Bootstrap Switch Usage
Overview
Every day| Every day} we spend pretty much identical time using the Internet on our computers and mobile devices. We got so used to them so in fact, certain typical things coming from the each day dialogues get transported to the phone and receive their explanations since we proceed speaking to one more real life individual-- just like it is intending to rain today or else just what time the movie starts. So the mobile gadgets with the comfort of having a number of answers in your pocket undoubtedly got a component of our life and together with this-- their structured for providing easy touch navigating throughout the web and changing numerous setups on the gadget itself with much like the real world objects graphical interface such as the hardware switches styled switch controls.
These particular are simply just plain checkboxes under the hood however format in a manner closer to a reality hardware keeps it so much more direct and comfortable to work with because there really might possibly be a man or woman unknowning what the thick in a package means yet there is actually nearly none which in turn have certainly never changed the light flipping up the Bootstrap Switch Form. ( additional resources)
Steps to work with the Bootstrap Switch Form:
Because when anything becomes confirmed to be operating in a sphere it regularly gets additionally transferred to a identical one, it is simply sort of common from a while the necessity of employing this kind of Bootstrap Switch Class appearance to the checkboxes in our standard HTML web pages as well-- naturally in more or less minimal cases when the whole form line appears through this particular element.
Whenever it relates to some of the most popular system for generating mobile friendly web pages-- its fourth version which is currently inside of alpha release will probably incorporate several original classes and scripts for accomplishing this job however as far as knowned this is continue to in the to do checklist. Nonetheless there are definitely some beneficial 3rd party plugins which in turn can help you understand this visual appeal easily. In addition plenty of developers have offered their process as markup and styling good examples over the web.
Over here we'll have a glance at a third party plugin including helpful style sheet and a script file which in turn is extremely adjustable, easy to use and super important-- quite effectively documented and its web page-- full of clear good example snippets you can surely work with like a beginning point for getting to know the plugin much better and afterwards-- accomplishing just exactly precisely what you intended for designating your form controls primarily. However like usually-- it is certainly a take and give game-- just like the Bootstrap 4 framework itself you'll need to spend some time understanding the thing, discovering its own solutions right before you ultimately decide of it is certainly the one for you and exactly how exactly to incorporate things that you require with its help.
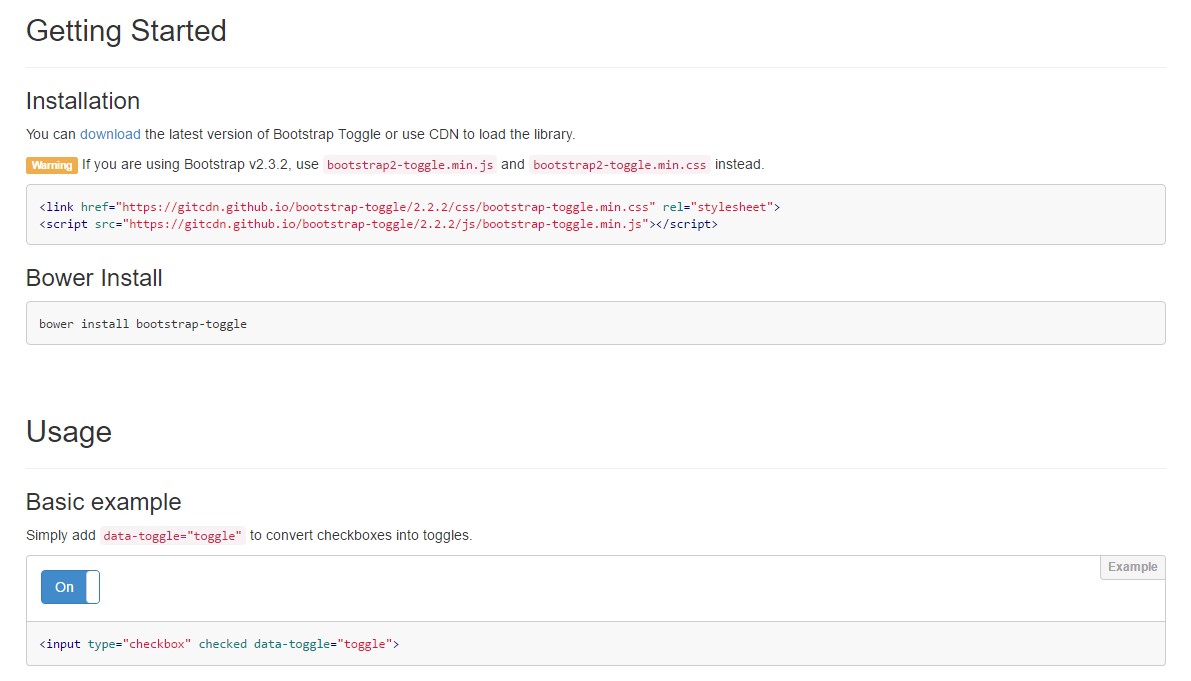
The plugin is titled Bootstrap Toggle and go back form the earliest editions of the Bootstrap system progressing along with them so in the main web page http://www.bootstraptoggle.com you will certainly additionally find several prehistory Bootstrap versions standards alongside a download web link to the styles heet and the script file required for incorporating the plugin in your projects. These files are simply also presented on GitHub's CDN so if you decide you have the ability to additionally apply the CDN links which are actually in addition provided. ( discover more)
Toggle states delivered from Bootstrap switches
Put in
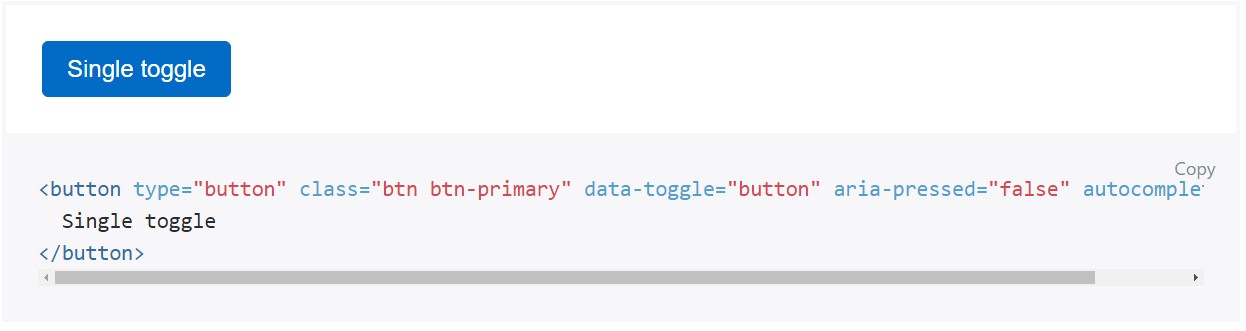
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is actually a pretty good idea involving the style sheet link into your webpages # tag plus the # - in the end of web page's # to get them load just whenever the entire page has been read and displayed.
Take a look at a couple of youtube video training about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

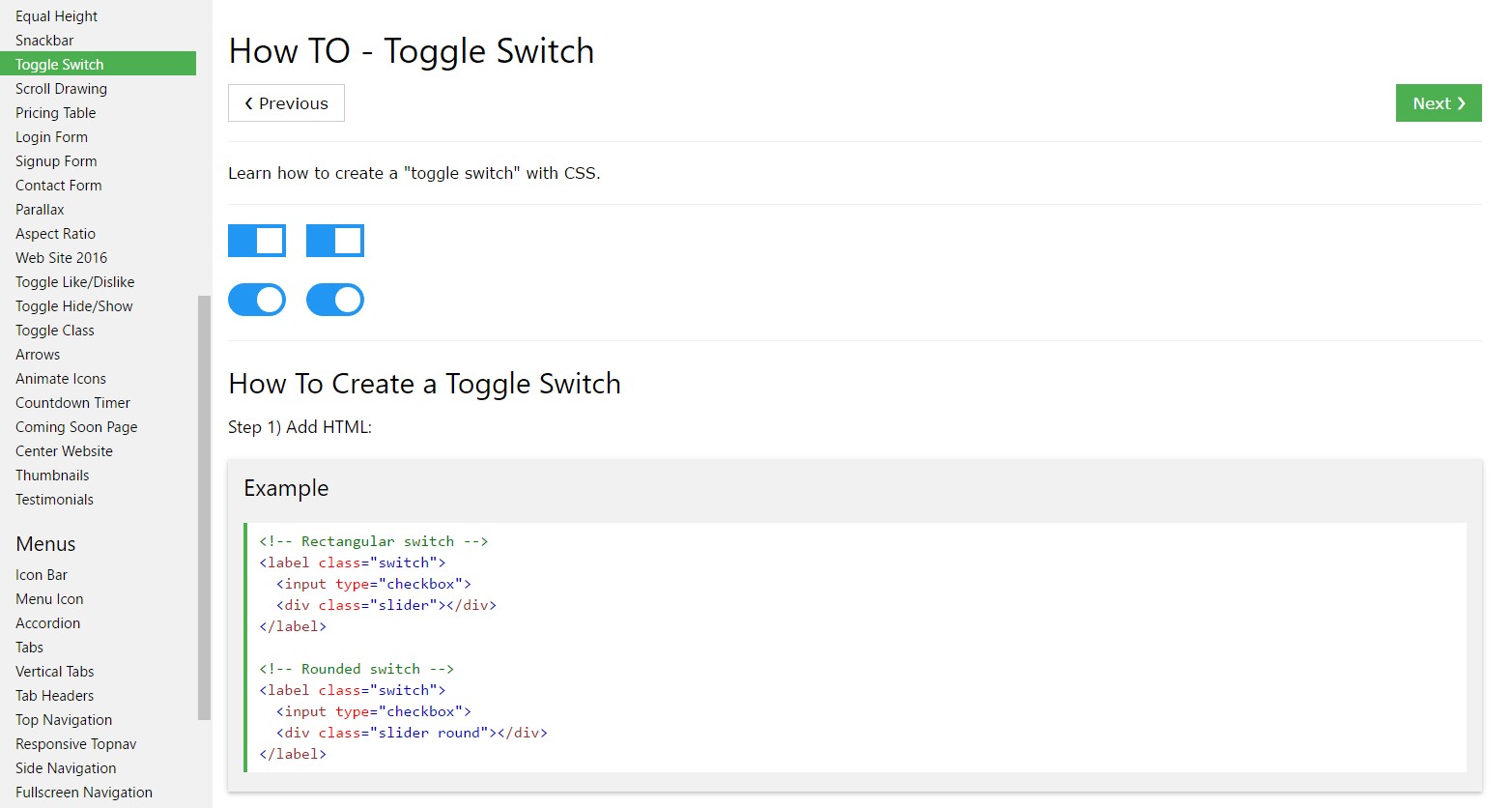
The best way to generate Toggle Switch

Including CSS toggle switch inside Bootstrap 4