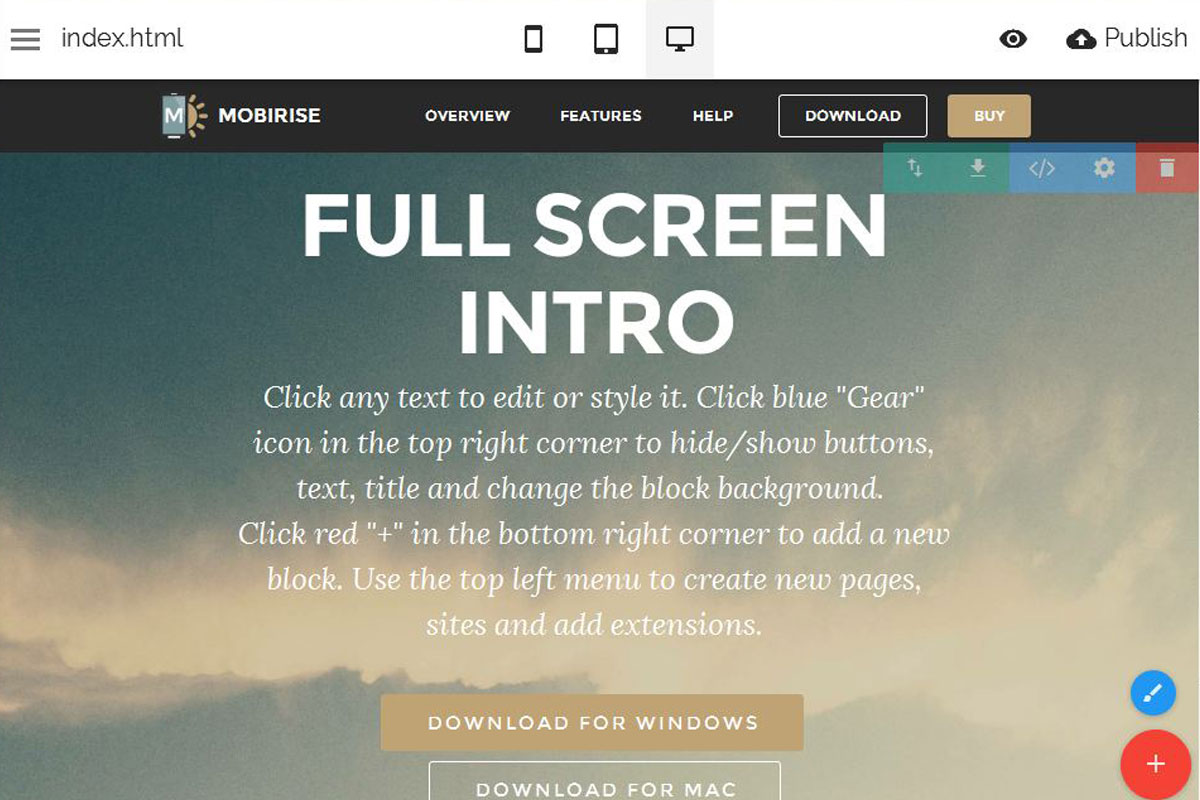
Dealing with the Web Builder is very easy as well as user-friendly-- you've received a comfortable blocks color scheme surfacing from the right or your display screen when you click the big red plus button-- merely drag the blocks you assume will match finest the web content you have in mind and modify the materials much like you would certainly in your usual content redactor. Any sort of block could be only dragged at a different area whenever you determine it needs to be. Setting different styling as well as appearance options obtains simply done through each block's Properties Panel.
What you observe in Builder window is exactly what actually gets featured when the webpage will be actually packed in web browser. The blocks you place instantly completely transform to suit as necessary the monitor from any type of unit. You can easily examine the look on different units anytime by clicking the images changing the perspective. Incorporating more pages and also establishing different possibilities for every webpage and also the project internationally is performed off the Hamburger button in the best left section from the window where you could likewise manage your registration and also add additional functions to your use as well as coming from the Style editor (the blue brush switch) you may control your whole website's appearance altering this completely in a handful of clicks.
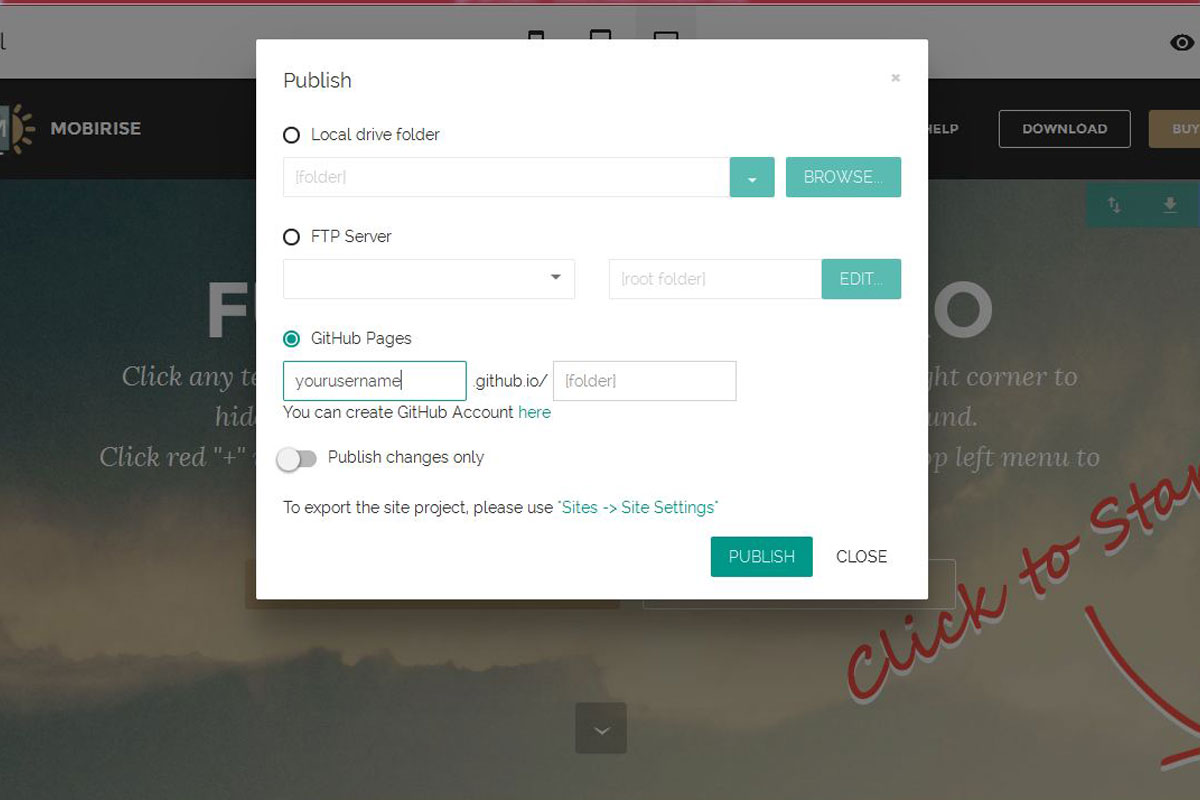
You can examine the end results of your job in your area in your web browser at any moment utilizing the sneak peek button when you think this's prepared to be shown to the planet off your safe and secure free of cost organizing-- merely go to the Publish discussion carton as well as choose the GitHub alternative.
Typically as you perhaps have actually discovered if you took a while exploring GitHub pages preliminary help data in order to have the ability to utilize your brand-new rapid hosting you should generate a repository matching your customer title to begin with. When generating your website with Builder you could readily omit this measure because the Builder performs that for you-- all you need to carry out is actually enter your username and also affirm you own this account getting in the security password the first time you utilize this for posting
Additionally you can easily define a subfolder to position your webpage right into in the event that you wish to lot several jobs.
Every thing gets done off The Page Builder user interface-- you do not should have any type of extra activities other than laid outing the place to post your pages when.
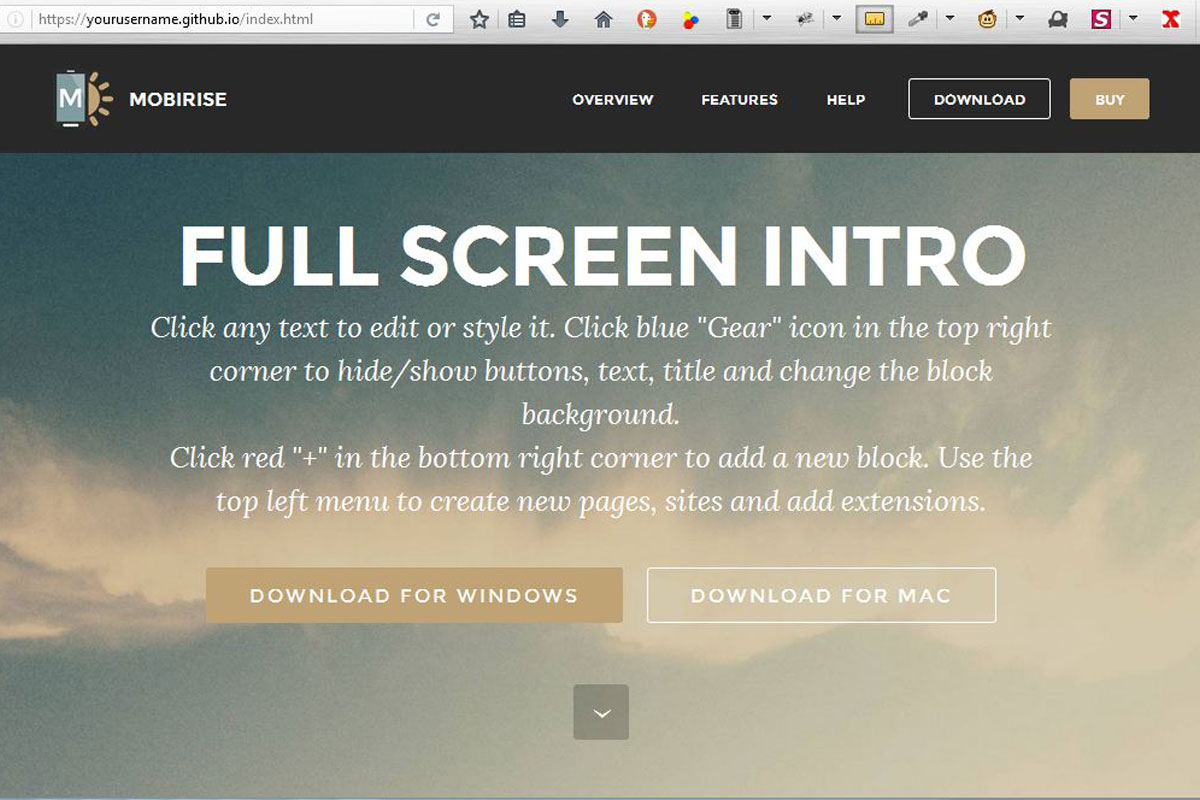
Improving your jobs comes to be also simpler given that the Builder has actually always remembered the setups you've used off the final upload and also instantly reapplies them-- all you should do is select the GitHub option and attacked Upload-- that's that-- your upgraded site will certainly feature online in only an issue from minutes.