30 New and Fresh Angular Image Slider Collection
Awesome Mobile Image Carousel Showcase
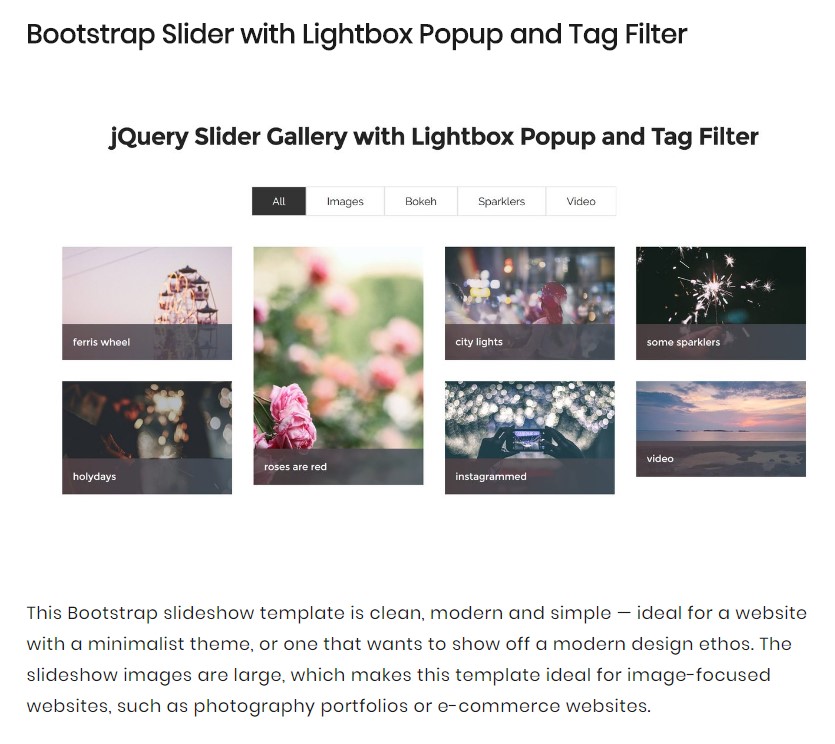
This slide show theme is actually tidy, contemporary and straightforward-- excellent for an internet site with a minimal theme, or one that desires to flaunt a contemporary concept principles.
The slide show images are huge, makings this design template suitable for image-focused sites, such as digital photography collections or ecommerce web sites.
Each slide show image 'drops' right into restaurant up and down, along with a little bounce at the end makings the activity think incredibly natural and also organic. The amount of time each graphic stays on screen is short, however this can, obviously, be actually changed in cssSlider. The short periods mean that viewers may see all the pictures available fairly rapidly. A 'pause' switch in the top-left edge enables the viewer and stop the slide show coming from playing as well as concentrate on an image that records their attention.
Grafito Gallery Plug-in - Responsive Image Carousel
This porch possesses a contemporary elegance as well as an uncommon color design. The result is actually incredibly special and attractive!
There is actually no frame impact to the slides, making it possible for the images and have up the max quantity from space. Having said that, the pictures perform possess a 'spherical edge' impact, that makes them look like modern-day pictures off automobiles.
The font style made use of is Averia Sans Libre, a special font that was made coming from the standard off lots of various other font styles. It has an exciting as well as slightly hand-drawn aim to that, which goes with the wacky contemporary sense off the picture effectively.
Gentle Simple Slider - CSS Slider
An image carousel is actually an optimal device for almost any sort of webpage as well as may offer this a shiny as well as qualified appeal. Even the a lot of standard internet site concept will certainly show up fantastic with combining a visuals slide show.
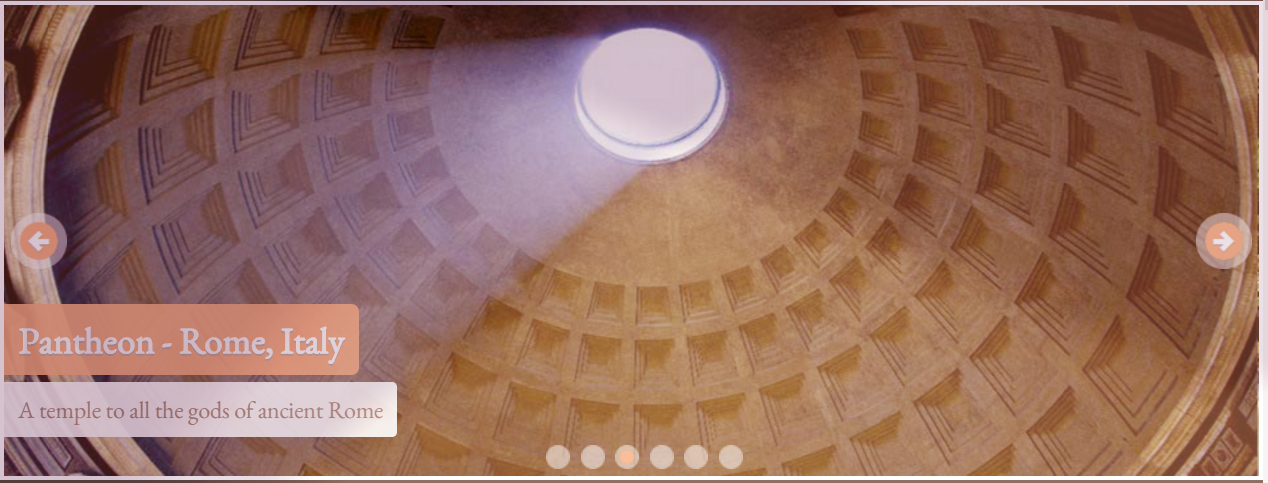
The pictures show the historic engineering, so this slideshow can be actually utilized for any sort of sort of discussion to feature early structures.
The slider experiences modern-day and satisfying and incorporate. The use of bullets makes this very clear the method the navigation unit functions, therefore this slide carousel is easy and understand as well as use.
Retina-friendly Chess Slideshow - CSS3 Image Slideshow
This slider has a straightforward, clean and really modern style that utilizes monochrome.
Hovering over the slider allows two navigational arrows seem, one on each side. The arrowhead contains a white colored arrowhead mind with a dark semi-transparent circle detailed along with a thin white border. Hovering over the arrow makes the arrowhead stand out a lot more with its much less clarity. Selecting an arrow patterns you by means of the images. Since off this internet sites well-maintained and modern-day concept, this slider will operate effectively on modern technology sites, software application companies and sites regarding contemporary style. It will likewise be a great selection for science-fiction authors as well as any internet site concerning deep space or future reasoning.
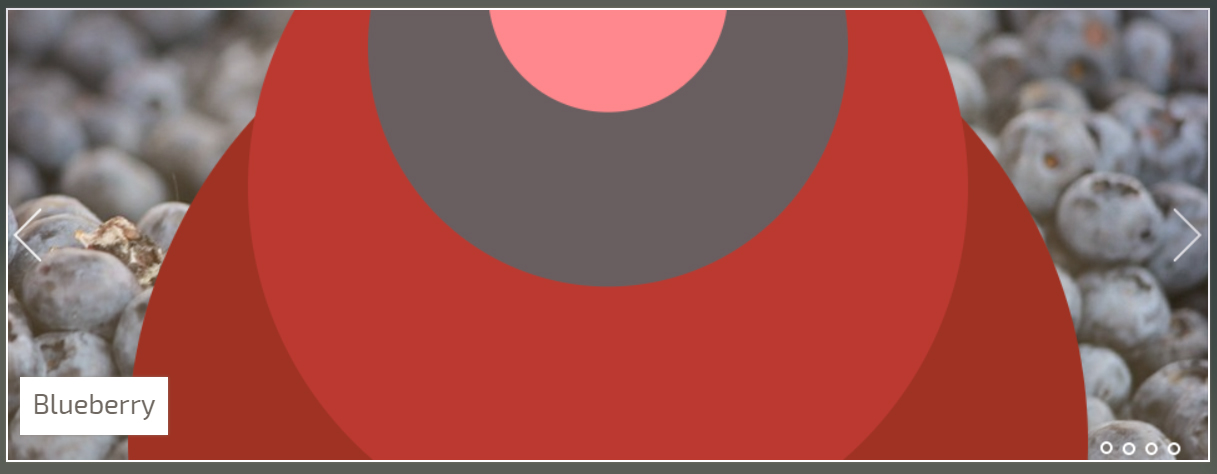
Turquoise Picture Slider - Responsive Carousel
The turquoise layout will definitely wow your site visitors along with its own authentic factors. The arrows are plain cycles with arrow signs inside that have darkness dropping apart. The description font possesses an attractive darkness too. That's just what produces this slideshow spatial to engage the website visitors' attention. Because images in the slideshow possess various sizes, the change effect allows all of them with complete confidence switch in to one another.
If you hover over the thumbnails, you'll find a cycle along with a loophole in it on the gray semi-transparent background.
This slide show will be actually ideal in internet sites for restaurants, cooking activities and other and inveigle aim at audience.
Parallax Image Gallery - Wordpress Carousel
The present reactive picture bootstrap gallery could create everyone happily starving. Considering this slider, individuals will definitely take it easy because of this green-colored design. On left and also right slide edges 2 arrow keys are actually revealed. They include a rectangular shape colored in greenish having a dual arrow inside. The key reveals a tiny preview graphic while floating the mouse. The text description lies in the bottom-left slide section. The typeface 'Indie Flower' is actually written in an environment-friendly rectangular shape. You could effortlessly head to any type of slide through clicking thumbnails.
Zippy Photo Gallery - Angular Carousel
Zippy layout is certainly not just like the others. The arrows are actually positioned in the appropriate best and also bottom edges, both in one side. The arrowhead key is built from an orange cycle and also a thin dark arrowhead. The summary is actually likewise impressive. It is created with a Garamond font. The description possesses no history so the writing searches modern-day.
On the lesser portion of the slider one can discover trendy bullets - orange dots. The Turn result possesses a solid influence on visitors obtaining their attention.
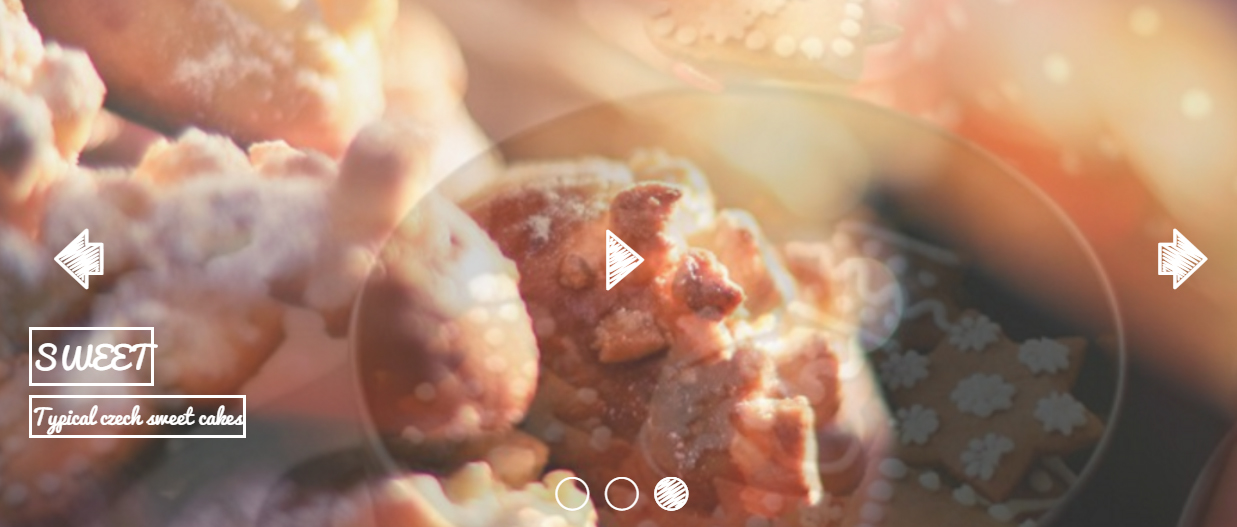
Cursive Image Slider - HTML Carousel
This css-only carousel theme is actually fun and also playful whilst retaining a modern-day simplicity. This is swiftly to tons, completely receptive, and also performs not need javascript or even JQuery and function.
The layout uses cursive font styles as well as a 'skimpy' design aesthetic that assists the slideshow appeal handmade. Nevertheless, simply a singular different colors is actually utilized, creating this design perfect for web sites targeted at artistic miss, including cooking blog posts, scrap-booking websites and other 'Mommy writers'.
Because the slideshow utilizes only css and create the user interface and transition impacts the slider is extremely swift to lots as well as will definitely work on any type of unit along with a present day web browser. Use this stunning slider to showcase your dishes, hand made arts-and-crafts, or smart products.
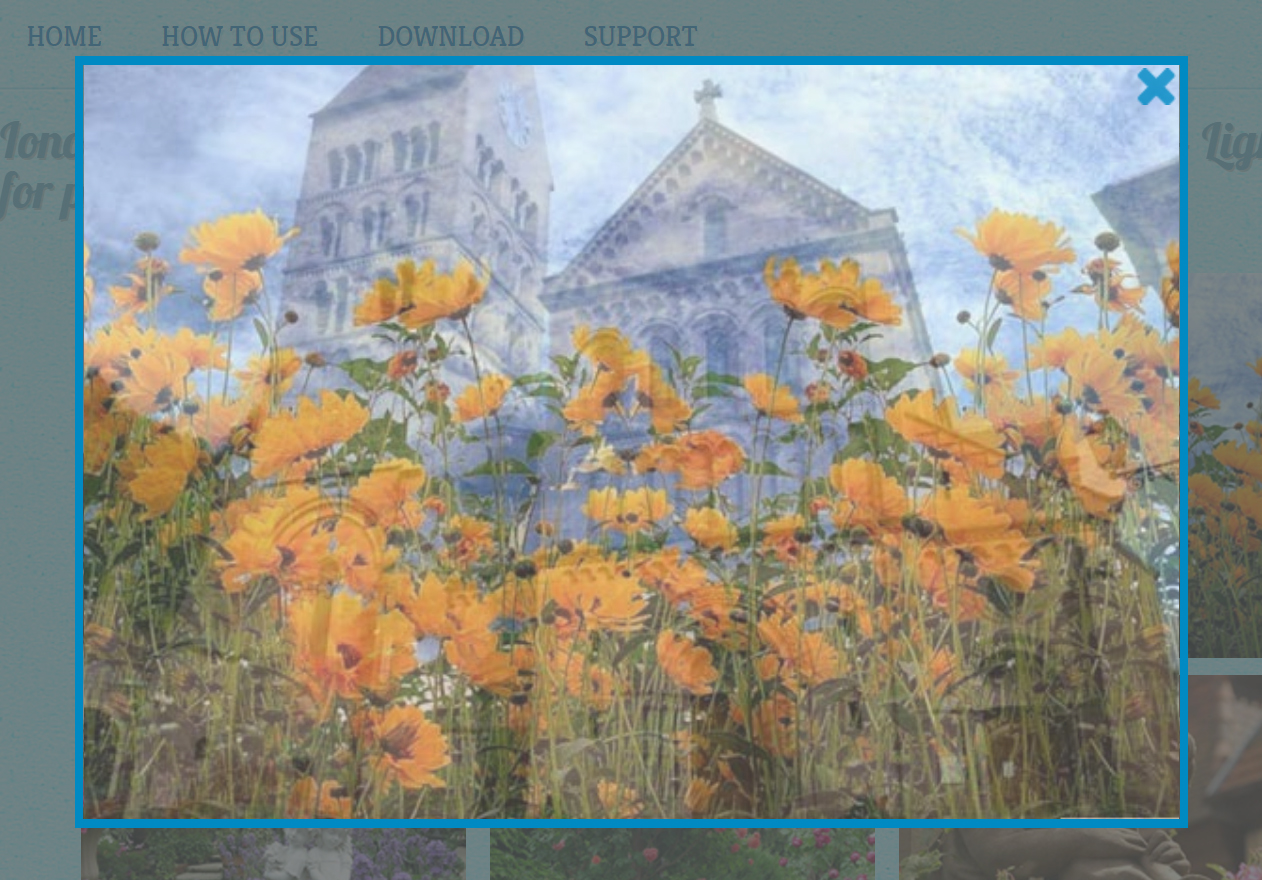
Ionosphere Style Gallery - Wordpress Carousel
Everybody would be satisfied opening this reach and colorful slide show where our company can find french florals and also outdated properties. Adding this slider will ensure that viewers will not have the ability to maintain their eyes off from your internet site.
The pleasurable lightbox has pivoted advantages offering your site one of the most enchanting appearance. Floating over the turned up pictures allow blue navigational arrowheads appear and choose and also back via the slider.
At the picture bottom you'll observe the slide explanation with dark history that appears coming from below. The entire concept flawlessly fits the idea off this discussion, so it could be put on create your site look more gorgeous.
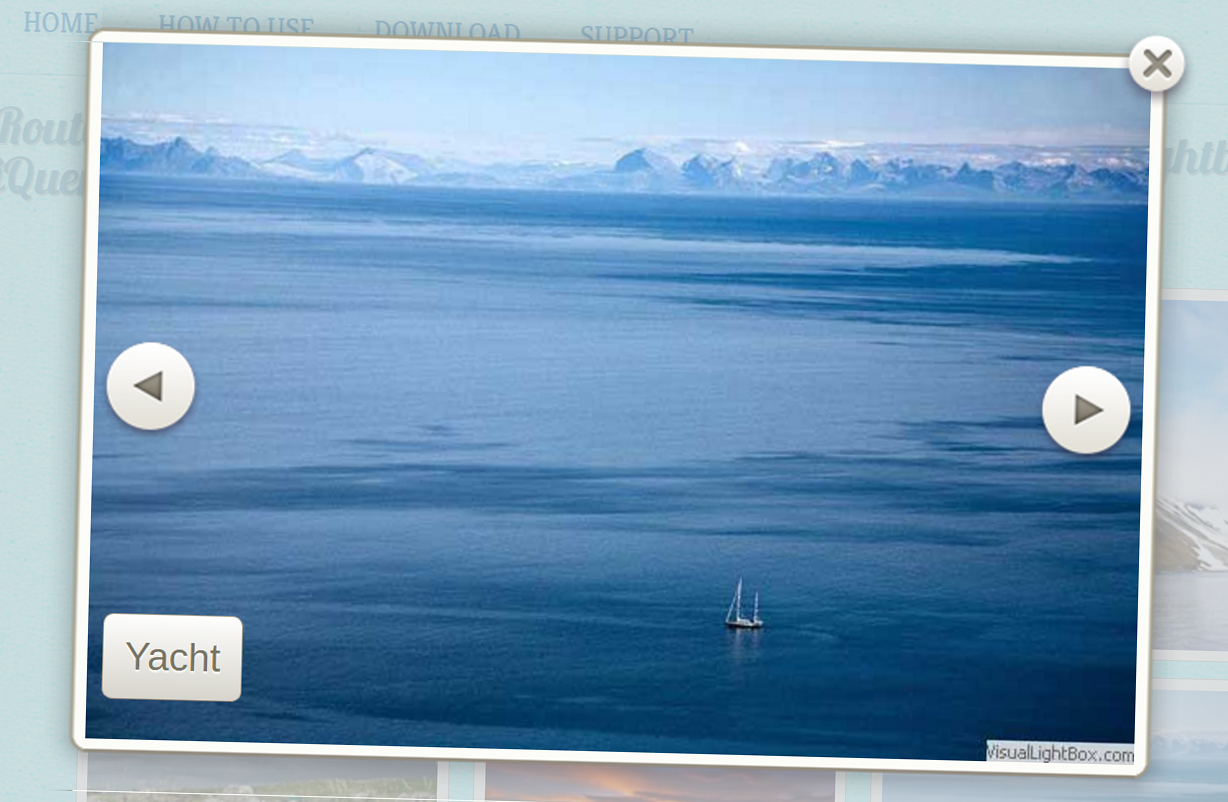
Route Content Slideshow - Free Slider
This Route Slider encompasses superior nature landscape photos. It is going to impeccably match the concept off a tour agency, ecological preservation association as well as other business. Hovering over the thumbnails of the natty lightbox dims magnificently prepared photos somewhat making all of them stand out. At the right and also left behind sides our company can observe navigation arrowheads being similar to elegant grey cycles with triangulars within them. They vanish along with a vanish result and also pop up once again while changing in between slider pictures. Together with all of them brief summaries act the same exciting audiences with its amenities.
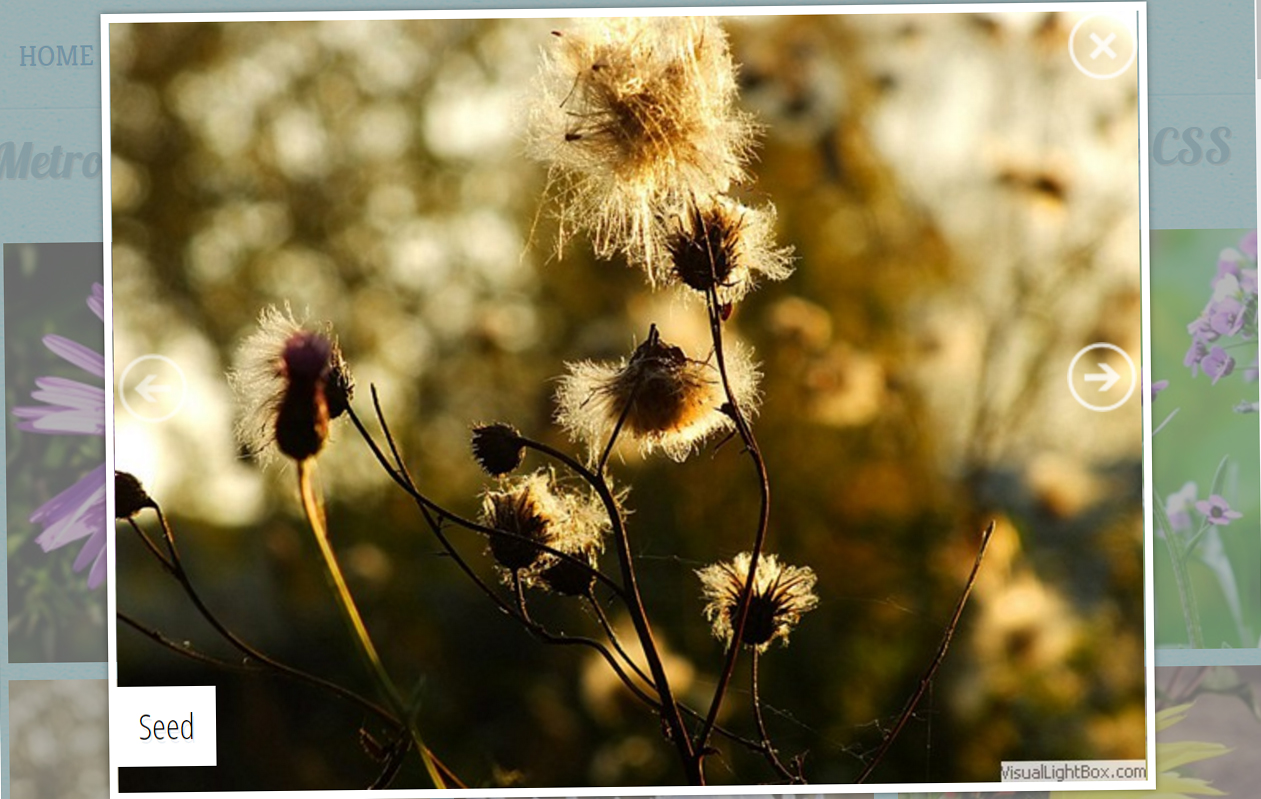
Metro Image Gallery - HTML5 Image Carousel
The correct slide show for a floral shop and biologic communities is this Metro image porch. If you point your mouse cursor on a lightbox thumbnail, you'll view an explanation container appear off underneath. If you select that, the porch will certainly start. Right here you discover encircled arrowheads and summary in white and grey colours making it possible for customers and switch imagines in a quick and easy method. The porch framework resizes perfectly depending on and the imagine measurements.
This marvelous slideshow is completely mobile-friendly, so that may be viewed on gadgets like tablet computers or even phones along with desktop computers without any sort of problems.
Mobile-friendly Bubbles Slider - JavaScript Slideshow
This slider is actually very beneficial as well as uncomplicated. It plays constantly, and since this reaches the conclusion that browses in reverse, shows up for the 1st imagine, and instantly repeats the overall collection right out. Individuals may find out which image they would love to see by simply clicking on the thumbnail image porch positioned directly underneath the slide program whenever. In addition, floating within the thumbnail displays the appearance header. The pictures are large and also possess the potential to reveal details that can or else runs away the individual eye. As a result of this imagines must be actually hi-res as well as premium.
Kenburns Photo Gallery - Bootstrap Image Slider
The non-jQuery photo gallery is developed using only CSS and also it delivers an excellent way and showcase your photographes and also to allow site visitors and your internet site observe the best off just what you must provide. This possesses a lovely transition impact, along with a sluggish and constant frying pan to the center of the images, so your audience will definitely possess an odds and view every information that you desire them and. Between its own aesthetic beauty and its own total supplement from controls for the customer, this jQuery-free gallery will be actually a proven favorite with anybody which encounters your web site.
With its unwinded pace and versatile appearance, this trial is the best CSS picture porch for a musician's internet site, an on the internet apparel outlet or an internet site dedicated to travel.
Dodgy Image Gallery - HTML5 Image Carousel
A modern frameless layout, this slider always keeps control buttons to the edges to ensure that the viewer's concentration gets on the photos. Easy, strong styling creates this slider suitable for present-day web sites.
For navigating, the jquery graphic gallery has large arrow controls at each side. By hovering over these arrows, the individual could observe a thumbnail sneak peek off the next or even previous slide. The desired slide is actually carried forward by selecting the ideal arrowhead. The dual arrow style on the navigation handles includes in the present day appeal of the slider.
The basic layout of this slider is best for contemporary web sites that worth user-friendly design and straightforward screens. Allow your pictures represent on their own.
Boundary Content Slider - Wordpress Slideshow
This somewhat uncommon slider theme is incredibly modern as well as desirable. It is actually a much more 'square' form in comparison to a lot of web site sliders, which enables is and help images that aren't garden. Perhaps a great addition for a portfolio site, or even and exhibit portraits of folks and pets.
The slider makes use of a strong wine red color design, made up for along with white. This's an unique and also striking colour that advises luxury and also elegance.
Each picture in the slider focuses as well as out, gradually fading simultaneously and reveal the next photo.
Brick Content Slider - JavaScript Image Slideshow
The switch result is what creates this slide carousel really amazing. Each slides bets as a lot as 3 few seconds before an additional graphic replaces that.
This example provides the slideshow during the course of a vast excellent beautiful display that makes certain to surprise everyone that sees that. This instance provides hardly any clutter as you potentially can to promise the imagines are displayed without blockage generally components vanishing when not being actually utilized. The basic computer animation result is actually Brick, which moves photos in through the right. Once more, the transition is actually certainly not challenging but modern. The total result is a slideshow that has actually been modern and also classy however simple.
Mobile-optimized Showy Carousel - CSS Slideshow
The animation result is just what makes this carousel truly captivating. Each slides plays for concerning 3 secs before another image replaces that. In the occasion the picture is starting and change, the upcoming picture's shadow shows up in the left, and outwardly the perimeter. When picture has actually switched out today one, consumers could possibly view the shadow in the leaving image outwardly right in the frame. This effect really shows the appearance and also brings in the consumer's passion, which is the explanation this will definitely appear pleasant for digital photography or tour website, mostly since attracts folks.
The usage from bullets are going to make it very clear what kind of navigating device functions, which indicates this slide show is effortless and know as well as utilize.
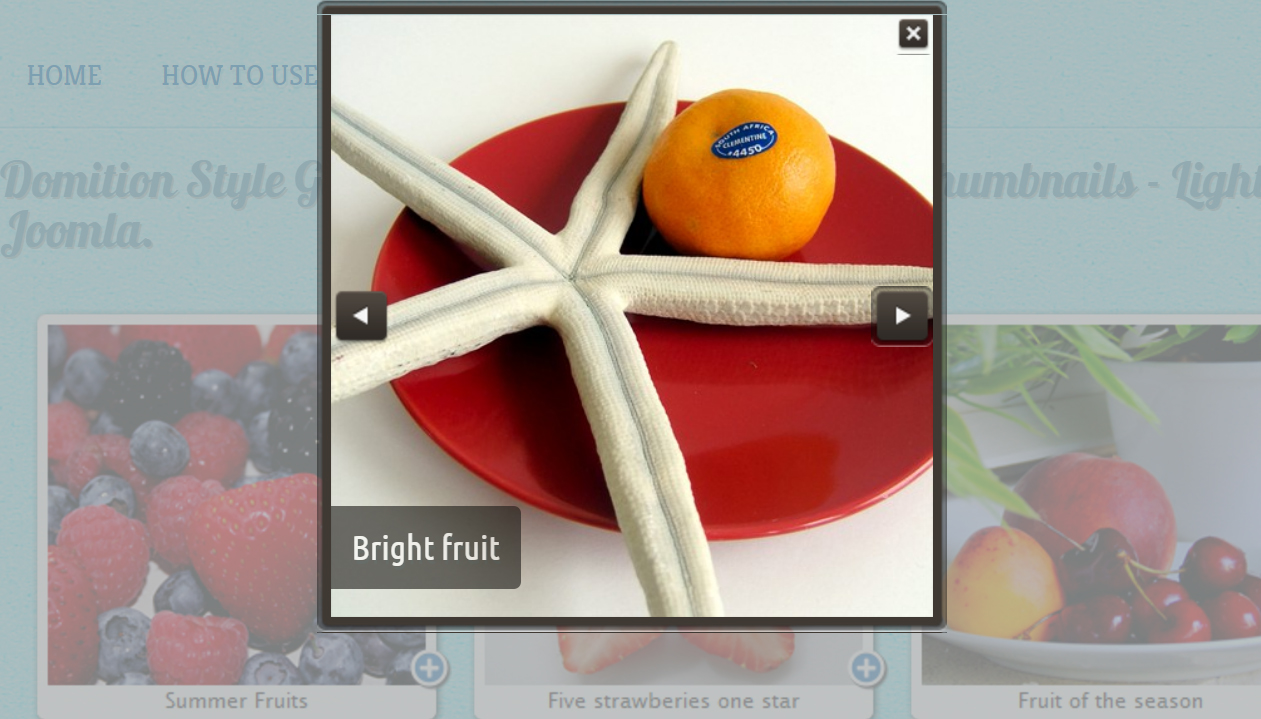
Dominion Slideshow - Responsive Carousel
In this gallery each thumbnail has an easy structure with explanation and also plus switches looking splendid on any sort of tool. The theme of the slider could look like a Summer Breakfast. Opening the principal porch reveals a darken structure rather which finest distinguishes along with the initial one. To stress the picture in the facility there is the grey semi-transparent history. The darker arrowheads show up as soon as you float over the photo. This slideshow will fit on the menu webpage for a cafeteria or even restaurant to reveal available puddings.
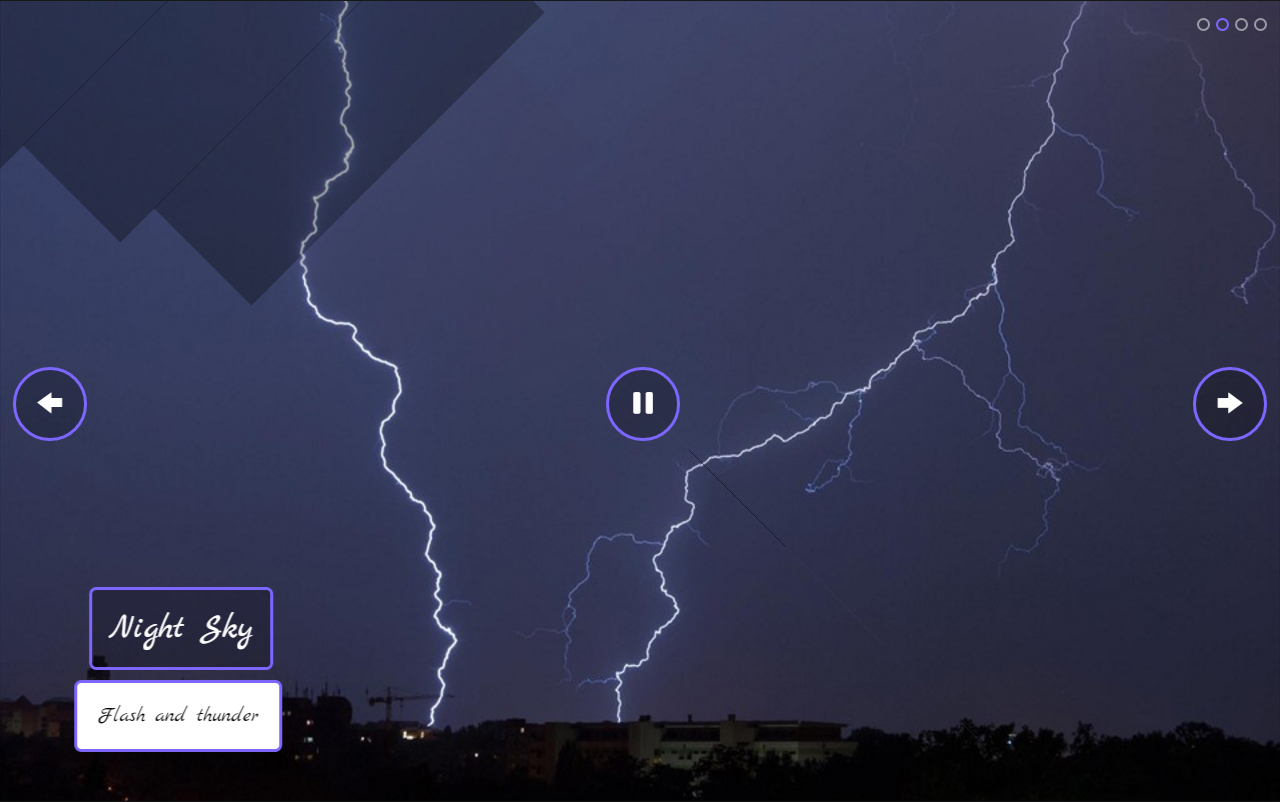
Showy Slideshow - Wordpress Image Slider
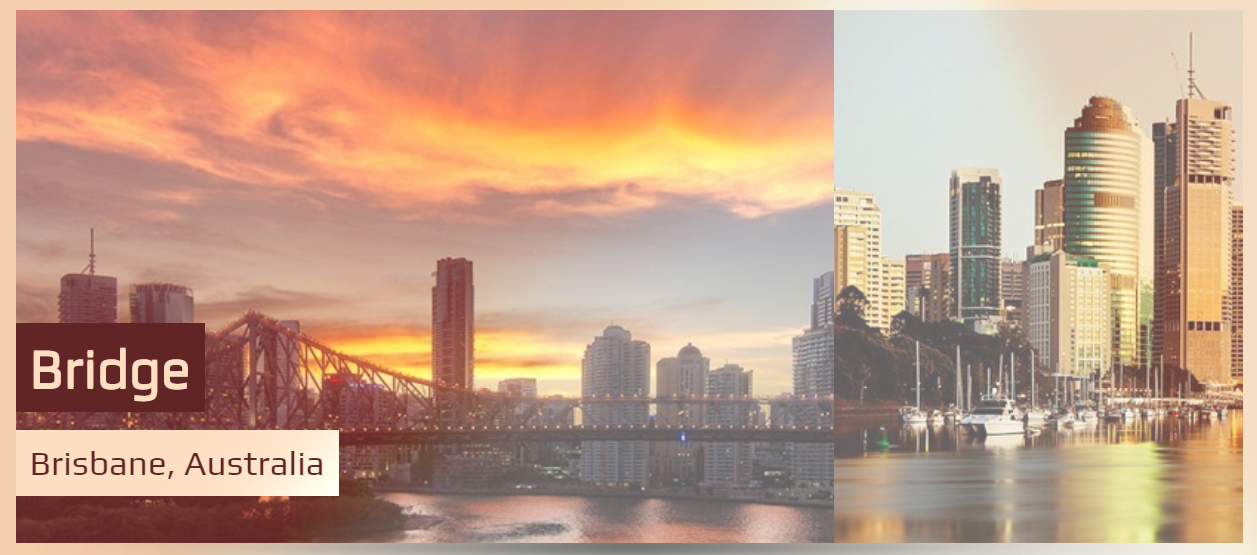
A deceptively as well as attracting straightforward concept along with distinctive smooth results, these are the highlights of the demonstration slideshow produced utilizing the amazing Wowslider. The photos turn perfectly in and also out generating a striking and also eye-catching result.
Each picture of the fantastic Oxford University is actually shown for a pleasurable period. As well as in the event that you would like to select or backwards a bit, you can discover an arrow each on right and also left behind slideshow ends.
Every arrowhead instantly highlights the moment you move the arrow over this and vanishes efficiently. The layout is actually basic green on a semitransparent white colored background. The angled sides deliver a feeling off modernity to the arrowheads.
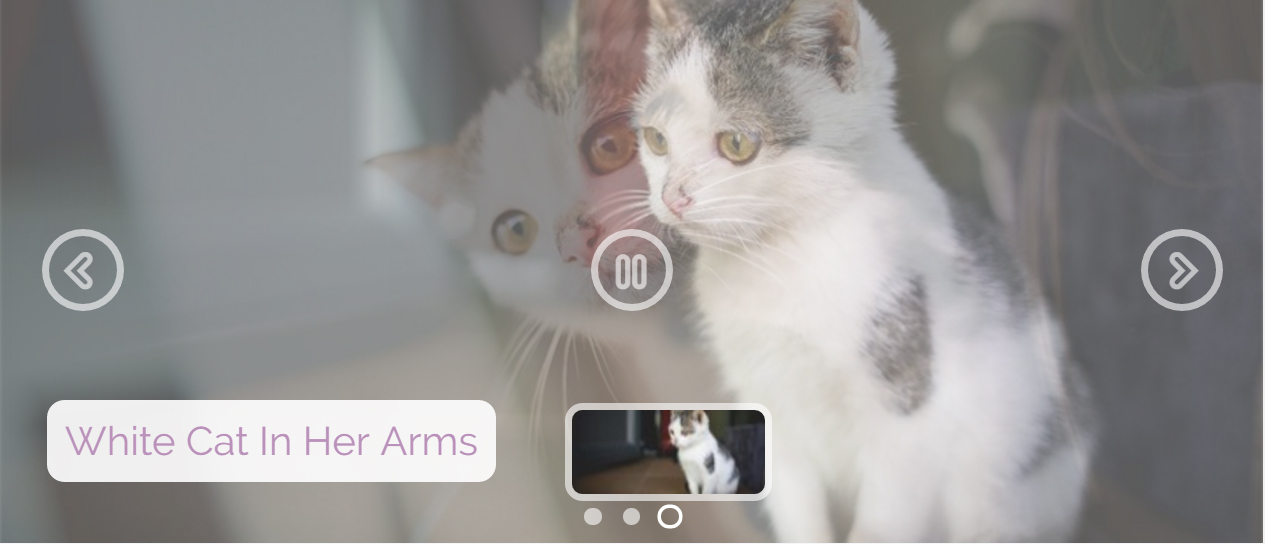
Fade Slideshow - Responsive Slider
This is a loosened up, adorable and playful slider design along with a slightly feminine feel and look. This will be actually ideal for websites with an arts-and-crafts emphasis, for bloggers, or for romance and chick-lit authors.
The design makes use of a purple and white colored colour system, rounded edges, and also openness and create a soft, a little laid-back look. From program, every thing may be tweaked and personalized in cssSlider in order that the resulting slider blends effortlessly along with your web site.
This slider is actually an excellent choice for anyone who wants an unwinded slider design that still has strong functionality and also a reputable framework.
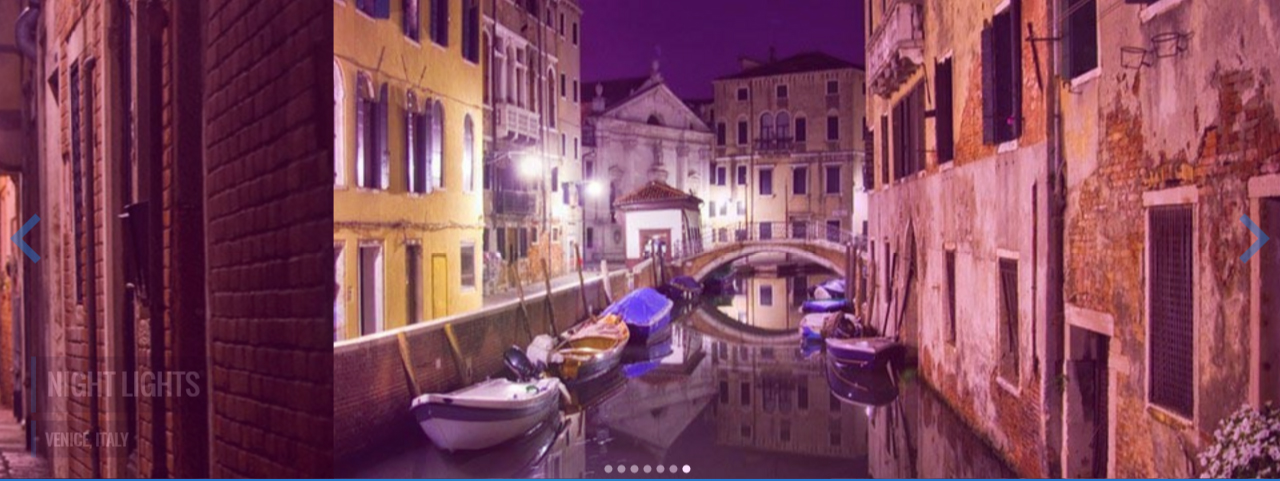
Ionosphere Slider - HTML Image Slideshow
This slider trial makes use of the well-known 'stack' result for slide shifts. In this particular result, each brand new slide just swipes in coming from the appropriate side towards the left. No lavish putting as well as sidetracking magic techniques, an easy swipe. In this manner, the visitor isn't distracted and also concentrates straight on the photo ahead.
The slider demonstration possesses stinging, angular oblong containers for text message, positioned in the reduced left side corner. Each box is actually a see-through dark along with white colored cloudy writing.
The bullet aspects are positioned in the lesser middle in the form off plain grey circles. Easy blue arrows for navigating appear in appropriate as well as right side.
Epsilon Slider - Bootstrap Image Slideshow
The slide show has extremely minimal features to preserve its own simplicity and neat appearance. This has an extremely lean white colored structure that would certainly operate excellent as a header slide show for smooth as well as modern web sites that intend to represent a cool and professional try to its visitors, including wedding ceremony digital photography web sites, or a studio product photography site.
Over the slideshow, there are little containers that feature small sneak peeks from the photos that are actually in the slideshow. This creates for fast changing of the slides. Each container of examine is highlighted along with a violet perimeter. The sneak peeks are a little dulled to make sure that each sneak peek on mouseover can stand in darkness comparison to the others.
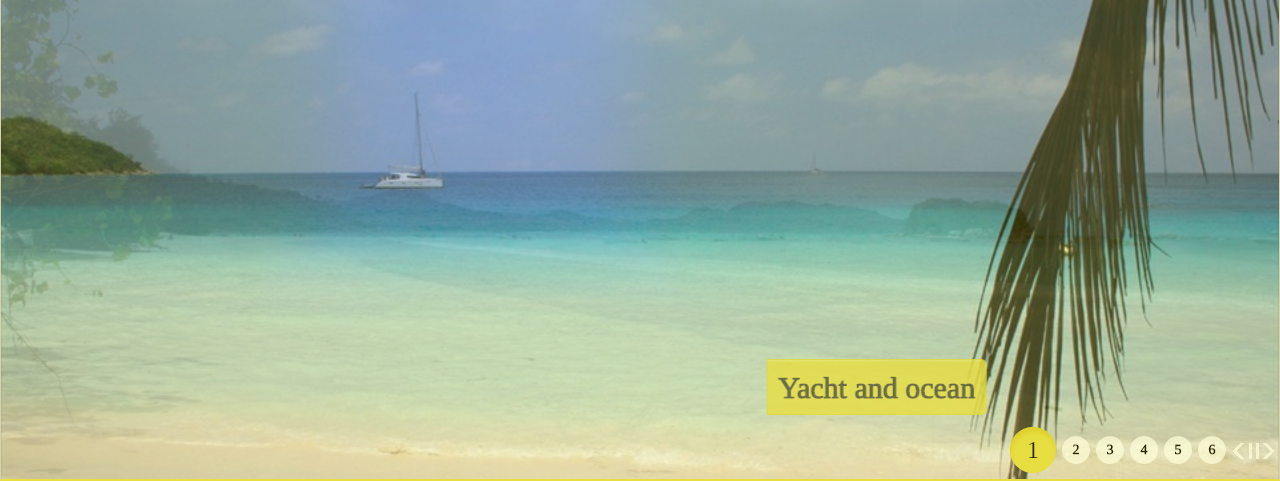
Mobile Sunny Slider - JavaScript Image Carousel
This Sunny Fade slider layout offers a soft and quite cool switch coming from slide to slide, allowing your internet site users and take pleasure in a relaxing slider of each one of your best graphics. Along with an integrated preview board as well as an audio component that they may handle, both the eyes and ears off your visitors will definitely be actually accommodated while they have a look at your images at their very own speed. As always, you'll have the finest slideshow innovation at your service, enabling for glitch-free and also nonstop screens that make certain to keep in the thoughts from your clients for days ahead. WOW Slider's design templates work just as well whether your target market is utilizing that on a pc or even mobile phone, so that will definitely never ever limit your ability and record the imagination from visitors to your website, despite just how they are accessing it.
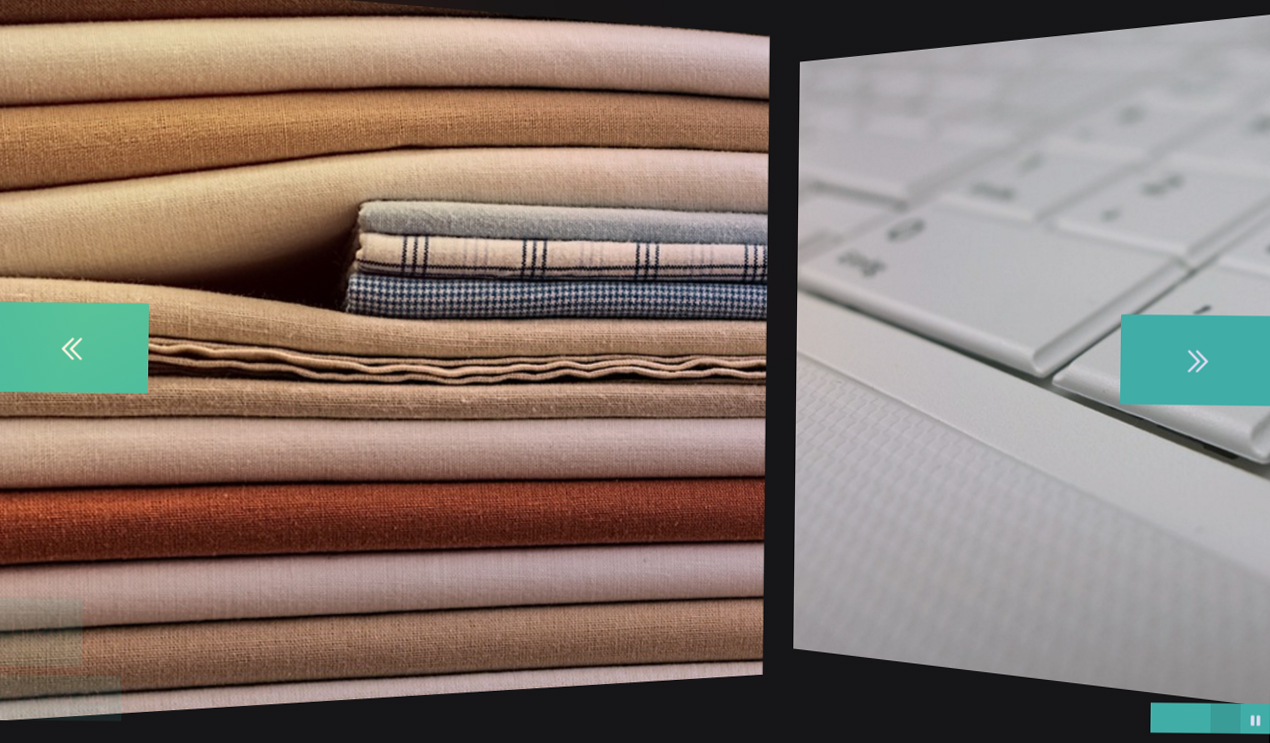
Slim Slider - Bootstrap Image Slideshow
If you want an exquisite slider design along with a vintage refinement that this is the one for you.
The concept uses a delicate and faded brown, evocative sun-bleached leather, and white colored. By making using of just two different colors, the style takes care of and continue to be easy and classy however additional twists in the typography and UI elements quit that from feeling also stark as well as clean.
This style is a suitable option for several internet sites. It will work specifically well for antiquarians, any person handling classic products, and also clothes designers that channel an antique style and also class. That will additionally work properly for historical romance writers.
Non-Javascript Material Slider - CSS3 Slider
This demo displays your pictures in a breathtaking slideshow that is all regarding presentation! Arrows and titles are rejected sideways and corners and avoid muddling the screen while regularly being easily offered for effortless control and also get access to. You may proceed as well as backwards through selecting the aforementioned arrows at the left and right hand from the monitor which are actually encased in basic blue circles that go properly with the image headline's straight background and the ones below the demonstration that quickly allow you to skip and whichever graphic you could desire and observe anytime. You may also scroll with them by clicking and dragging the mouse over the photographes if you desire.
Bootstrap Gallery - Mobile Carousel
Bootstrap offers a thumbnail element that is made and showcase linked pictures in a framework with thumbnails. Clicking on the thumbnails off this excellent porch raises a full display slider window with brand-new phone images. This slider is actually receptive what indicates it resizes and suit the display screen it is actually being presented on.
Site guest could obtain to any sort of image using white colored bullets at the slide show bottom. The effortless however smooth shift result offers a necessary technique off revealing the internet site material.
Sacking a css graphic porch to your website carries out certainly not must be tough or lengthy. It's clearly the greatest way and perk up your website.
Bootstrap Carousel - jQuery Image Carousel
To install a sensational graphic slide carousel that is actually definitely present day of its own internet attributes, you may use this slideshow based on Bootstrap-- one of the most highly effective as well as trustworthy framework. This is going to fit the screen off any gadget delivering a lustrous feel and look enchanting your internet site visitors as well as making them keep on your web page.
The Slider is actually complete display sized giving a background sensation best for providing goods as well as solutions. The rectangular shape white arrowheads are actually positioned on the right and also left behind image sides. The white present day bullets allow customer effortlessly browse through the whole slider.
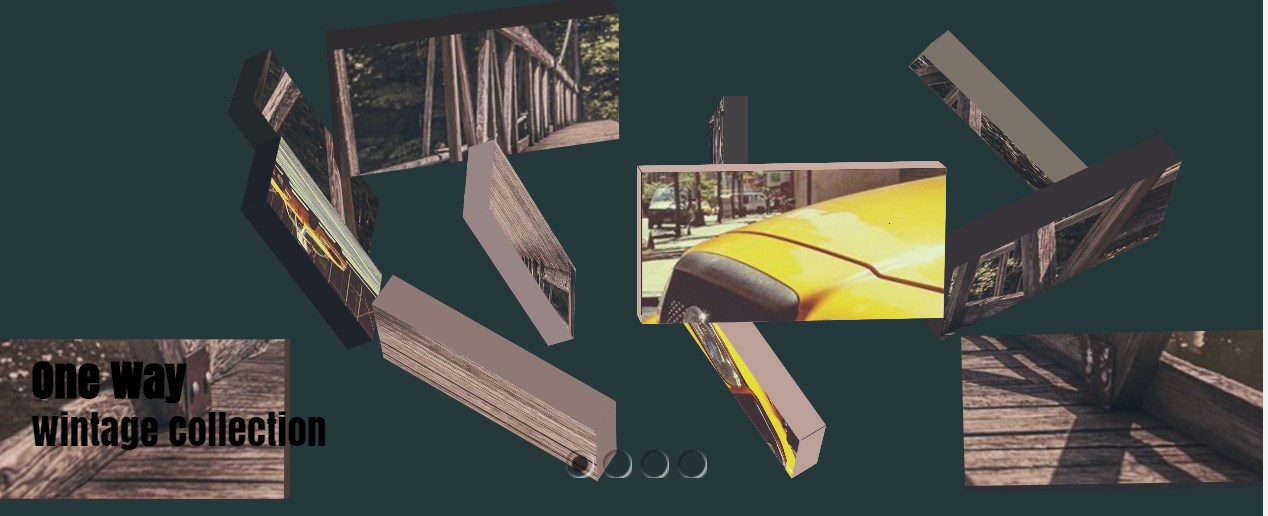
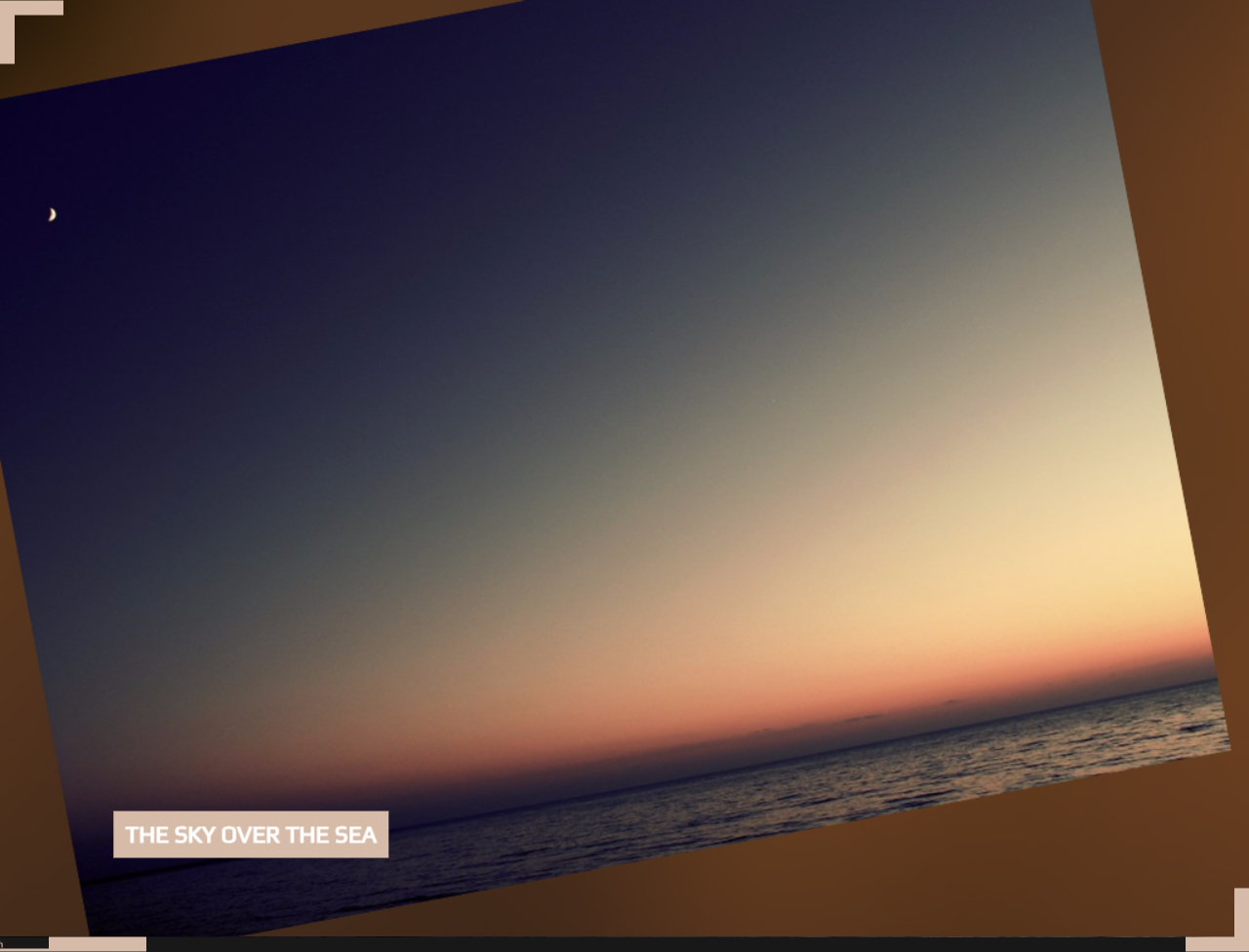
Responsive Angular Slider - jQuery Slideshow
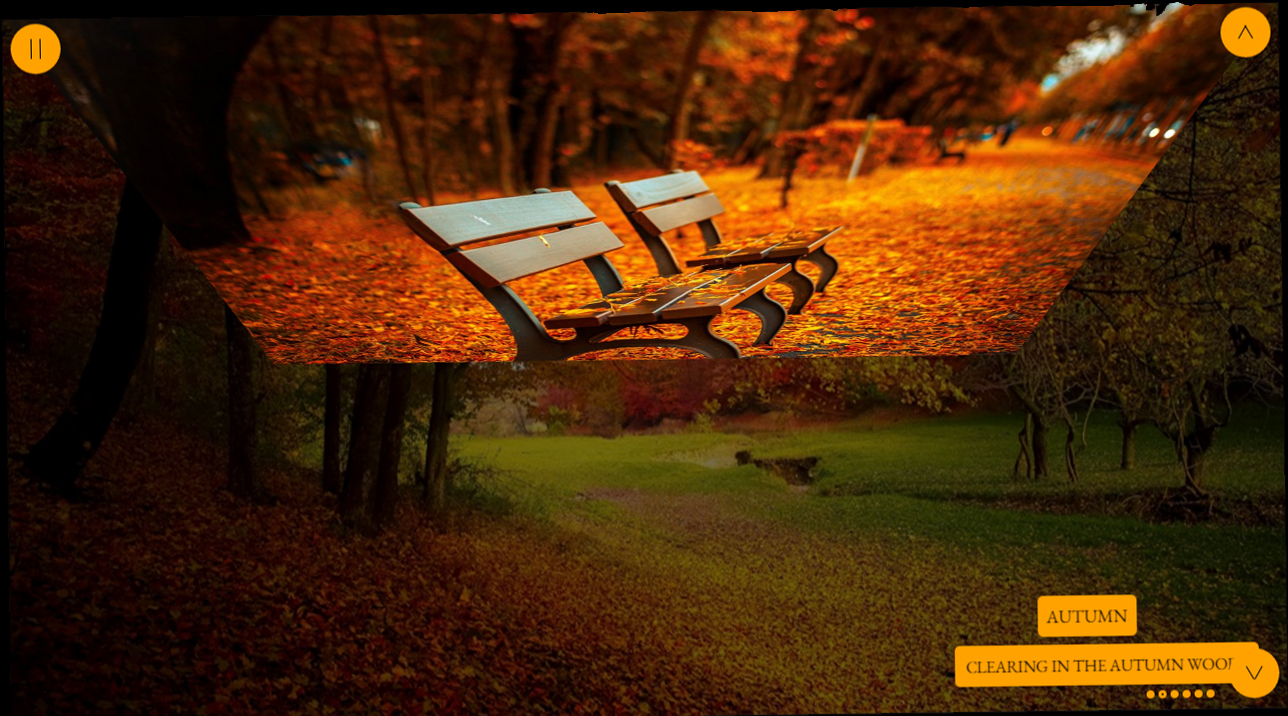
This Demo Slideshow will captivate fairly every person along with its own user-centricity and receptive concept. This shows a vibrant night nature relaxing any person who checks out its own sundown photos. User can easily continue for or in reverse clicking on the bottom-right or top-left arrows like angles and also on preview buttons at the base. As a result this slider layout is called Angular. There you'll find tiny pictures for avoiding slides and also heading to the slide user would like to take a look at. This Collage effect with its own tossing photos right into the background as well as getting these off no place will delight your site audience giving remarkable user-experience.
Carousel Slider - CSS Slider
A lot of slider designs appear incredibly similar, and also it is hard to locate one that stands apart and also is memorable. This theme off cssSlider stays clear of that trouble by being actually extremely distinct in every part, whilst still seeming professional as well as modern-day.
This slider would be perfect for internet sites that intend to be actually remarkable however still appear specialist as well as respected. Financial websites would certainly gain from its own tidy and authoritative look. Overall this slider concept is developed, dependable and remarkable-- benefiting any sort of internet site that possesses a grown-up target market and also talks about serious subjects.
Similar to all cssSlider styles, the theme is fully reactive, fast-loading and reputable. There are no graphics used in the user interface, which aids make sure the slider always works completely.
Utter Image Gallery - JavaScript Slider
The Push Stack slideshow layout provides a sharp presentation for your pictures, with a remarkable change from one slide and the upcoming and a lot of hassle-free controls for customers. Guests to your web site will certainly be stunned by soft change from graphic and photo and they'll without a doubt enjoy the capability to stop on graphics that grab their focus, in addition to sneak peek the remainder off the slides as well as head to directly and any type of some of all of them with absolutely nothing additional than a click of the computer mouse.
You can expect the exact same excellent performance off this Utter theme that you will coming from all WOWSlider slide shows. They are actually all made and function well on any kind of tool as well as they've been frequently tested and ensure that they are actually devoid of glitches, giving web developers with an amazing variety off tested victors for their sites.
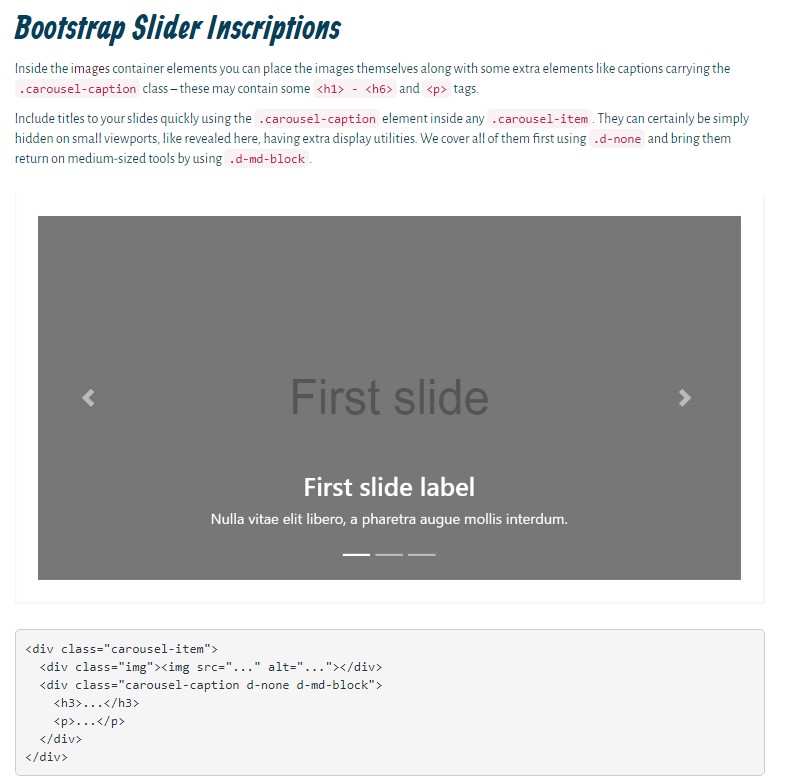
jQuery Bootstrap Slider Template
CSS Bootstrap Image Slider with Options
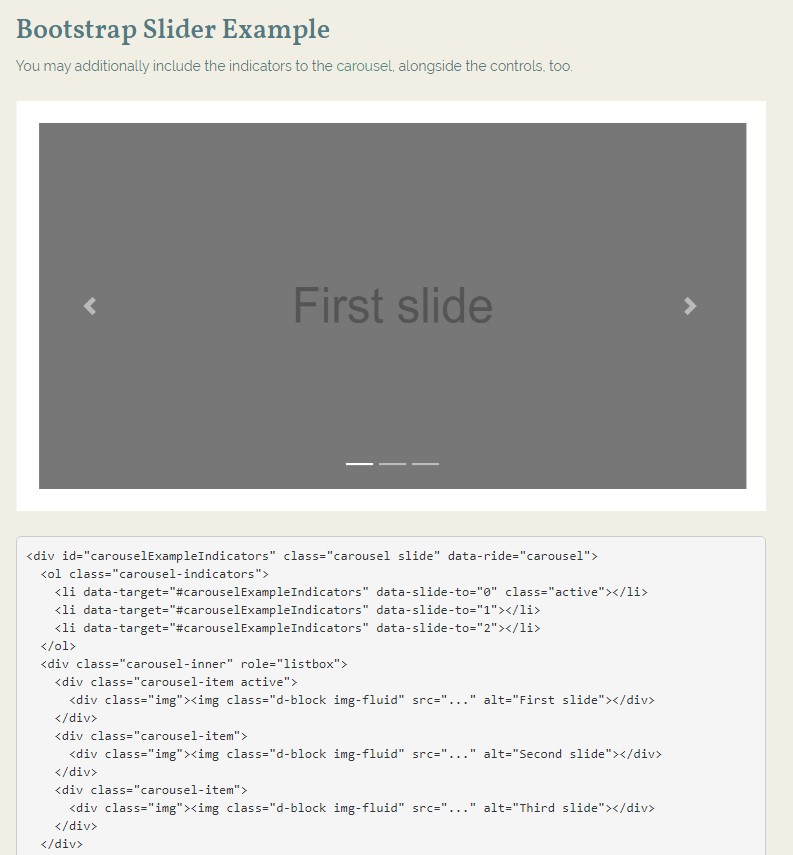
Responsive Bootstrap Slider with Swipe
Bootstrap 4 Slider with Options
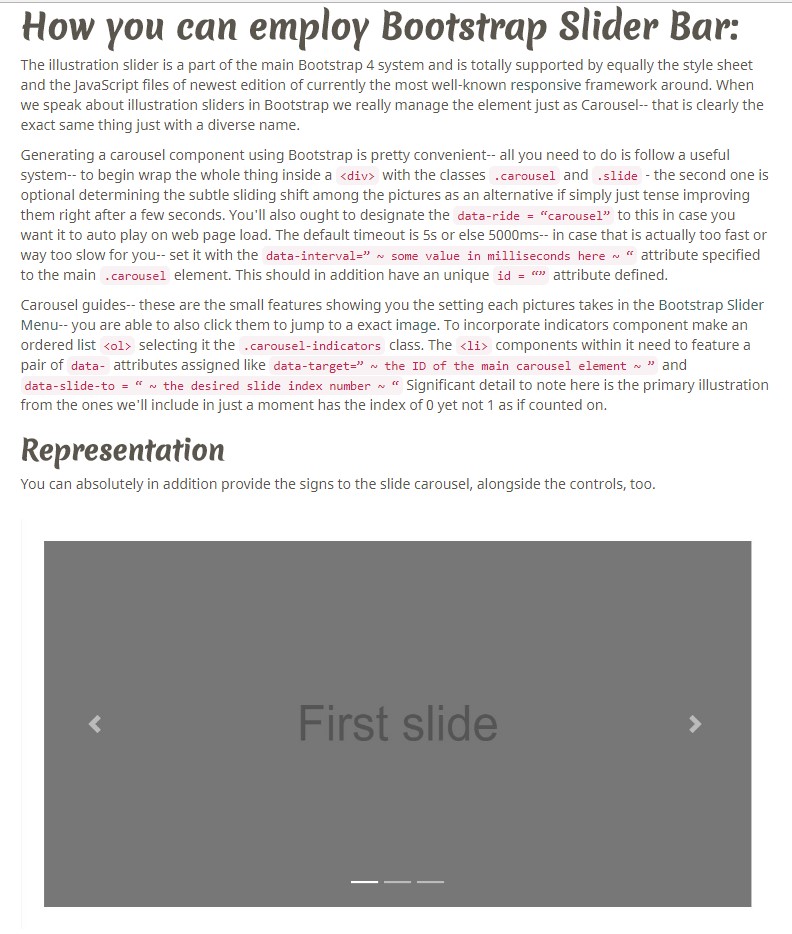
CSS Bootstrap 4 Slider Slideshow